13 단계 방송 미리보기
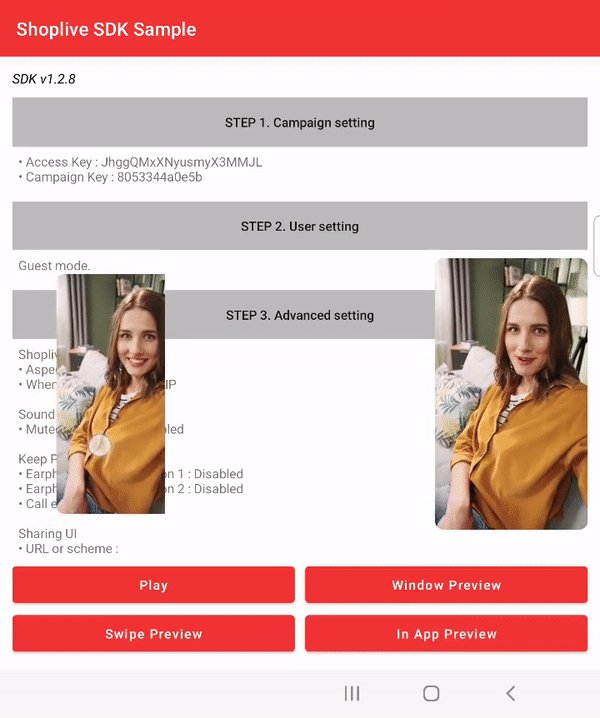
플레이어에 진입하지 않더라도 방송을 작은 화면으로 소리없이 재생할 수 있습니다.

다른 앱 위에 띄우기 방식
이 기능을 사용하기 위해서는 SYSTEM_ALERT_WINDOW 권한이 필요합니다. 이 권한을 획득한 후 사용할 수 있습니다.
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />ShopLive.showPreview(`{campaignKey}`)ShopLivePreview를 이용하여 원하는 위치에 직접 구현하기
ShopLivePreview를 이용하여 원하는 위치에 직접 구현하기Shoplive SDK에서 제공하는 ShopLivePreview를 이용하여 미리보기를 직접 구현할 수 있습니다.
// If only one of width or height is written, it is flexible.
<cloud.shoplive.sdk.ShopLivePreview
android:id="@+id/preview"
android:layout_width="something dimens"
android:layout_height="something dimens" />preview.start(`{accessKey}`, `{campaignKey}`)
preview.setOnClickListener {
// Preview transition animation
ShopLive.setPreviewTransitionAnimation(requireActivity(), binding.preview)
ShopLive.play(requireActivity(), campaignKey)
preview.release()
}
// For lifecycle observing preview
preview.setLifecycleObserver(this.viewLifecycleOwner)ShopLiveSwipePreview를 이용하면 swipe 하여 미리보기를 종료할 수 있습니다. 사용방식은 ShopLivePreview와 동일합니다.
<cloud.shoplive.sdk.ShopLiveSwipePreview
android:id="@+id/swipePreview"
android:layout_width="something dimens"
android:layout_height="something dimens" />swipePreview.start(`{accessKey}`, `{campaignKey}`)
swipePreview.setOnPreviewClickListener {
// Preview transition animation
ShopLive.setPreviewTransitionAnimation(requireActivity(), binding.preview)
ShopLive.play(requireActivity(), campaignKey)
swipePreview.release()
}
// For lifecycle observing preview
swipePreview.setLifecycleObserver(this.viewLifecycleOwner)OS PIP를 이용하기
- Android에서 제공하는 PIP를 이용하여 미리보기가 동작합니다.
- PIP 사용이 허용되어 있어야 하며 Android 8.0 미만에서는 동작되지 않습니다. 또한 OS 특성상 때 PIP로 전환되는 애니메이션이 보이기 때문에 동작이 어색할 수 있습니다.
ShopLive.showPreview("{campaignKey}", true)- API Reference
Updated about 1 month ago
