이미지 제작 가이드
Shoplive에서 사용하는 이미지의 종류와 권장 사이즈는 아래와 같습니다.
아래의 권장 이미지 사이즈는 실제 화면에서 보이는 이미지 사이즈의 3배수를 반영한 것입니다. 이는 고해상도의 모바일 장비에서 고품질의 이미지 표시하기 위한 것으로 아래의 권장 사이즈 대로 이미지를 제작하시면 됩니다.
| 이미지 | 권장 사이즈 | 이미지 포맷 |
|---|---|---|
| 로고 이미지 | 가로 144px 이상 630px 이하 세로 144px | PNG, Animated PNG |
| 방송 예고 이미지 방송 중 배경 이미지 방송 종료 이미지 IE 미지원 이미지 | 가로 900px 세로 1600px | JPEG, PNG |
| 상품 이미지 | 가로 128px 세로 160px | JPEG, PNG, Animated PNG, GIF |
| 상품 목록 배너 | 가로 1020px 세로 168px | JPEG, PNG, Animated PNG, GIF |
| 팝업 > 쿠폰 | 가로 390px 세로 360px | JPEG, PNG, Animated PNG, GIF |
| 팝업 > 배너 (카드형) | 가로 900px 세로 300px 이상 900px 이하 | JPEG, PNG, Animated PNG, GIF |
| 팝업 > 이미지 팝업 | 가로 900px 세로 제한없음 | JPEG, PNG, Animated PNG, GIF |
| 팝업 > 이벤트 당첨 팝업 | 가로 420px 세로 132px | JPEG, PNG, Animated PNG, GIF |
로고 이미지

로고의 가로 사이즈에는 제한이 없으나 630px 이하로 만드는 것을 권장합니다. 세로는 144px로 제작하고 배경을 투명하게 만들어야 합니다. 화면에 보이는 이미지는 세로 45px로 고정됩니다.
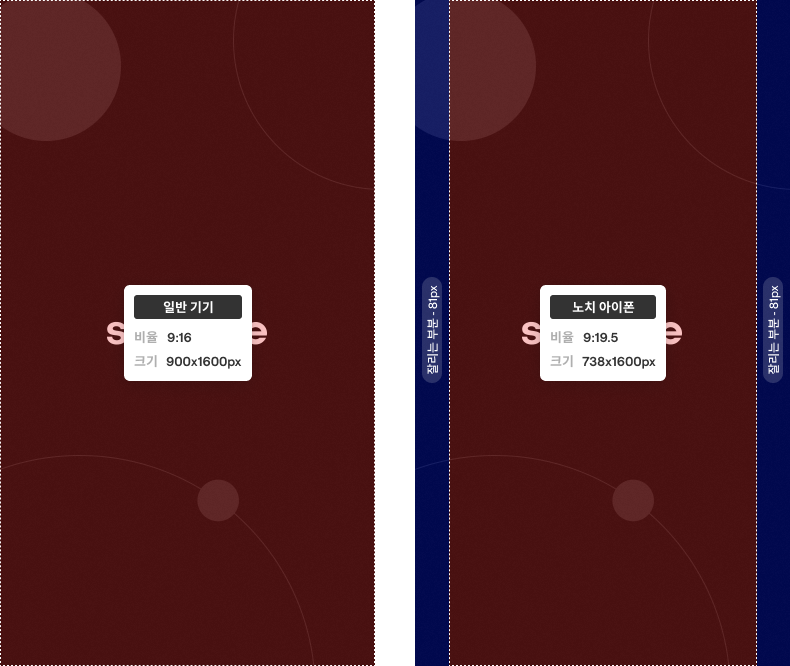
방송 예고 이미지

가로 사이즈를 900px, 세로 사이즈를 1600px로 고정한 이미지로 제작하시기 바랍니다. (9:16의 비율)
- 노치가 있는 아이폰(9:19.5 비율)은 우측과 같이 좌우 영역이 크롭되어 보입니다.
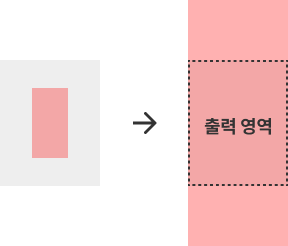
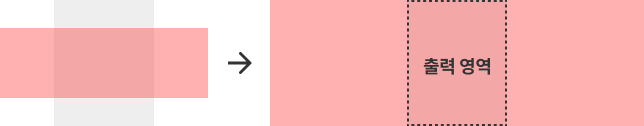
상품 이미지

플레이어에 노출되는 상품 썸네일과 상품 목록에서 표시되는 상품 이미지입니다. 가로 128px, 세로 160px의 상품 이미지를 권장합니다. 상품 이미지가 128x160 사이즈와 크거나 작을 경우에 대한 크기 변환은 아래의 예시와 같이 적용됩니다.


