9단계 방송 미리보기
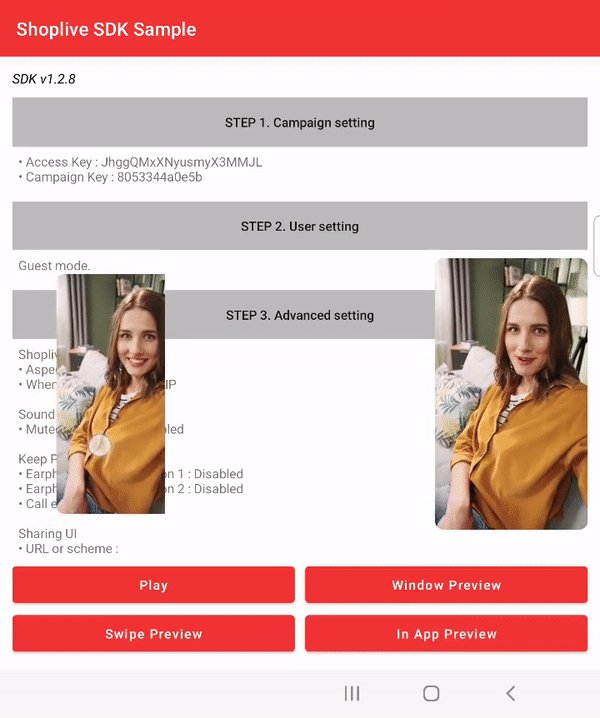
플레이어에 진입하지 않더라도 방송을 작은 화면으로 소리없이 재생할 수 있습니다.

Popup Preview 이용하기
- Activity 단위로 사용할 수 있는 Preview 이며 Shoplive에서 추천하는 방식입니다.
- 미리보기를 띄우고 싶은 Activity에서 호출하면 됩니다.
- 가로모드를 사용하는 고객사는 자동으로 9:16 사이즈로 조절됩니다. height와 width는 동일한 사이즈로 사용하시길 추천드립니다.
ex) width: 160dp, height: 160dp 설정하시면 세로방송은 width: 90dp, height: 160dp, 가로방송은 width: 160dp, height: 90dp로 설정됩니다.
ShopLivePreviewData
매개변수 | Type | 설명 |
|---|---|---|
activity | Activity | Preview 띄울 Activity |
accessKey | String | AccessKey |
campaignKey | String | CampaignKey |
height | Int ( px ) | Preview Height |
width | Int ( px ) | Preview Width |
marginTop | Int ( px ) | Preview marginTop |
marginBottom | Int ( px ) | Preview marginBottom |
marginLeft | Int ( px ) | Preview marginLeft |
marginRight | Int ( px ) | Preview marginRight |
canTransition | Boolean | Transition Animation |
canVibrated | Boolean | 종료 될때 vibrate alram |
enabledSwipeOut | Boolean | 화면 밖으로 이동시 종료 될 수 있는 기능 |
useCloseButton | Boolean | CloseButton 노출 |
position | ShopLivePreviewPositionConfig | Preview 초기 위치 설정 |
referrer | String | 진입 시점 tracking |
onClickListener | View.OnClickListener | Click Event 처리 |
ShopLive.showPreviewPopup(ShopLivePreviewData(activity, accessKey, campaignKey))Updated about 1 month ago
