Lottie 사용하기
Lottie
Lottie는 웹페이지와 모바일 어플리케이션에서 간단한 애니메이션을 구현할 수 있는 JSON 파일 포맷입니다. Lottie에 대한 자세한 내용은 아래의 사이트에서 확인하실 수 있습니다.

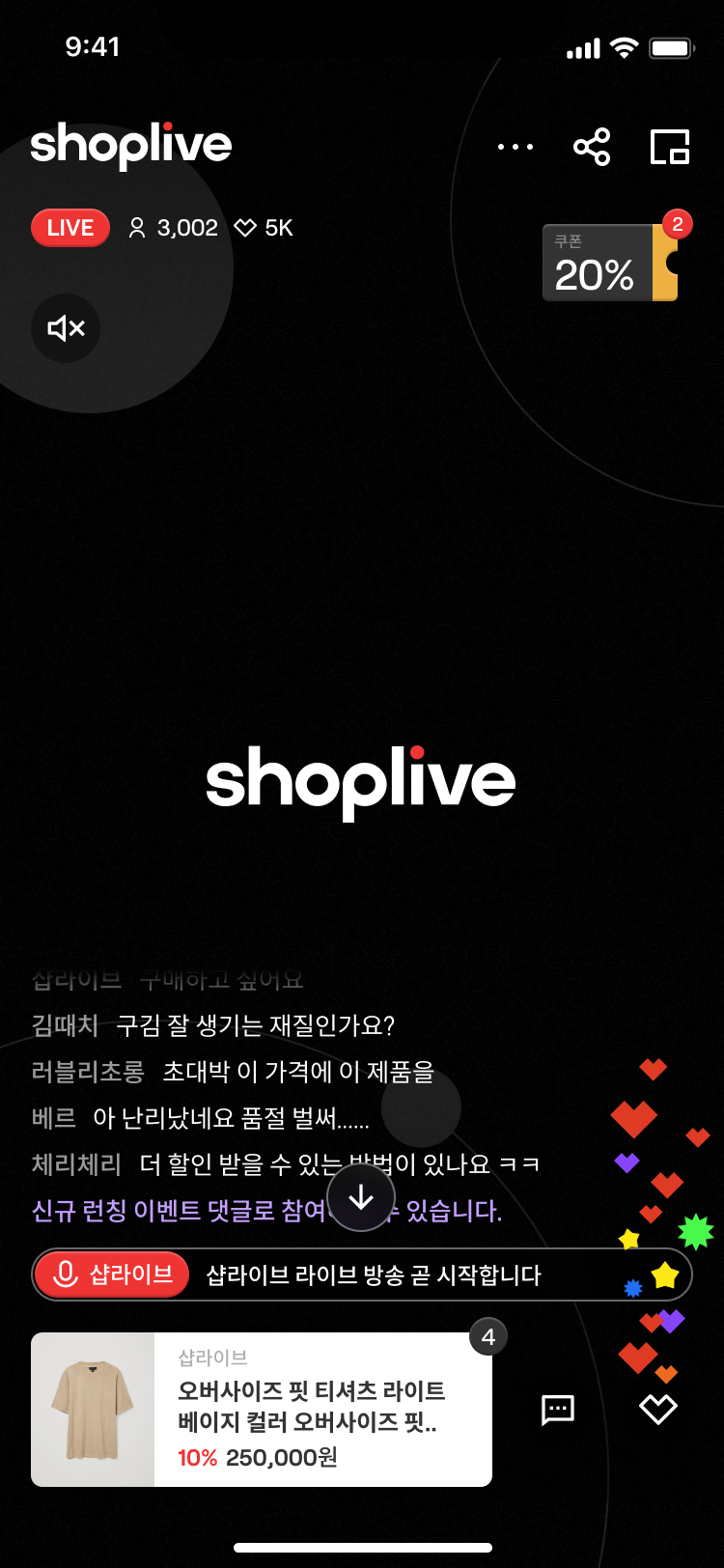
Lottie가 적용된 플레이어의 예 (우측 하단 Like 애니메이션 부분)
Shoplive에서는 좋아요(Like) 버튼에 대한 애니메이션을 위해 Lottie를 기본으로 활용하고 있습니다.
Shoplive에서 지원하는 Lottie 애니메이션의 옵션은 다음과 같습니다. 아래 기재된 옵션만을 사용하여 Lottie를 제작해주세요.
- Scale
- Position
- Rotation
- Opacity
- Color
이외 옵션이 포함된 Lottie 애니메이션의 경우 Shoplive 플레이어에서 정상적으로 동작하지 않을 수 있습니다.
