Shoplive Plugin
Shoplive Plugin을 소개합니다.
기존 라이브 스트리밍 페이지를 구성할 때 고객사에서는 JavaScript 소스 코드를 직접 작성하여 플레이어를 설치하고 운영하였습니다. 고객사에서 직접 코드를 작성하기에 어려움을 느낄 수 있어, 간단한 코드 삽입만으로 라이브 스트리밍 페이지를 구현할 수 있는 Shoplive Plugin을 제공하게 되었습니다. 이제 Shoplive Plugin으로 손쉽게 라이브 페이지를 구성해보세요.
특징
- 간단한 설치
간단한 코드 삽입만으로 Shoplive Plugin을 이용한 라이브 페이지를 구성할 수 있습니다. - 미니프리뷰
미니프리뷰 기능을 통해 웹페이지에 방문한 사용자가 진행중인 방송 화면을 확인하고 방송으로 진입할 수 있습니다. 방송 시청 중 사용자가 상품 상세 페이지로 이동하더라도 미니프리뷰가 시작되어 방송을 보면서 동시에 상품 상세 페이지를 확인할 수 있습니다. - 방송 모아보기
별도 설정을 하지 않더라도 방송이 종료되면 라이브 페이지에서 자동으로 리플레이를 공개할 수 있고 사용자가 언제든지 리플레이를 시청할 수 있습니다. 리플레이 공개를 원하지 않을 경우 특정 방송만 리플레이를 비공개할 수도 있습니다.
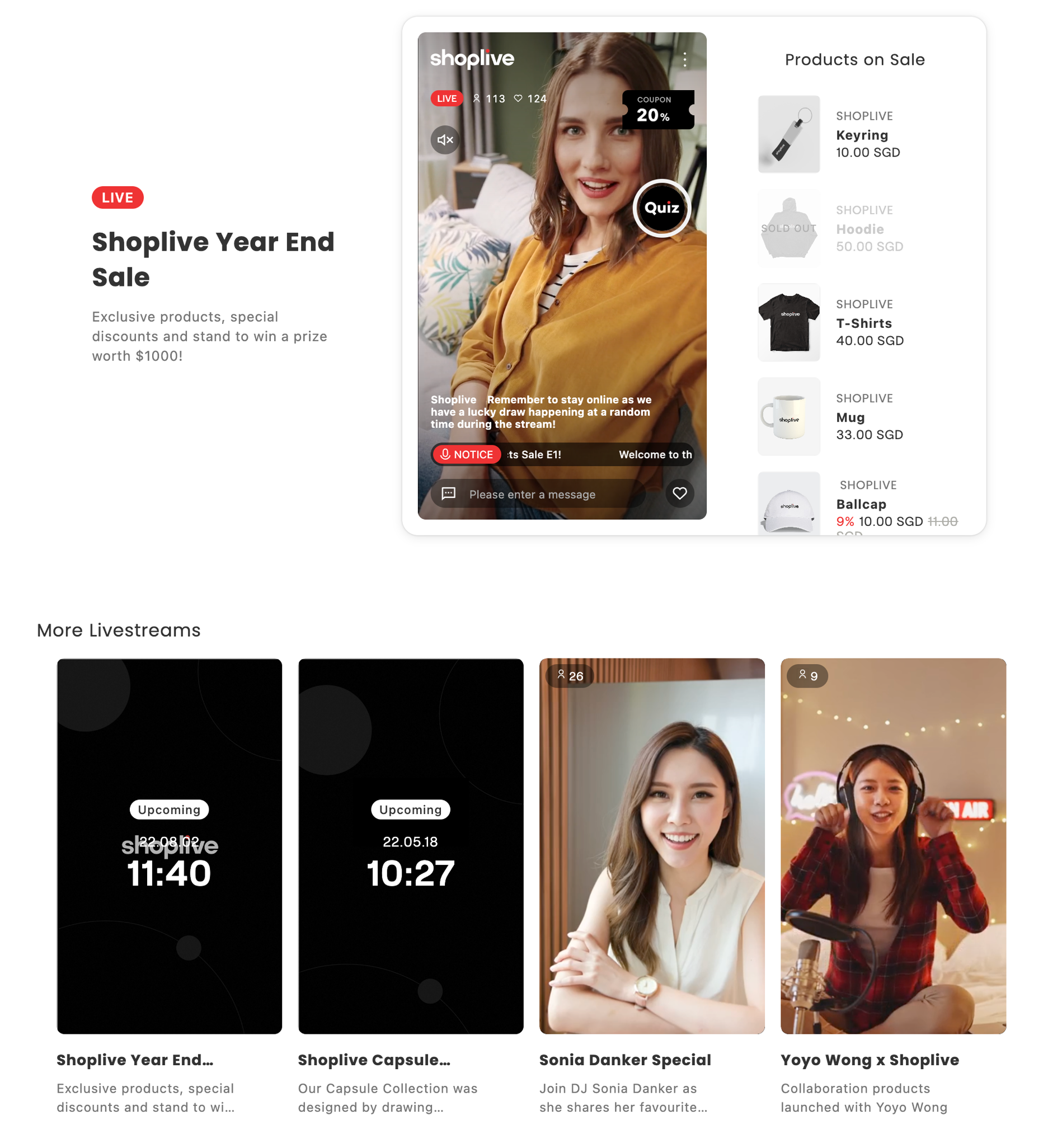
Shoplive Plugin의 구성

