위사에 설치하기
WEB 설정하기
WISA 로그인
- WISA 계정에 로그인합니다.
(경로: https://www.wisa.co.kr/)

기본 설정
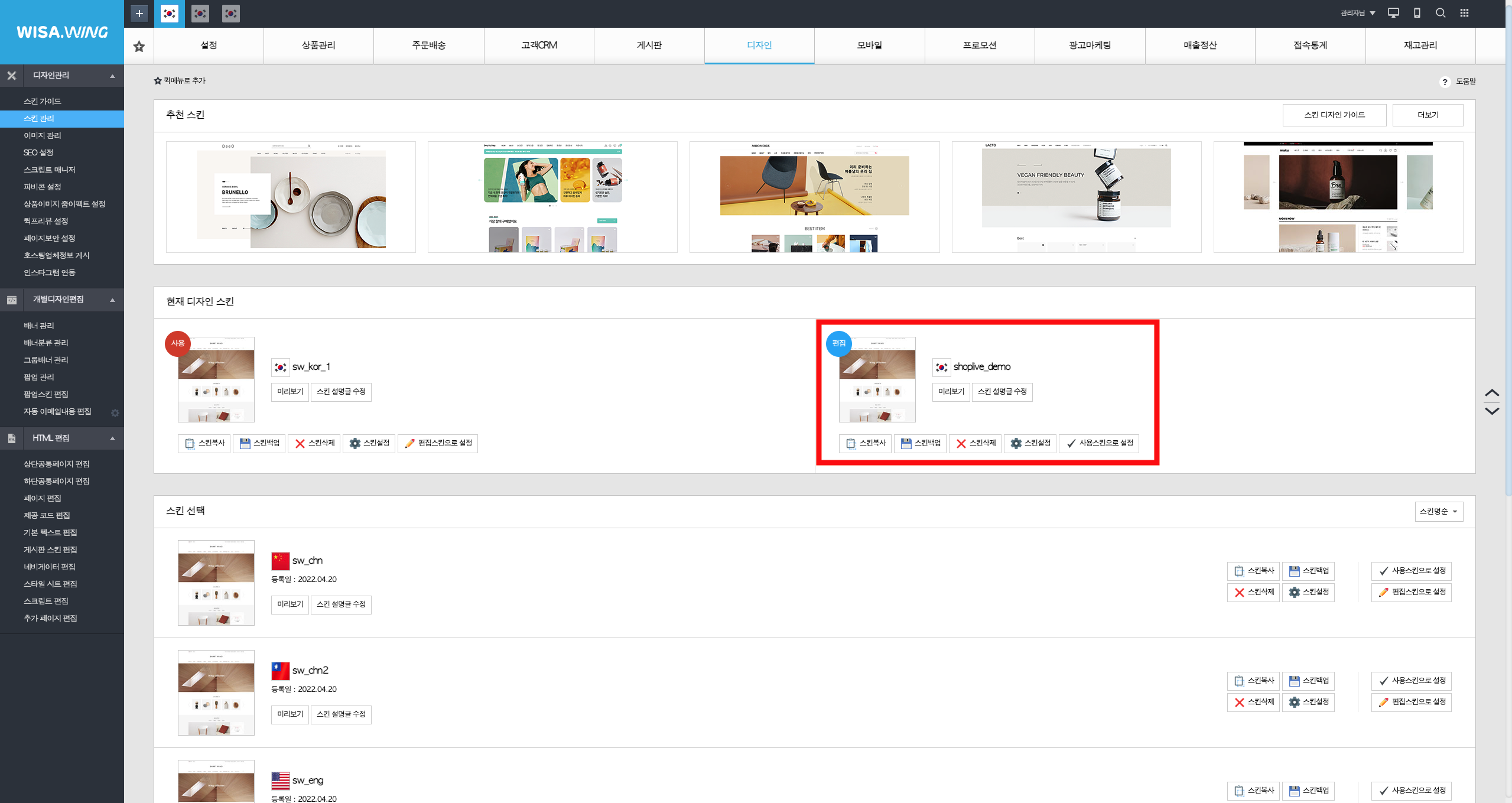
- Shoplive Plugin 설치를 원하는 쇼핑몰에 접속합니다. 스킨을 편집할 경우 사용 스킨이 아닌 편집 스킨에 적용됩니다. 따라서 적용된 화면 또한 편집 스킨의 미리보기로 확인할 수 있습니다.