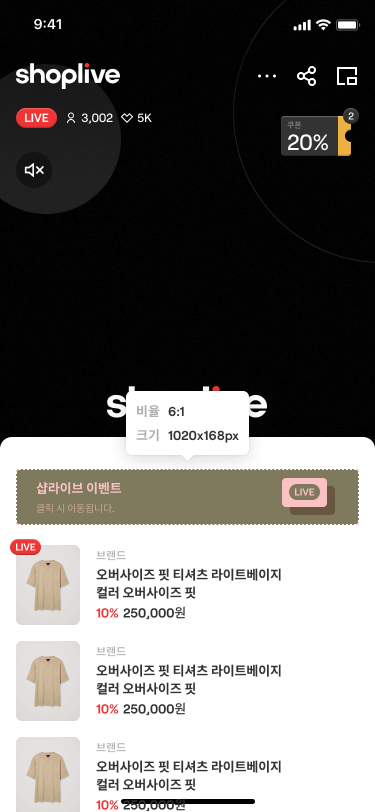
상품 목록 배너 이미지

상품 목록 상단에 배너 이미지를 노출할 수 있습니다. 가로 1020px, 세로 168px의 사이즈를 권장합니다. 화면이 커지면 비율에 따라 이미지의 크기도 확대됩니다.
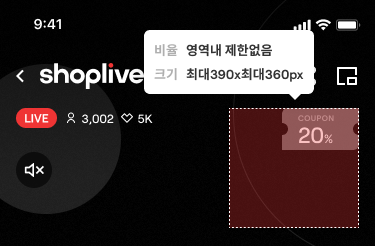
팝업 > 쿠폰

최대 가로 390px, 세로 360px 사이즈의 이미지를 권장합니다. 라이브 플레이어 UI에 맞는 사이즈를 정하여 쿠폰 이미지를 만들고 배경을 투명하게 처리하여 제작하시기 바랍니다.
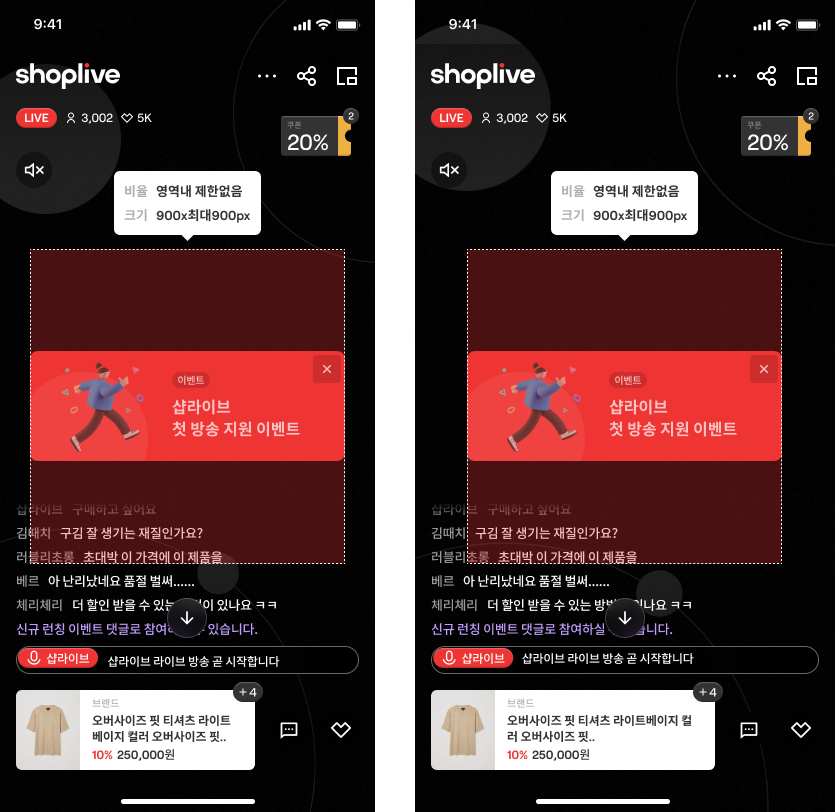
팝업 > 배너 (카드형)