주의하세요
Repeater 옵션이 포함된 Lottie 파일은 방송 성능에 매우 큰 영향을 미칠 수 있어 사용을 금지하고 있습니다.
Shoplive에서 기본적으로 제공하는 Lottie 이미지들은 아래의 파일을 다운로드 받아 확인할 수 있습니다. Lottie 애니메이션 수정과 관련하여 궁금한 점이 있으시면 Shoplive 담당자를 통해 문의해 주시기 바랍니다.
- Shoplive에서 사용하는 Default Lottie 파일 다운로드
- Shoplive에서 사용하는 Default Lottie 파일 다운로드(New version)
- 애프터이팩트 샘플 파일 다운로드
Lottie 파일 제작은 어떻게 하는건가요?
애프터이팩트를 활용한 Lottie 제작을 위해 아래의 내용을 참고하시기 바랍니다.
Lottie Export
Lottie는 After Effects로 제작이 가능하고 Lottie Plugin을 다운받아 Export 할 수 있습니다. Lottiefiles Plugin만 사용해주세요. Bodymovin은 지원이 불가합니다.
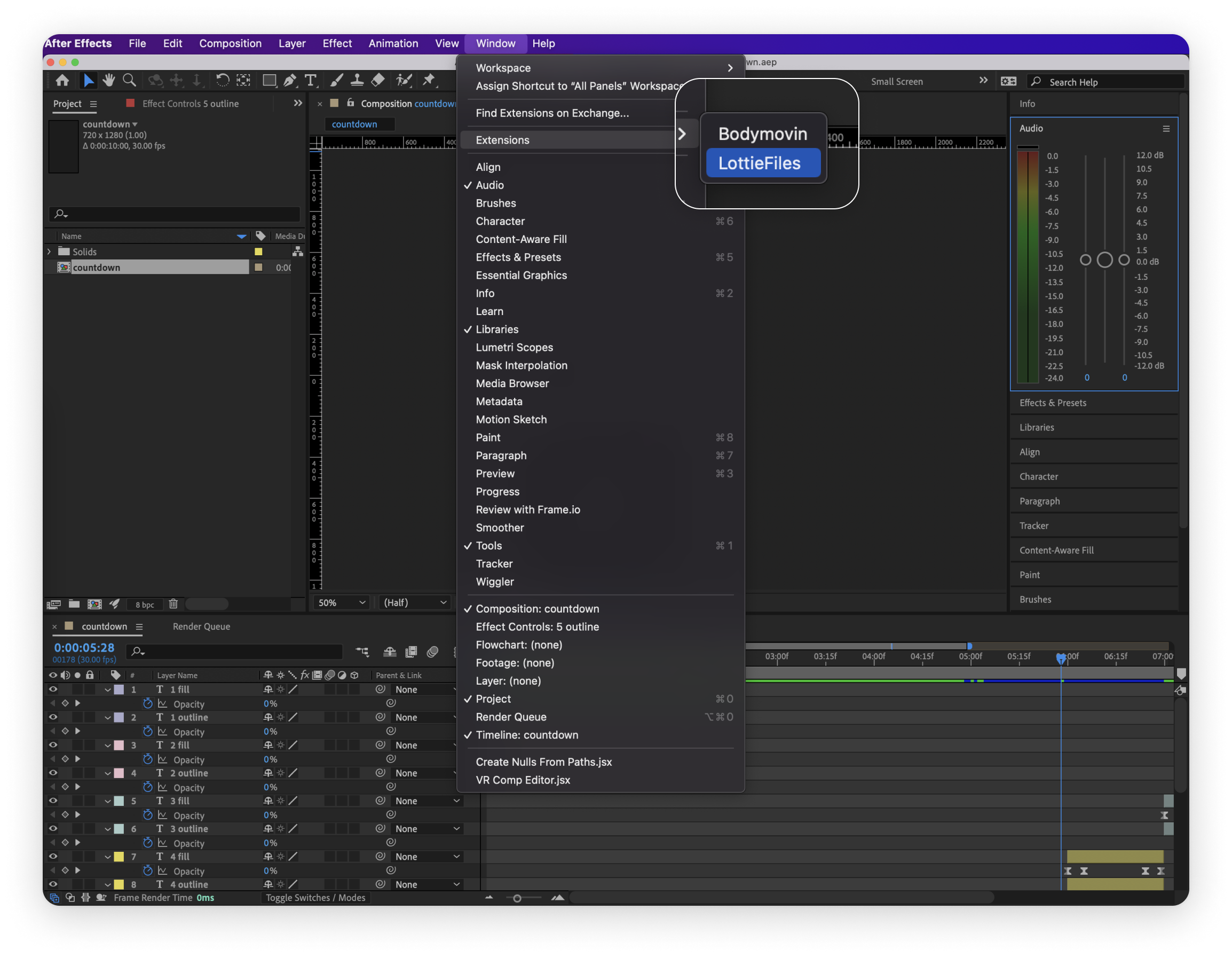
1. Plugin 실행 후 Window에서 Extensions를 클릭한 뒤 LottieFiles를 클릭합니다.

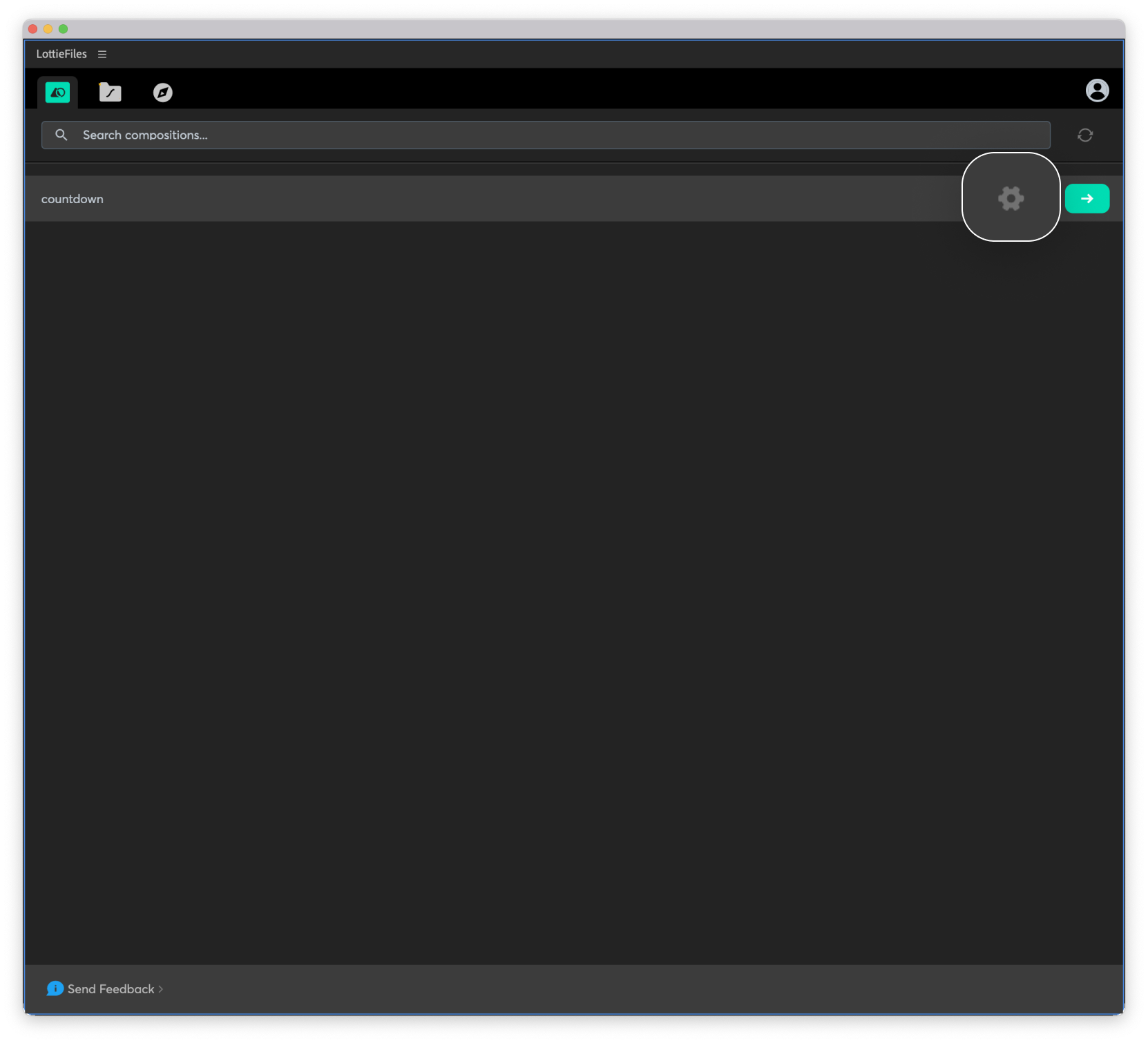
2. 설정을 클릭합니다.