(경로: 관리자 접속> 디자인 > 디자인관리 > 스킨 관리)

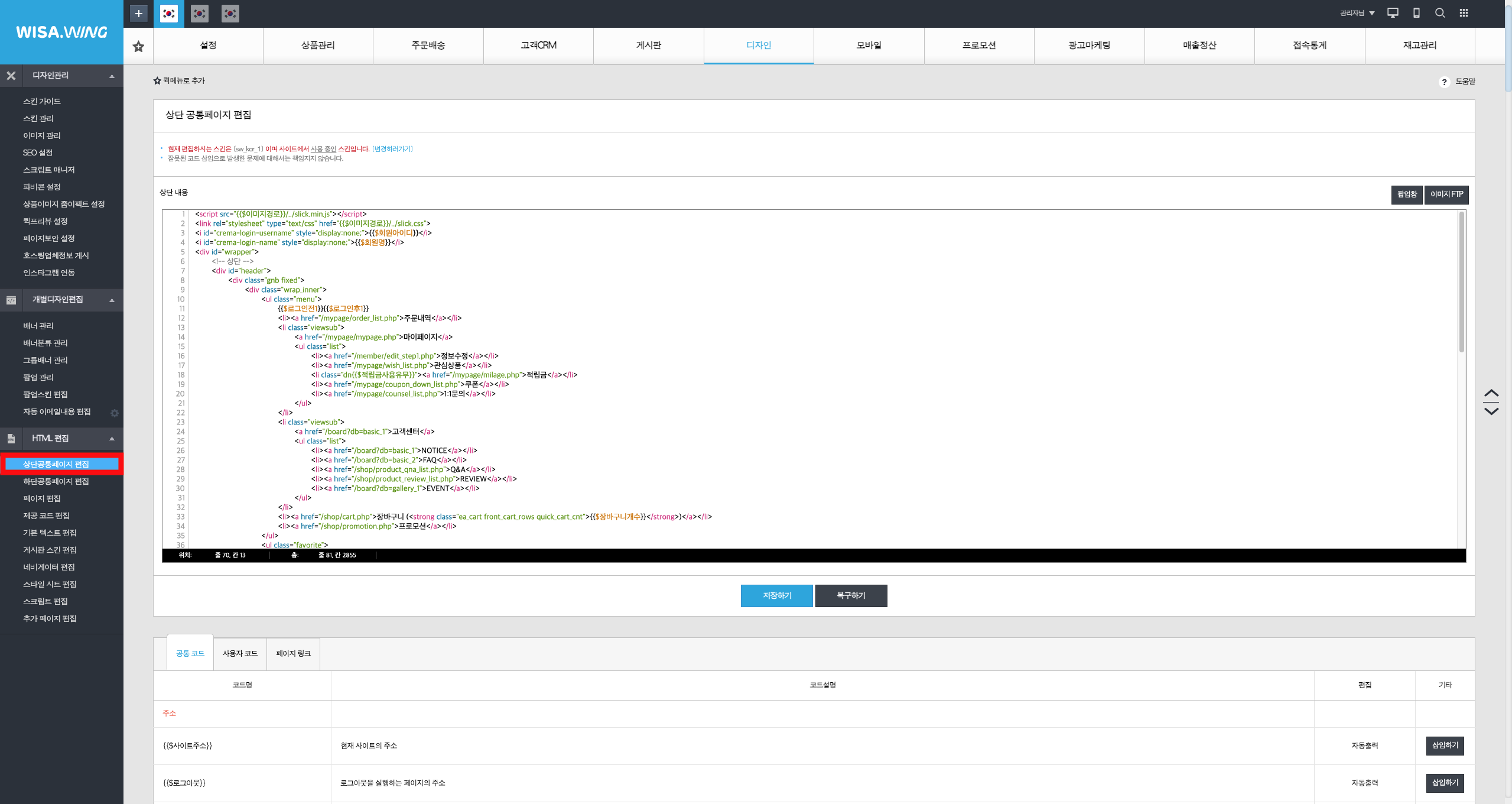