배너가 노출될 때 플레이어 양쪽의 여백을 감안하여 배너 이미지의 사이즈는 가로 900px(3배수 이미지)로 고정하고 세로 사이즈는 유동적으로 설정할 수 있습니다. 화면에 노출되는 배너의 사이즈는 가로 300px이며 화면의 크기가 다른 디바이스에서 확대 또는 축소 됩니다.
- 디바이스의 화면 사이즈가 375px 미만인 경우 배너의 사이즈는 화면 비율대로 축소됩니다.
- 디바이스의 화면 사이즈가 375px 이상인 경우 배너의 크기는 300px로 유지됩니다.
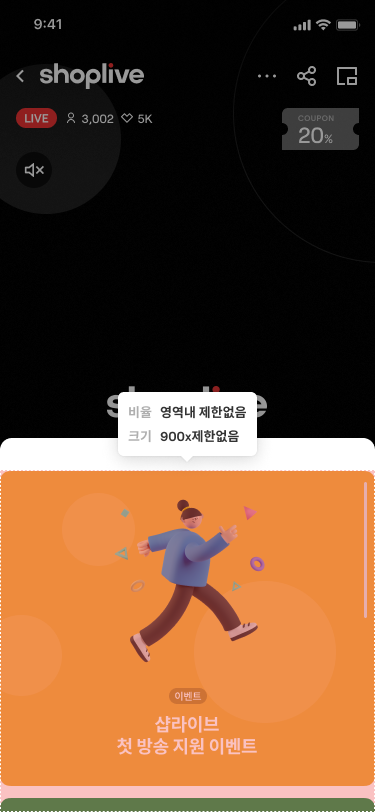
팝업 > 이미지 팝업

사용자가 공지사항, 쿠폰, 배너 등의 팝업을 클릭하면 이미지 팝업을 띄울 수 있습니다. 가령, 공지사항 팝업을 클릭하면 이미지 팝업으로 자세한 안내를 표시할 수 있습니다. 이미지의 가로 사이즈를 900px으로 고정하고 세로는 원하는 사이즈로 설정할 수 있습니다. 세로의 길이가 긴 이미지 팝업은 스크롤하여 볼 수 있습니다. 화면에 노출되는 이미지 팝업의 사이즈는 가로 300px이며 화면의 크기가 다른 디바이스에서 확대 또는 축소 됩니다.
- 디바이스의 화면 사이즈가 375px 미만인 경우 배너의 사이즈는 화면 비율대로 축소됩니다.
- 디바이스의 화면 사이즈가 375px 이상인 경우 배너의 크기는 300px로 유지됩니다.
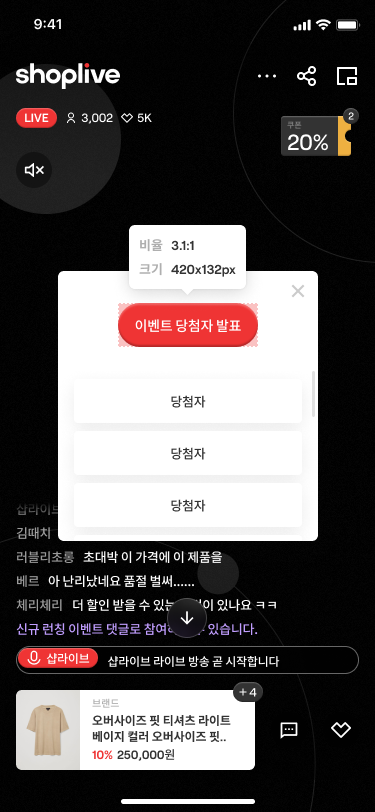
팝업 > 이벤트 당첨 팝업 (팝업 내의 "이벤트 당첨 발표 아이콘")

가로 420px, 세로 132px로 고정된 사이즈의 이미지를 권장합니다.
Updated 4 months ago
