Lottie 사용하기
Lottie는 웹페이지와 모바일 어플리케이션에서 간단한 애니메이션을 구현할 수 있는 JSON 파일 포맷입니다. Lottie에 대한 자세한 내용은 아래의 사이트에서 확인하실 수 있습니다.

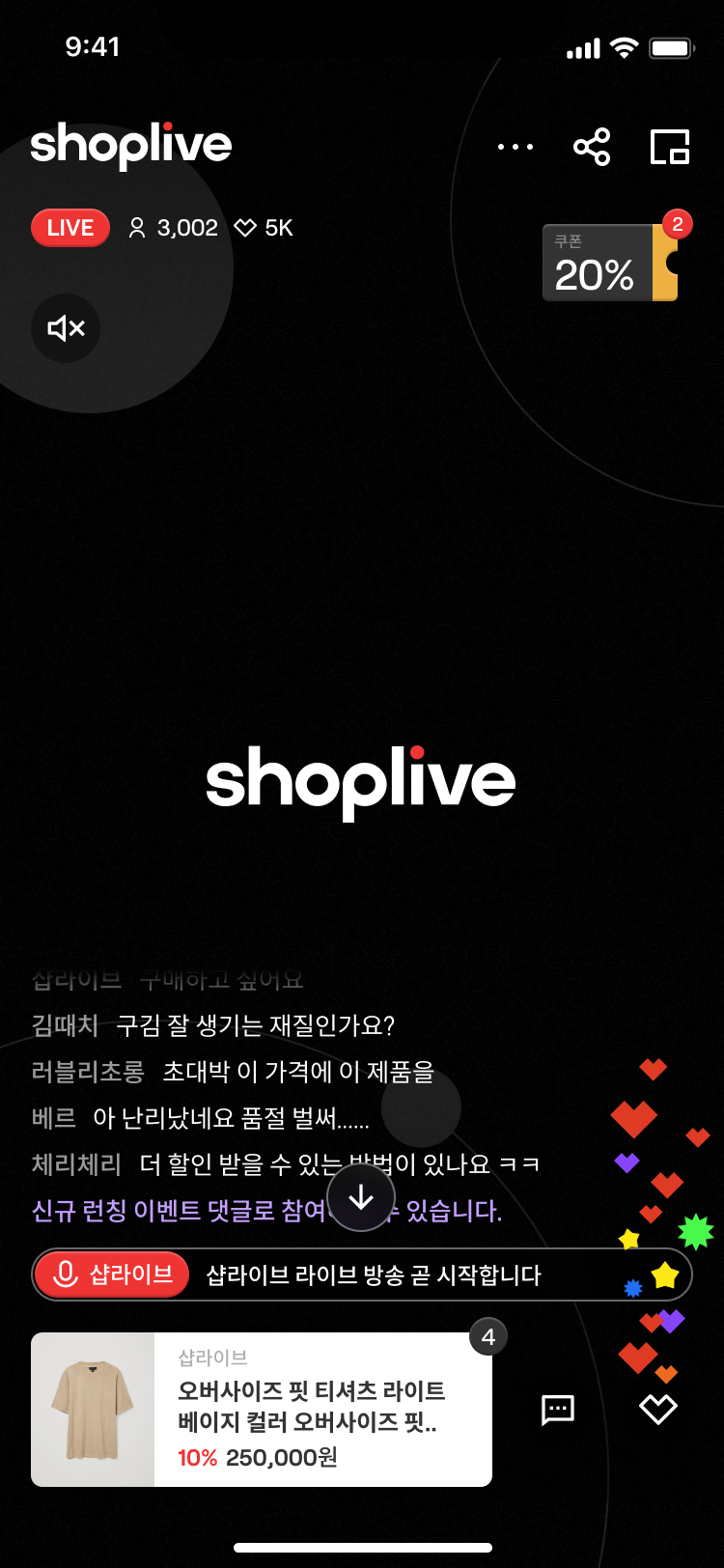
Lottie가 적용된 플레이어의 예 (우측 하단 Like 애니메이션 부분)
Shoplive에서는 LIKE 버튼에 대한 애니메이션을 위해 Lottie를 기본으로 활용하고 있습니다.
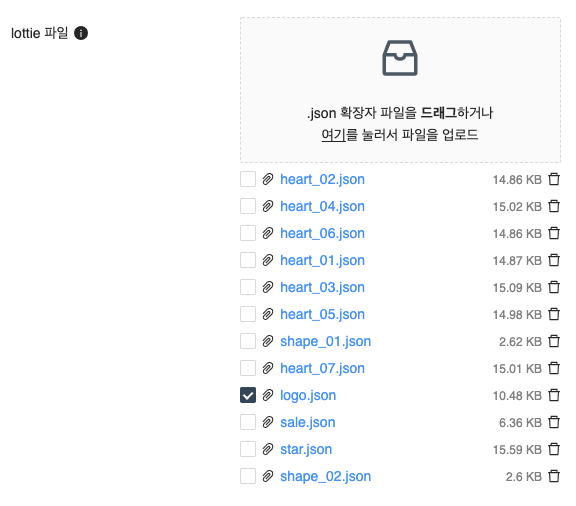
Shoplive에서 기본적으로 제공하는 Lottie 애니메이션을 고객사에 맞게 변경하기 위해서는 ADMIN의 개별 방송관리 화면에서 새로운 JSON 파일을 업로드하여 수정할 수 있습니다. 새로운 JSON 파일을 업로드하면 Shoplive 기본 Lottie는 표시되지 않습니다.

새로운 JSON 파일을 업로드하면 개별 파일 앞에 체크박스가 표시됩니다. 이 체크박스를 선택할 경우 해당 JSON 개체(애니메이션에서 표시되는 파티클)는 다른 개체보다 우선 순위를 가지고 노출됩니다. 하트 이미지나 다른 Shape들은 무작위로 표시되는데 반해 선택된 개체는 노출 빈도가 높아지므로 브랜드 로고 등을 표시할 때 유용하게 활용할 수 있습니다.
Shoplive에서 기본적으로 제공하는 Lottie 이미지들은 아래의 파일을 다운로드 받아 확인할 수 있습니다. Lottie 애니메이션 수정과 관련하여 궁금한 점이 있으시면 Shoplive 담당자를 통해 문의해 주시기 바랍니다.
- Shoplive에서 사용하는 Default Lottie 파일 다운로드
- Shoplive에서 사용하는 Default Lottie 파일 다운로드(New)
- 애프터이팩트 샘플 파일 다운로드
애프터이팩트를 활용한 Lottie 제작을 위해 아래의 내용을 참고하시기 바랍니다.
플러그인 다운로드 링크
https://lottiefiles.com/plugins/after-effects사용 방법을 참고할 수 있는 블로그 게시
https://macga.tistory.com/240
Updated 4 months ago