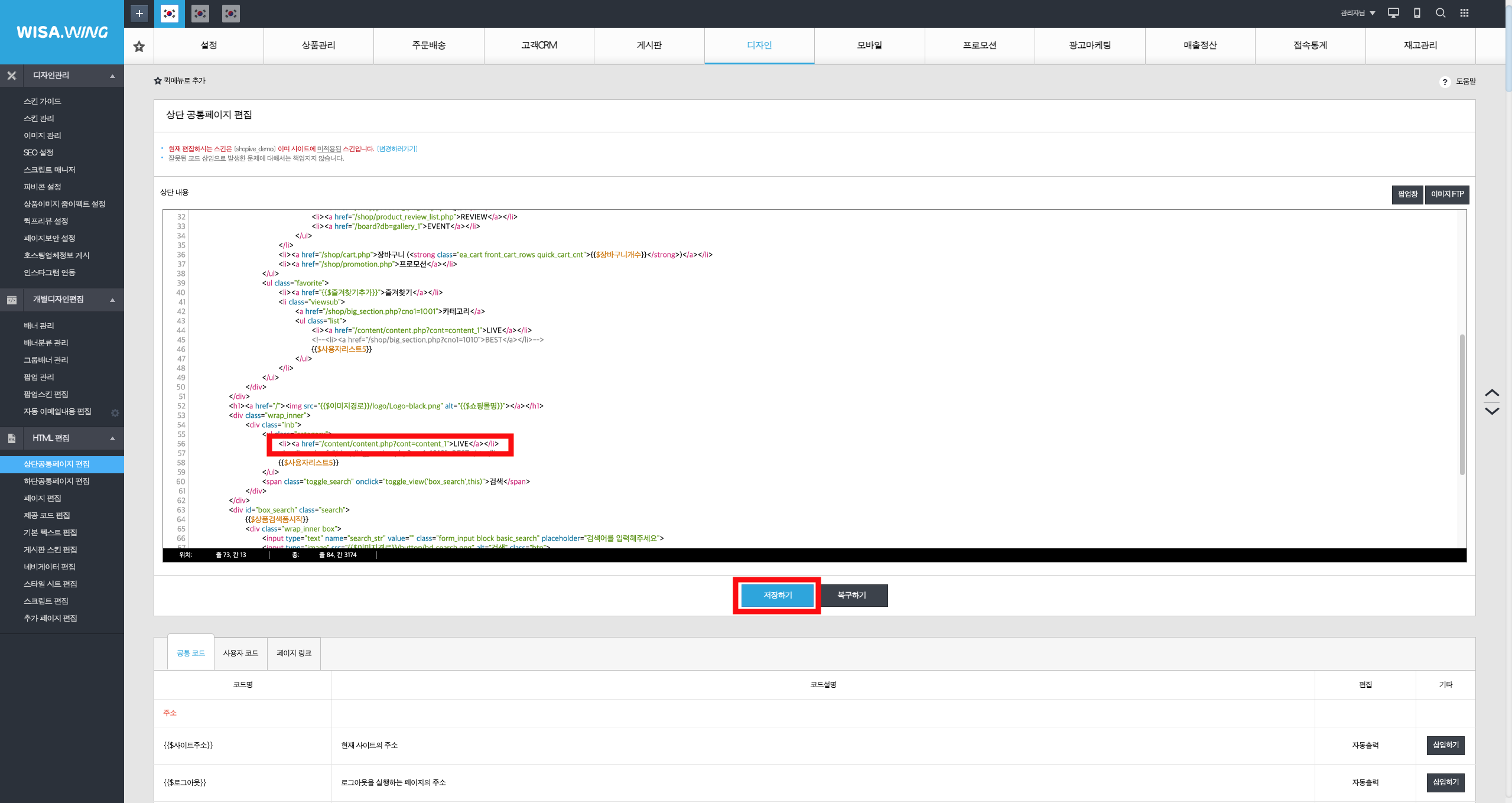
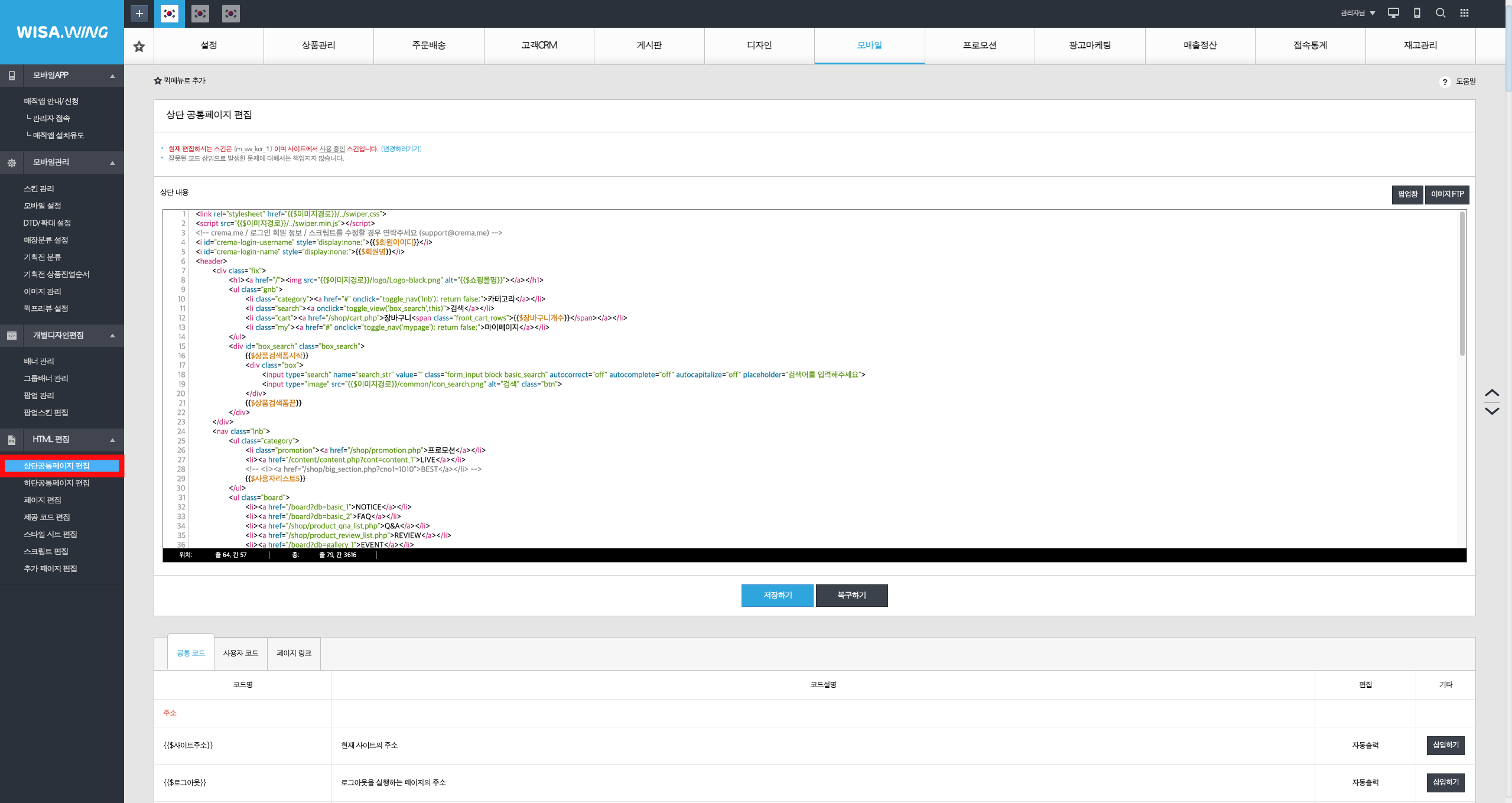
- HTML 편집 카테고리의 상단공통페이지 편집에 접속합니다.