Shoplive Plugin을 통해 사용자는 한 화면에서 현재 진행 중인 방송과 종료된 방송의 리플레이, 준비 중인 방송 등을 한 번에 확인할 수 있습니다.
-
Shoplive Plugin의 플레이어에는 방송이 진행중인 경우, 현재 진행중인 방송이 노출됩니다. 진행중인 방송이 없을 경우에는 가장 최근 방송(방송 예고 또는 종료된 방송의 리플레이)이 노출됩니다.
-
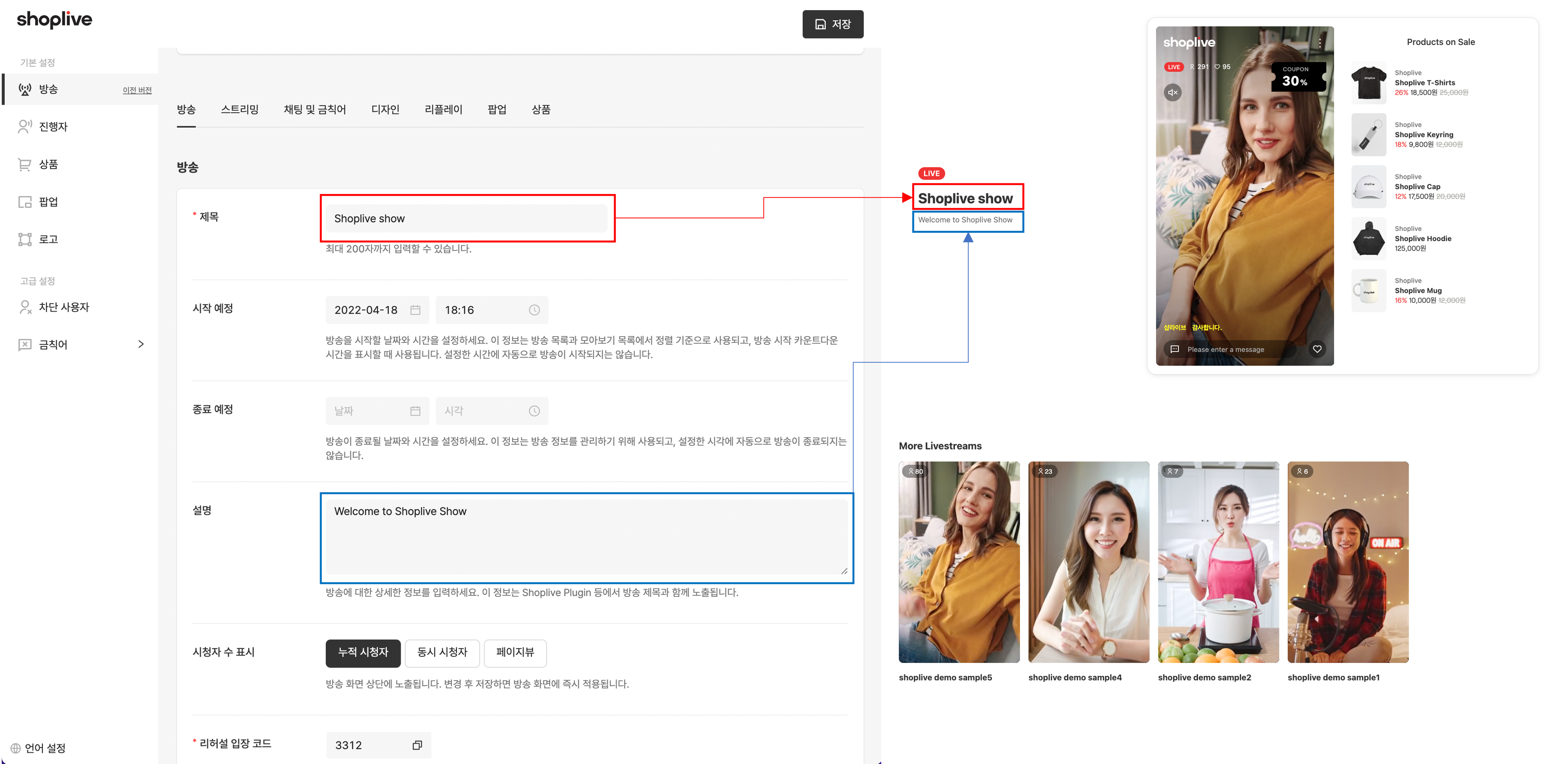
플레이어 좌측에는 방송 제목과 메모 등 방송 정보가 노출됩니다. 이 정보는 Shoplive 어드민의 방송 상세정보 페이지에서 설정할 수 있습니다.

-
플레이어의 오른쪽 영역에는 해당 방송의 상품 목록이 노출됩니다. 사용자가 상품을 클릭하면 고객사의 상품 상세 페이지로 이동됩니다. 방송은 자동으로 우측 하단에 프리뷰로 전환되어 방송을 계속 시청하면서 상품 상세 페이지를 둘러볼 수 있습니다.
-
Shoplive Plugin의 하단 영역에는 예정방송 및 지난 방송 목록이 노출됩니다. 예정방송은 현재날짜와 가장 가깝게 예정된 일자의 방송부터 노출되며, 지난방송은 가장 최근에 종료된 방송부터 노출됩니다.
-
리플레이를 공개한 지난 방송이 목록에서 노출됩니다. 지난 방송의 리플레이를 공개하려면 Shoplive 어드민에 접속하여 해당 방송 상세 페이지에 있는 모아보기 / API 및 리플레이를 공개로 설정해야 합니다.