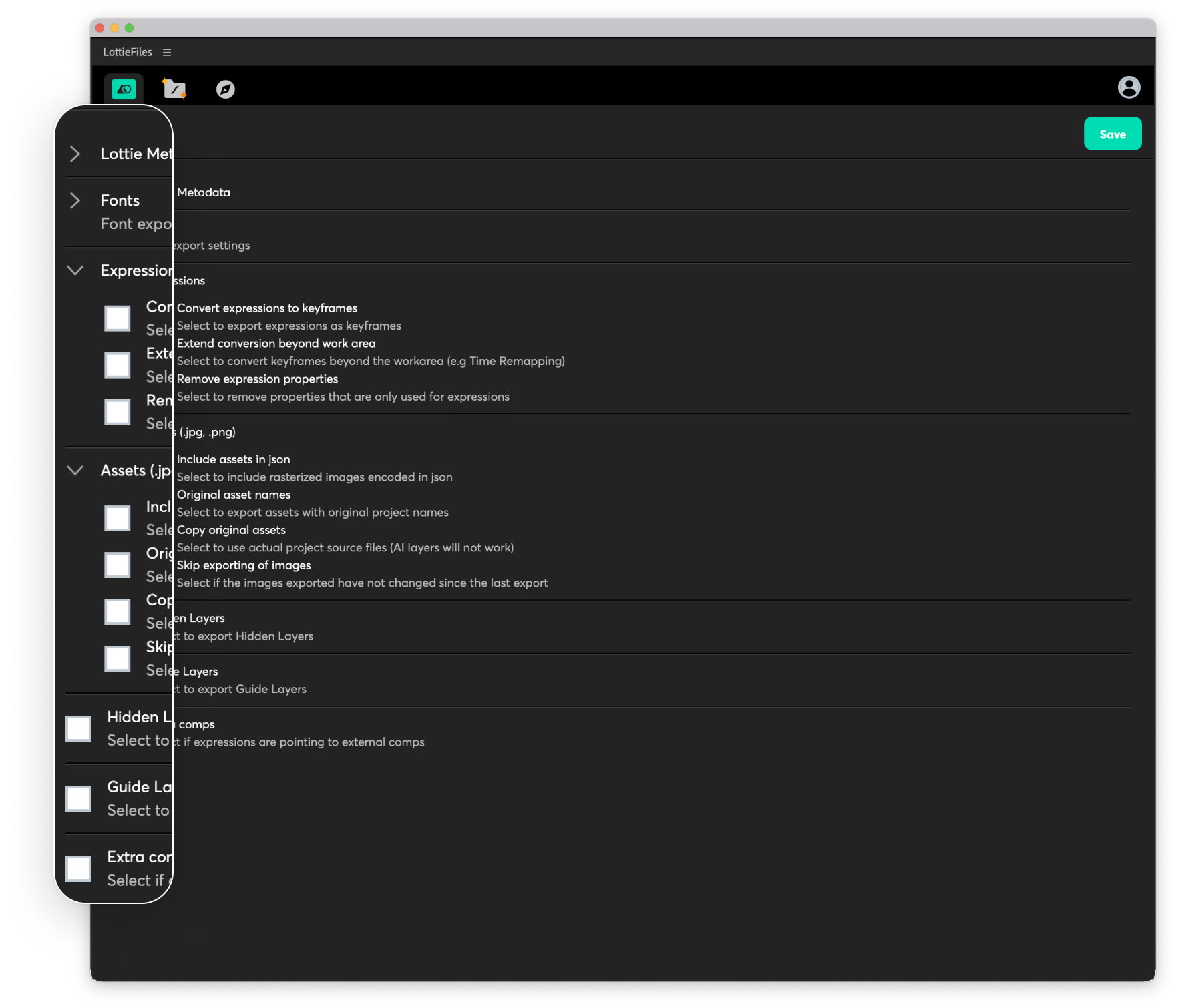
3. 모든 설정의 체크박스를 해제한 후 저장합니다.

4. 원하시는 폴더에 저장 후 Shoplive 담당자에게 전달합니다.

Lottie 파일 준비가 완료되면 Shoplive 담당자에게 ([email protected]) 해당 Lottie 파일을 방송 24시간 전까지 전달하여, 해당 방송에 Lottie 파일 적용을 요청해주시기 바랍니다. Lottie가 정상적이지 않을 경우, Lottie 파일 등록이 불가능할 수 있습니다.
Updated 20 days ago