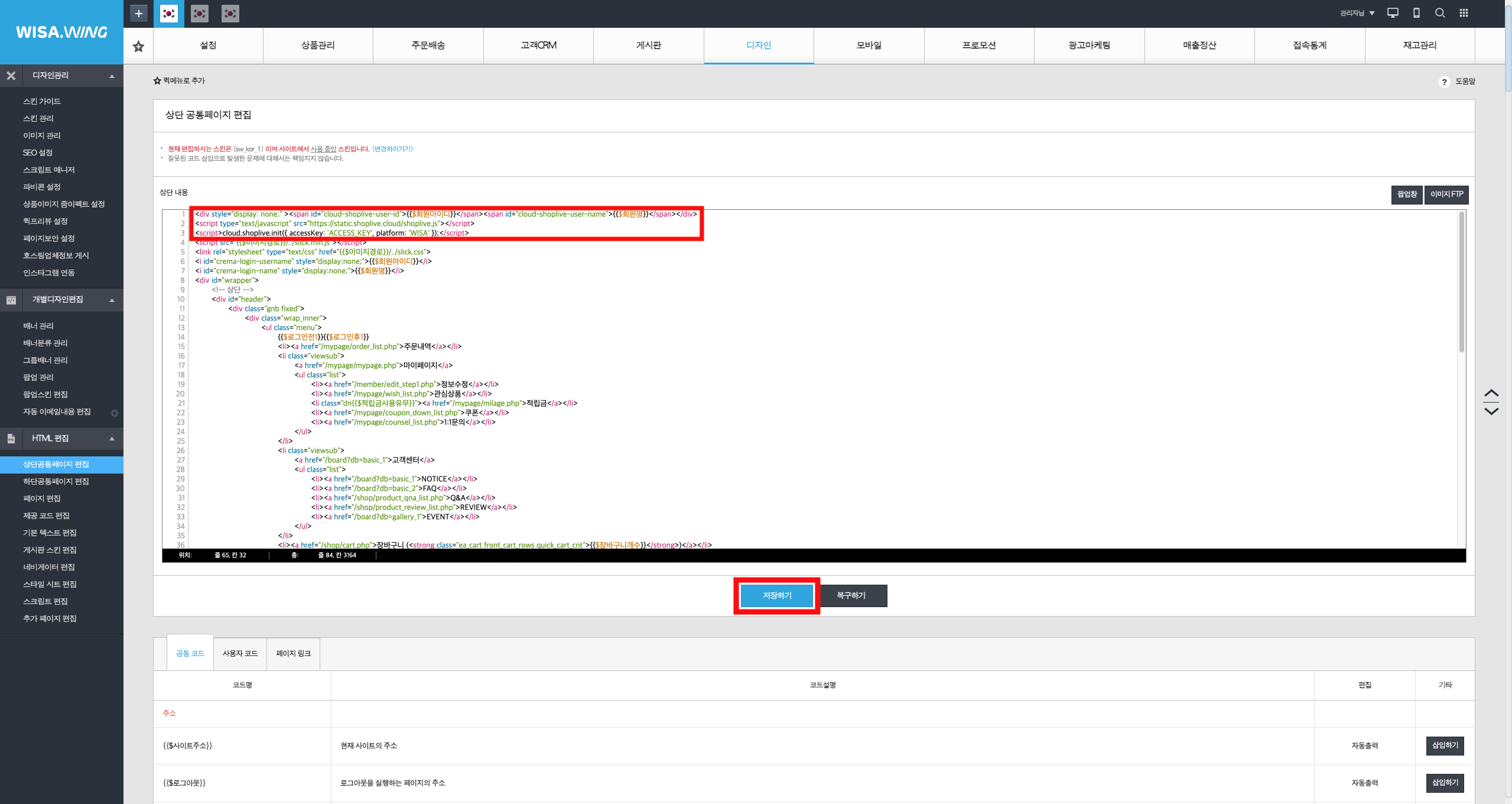
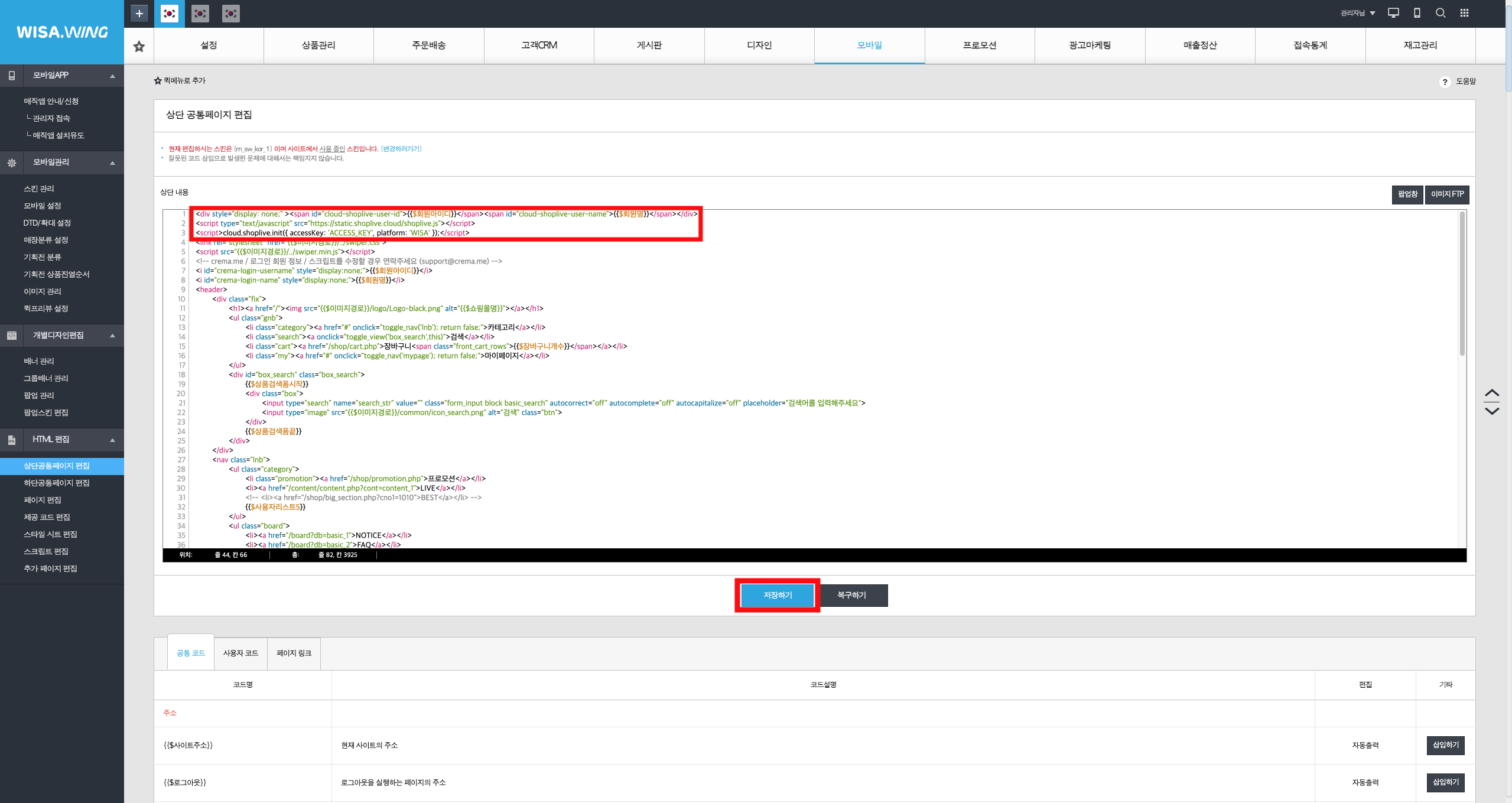
- 가장 상단에 아래 코드를 입력합니다. 아래 코드 마지막 라인에 있는
ACCESS_KEY부분에 Shoplive에서 제공한 Access key를 입력하고 저장합니다.