-
단, Shoplive Plugin의 플레이어에 노출되고 있는 방송의 경우에는 하단 영역에 노출되지 않습니다.
Shoplive Plugin은 어떻게 설치하나요?
Shoplive Plugin 설치하기(일반 웹페이지) 가이드와 Shoplive Plugin 설치하기(cafe24) 가이드를 참고해주세요. 문의사항은 Shoplive 담당자에게 문의주시기 바랍니다.
FAQ
- 미니프리뷰에는 소리가 나오나요?
미니프리뷰는 음소거 재생됩니다.
- 미니프리뷰의 해상도는 얼마인가요?
320p입니다.
- 미니프리뷰 위치를 이동할 수 있나요?
스타일 코드 수정을 통해 위치를 이동할 수 있습니다. 자세한 내용은 Shoplive 담당자에게 문의하세요.
- 리플레이도 미니프리뷰로 동작할 수 있나요?
진행중인 방송만 미니프리뷰로 동작합니다.
- 설명 영역에 이미지도 넣을 수 있나요?
설명 영역에는 이미지를 넣을 수 없습니다.
- 방송 모아보기 영역에 지난 방송이 노출되지 않습니다.
Shoplive 어드민의 방송 상세 페이지에서 API·플러그인 옵션을 ON으로 설정하세요.
- 방송 모아보기 영역에 있는 방송의 리플레이가 재생되지 않습니다.
Shoplive 어드민의 방송 상세 페이지에서 리플레이 옵션을 공개로 설정하세요.
Updated 26 days ago