<div style={{ display: "none" }}>
<span id="cloud-shoplive-user-id">{{$회원아이디}}</span>
<span id="cloud-shoplive-user-name">{{$회원명}}</span>
</div>
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>cloud.shoplive.init({ accessKey: 'ACCESS_KEY', platform: 'WISA' });</script>
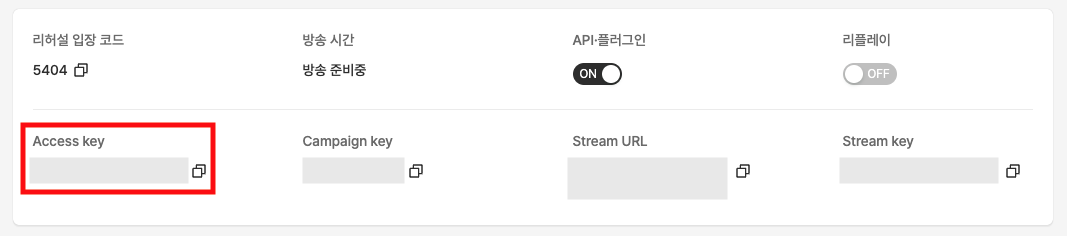
ACCESS_KEY는 방송 상세 정보에서 복사합니다.

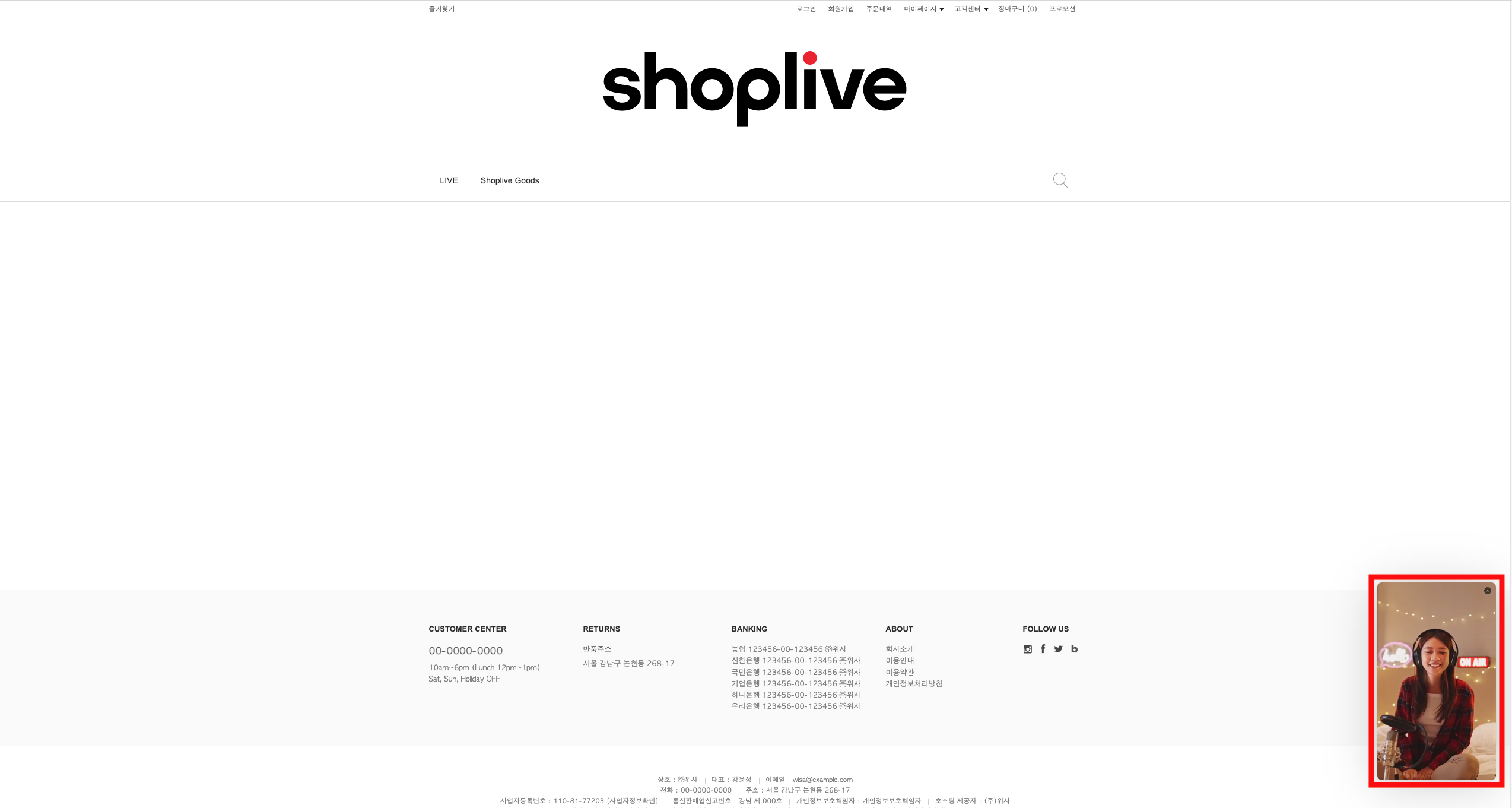
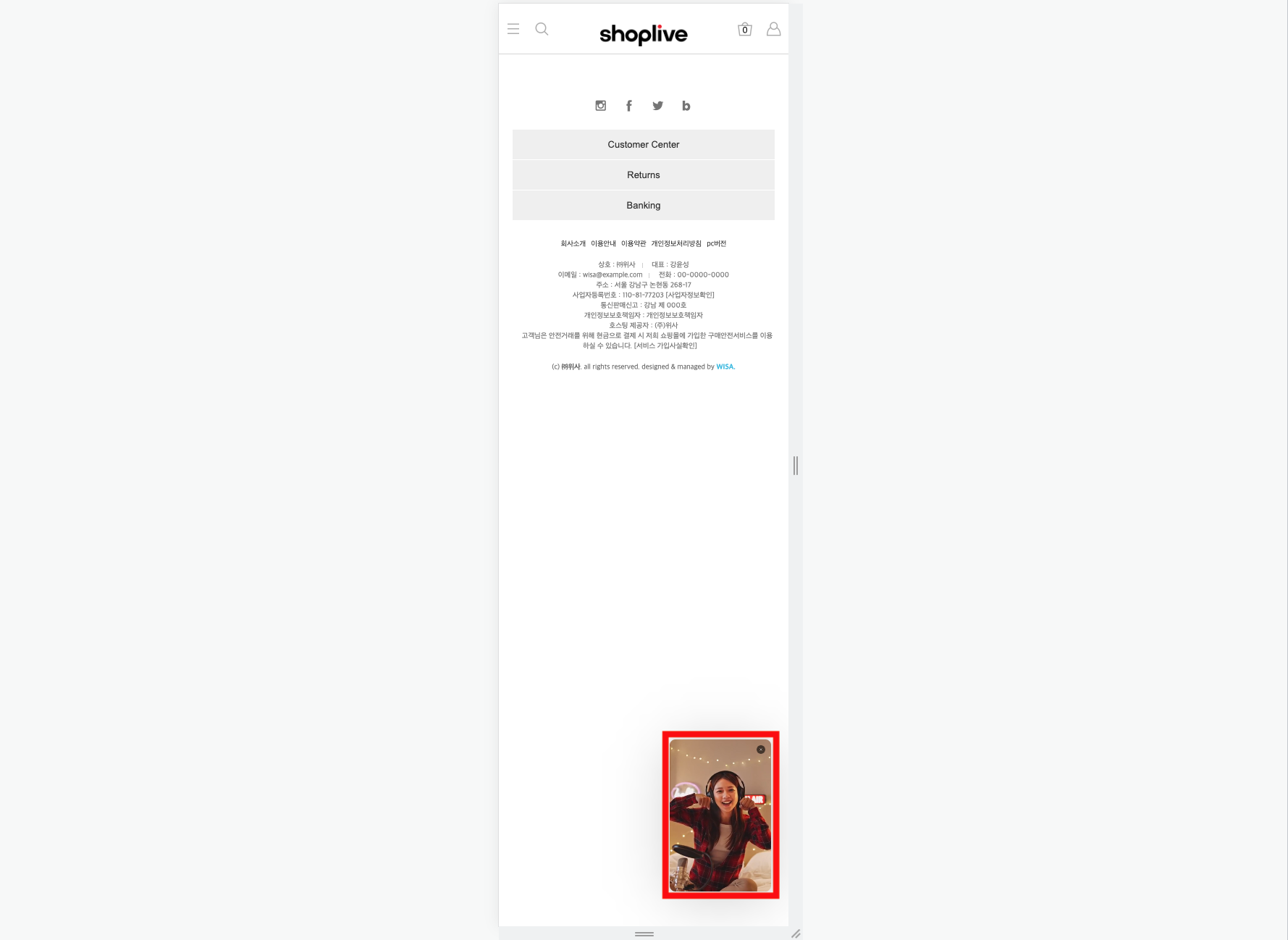
이제 Shoplive Plugin 페이지의 기본 설정이 완료되었습니다. 진행 중인 방송이 있다면 프리뷰를 확인할 수 있습니다.

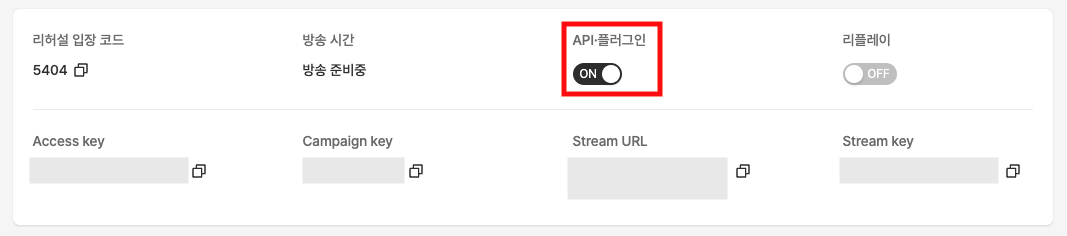
프리뷰가 보이지 않을 경우, Shoplive Admin 방송 상세 페이지에서 API·플러그인 을 ON으로 설정합니다.

Shoplive Plugin 페이지 설정
Shoplive Plugin 설치를 원하는 경로에 페이지를 추가할 수 있습니다.
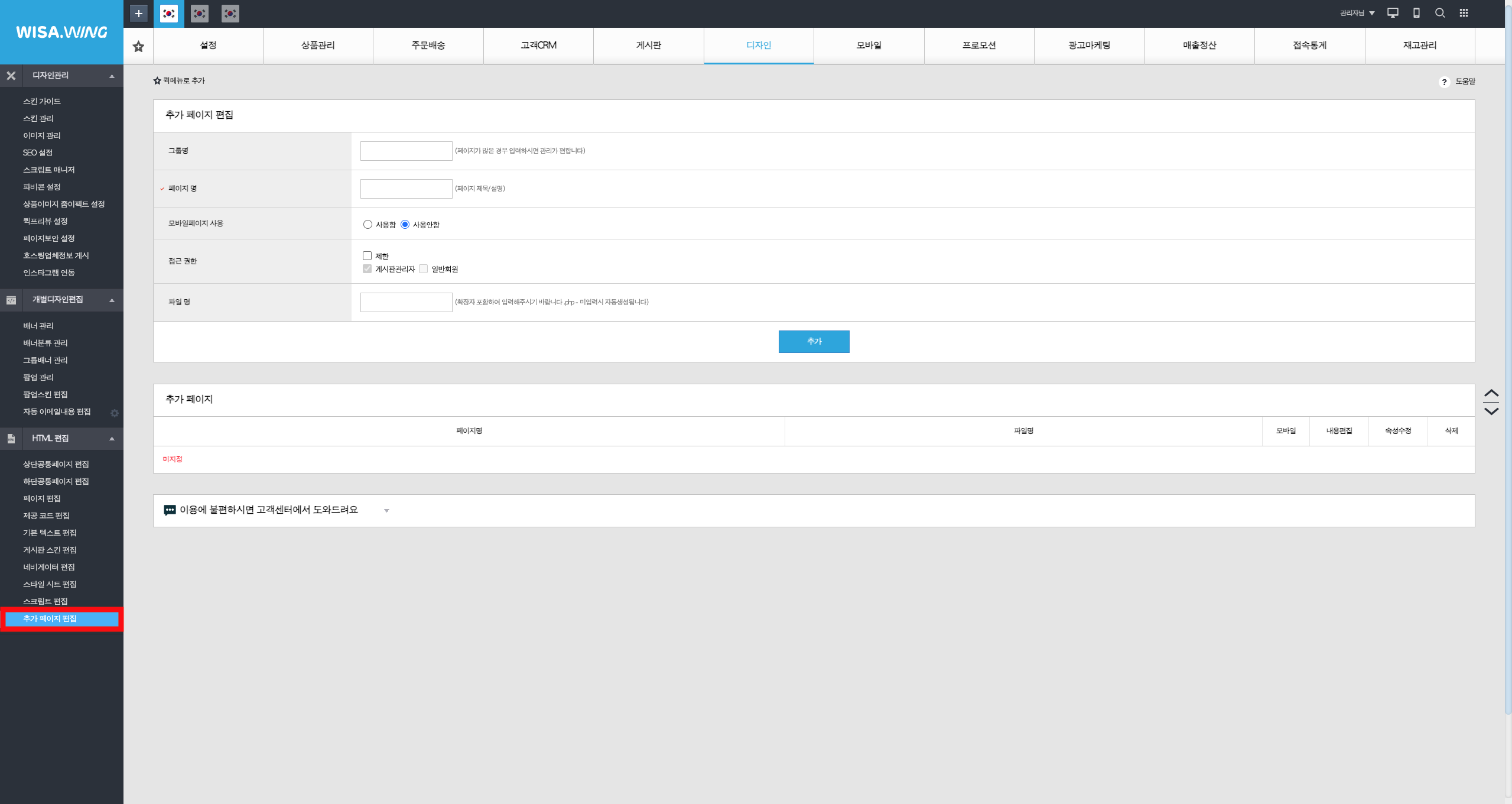
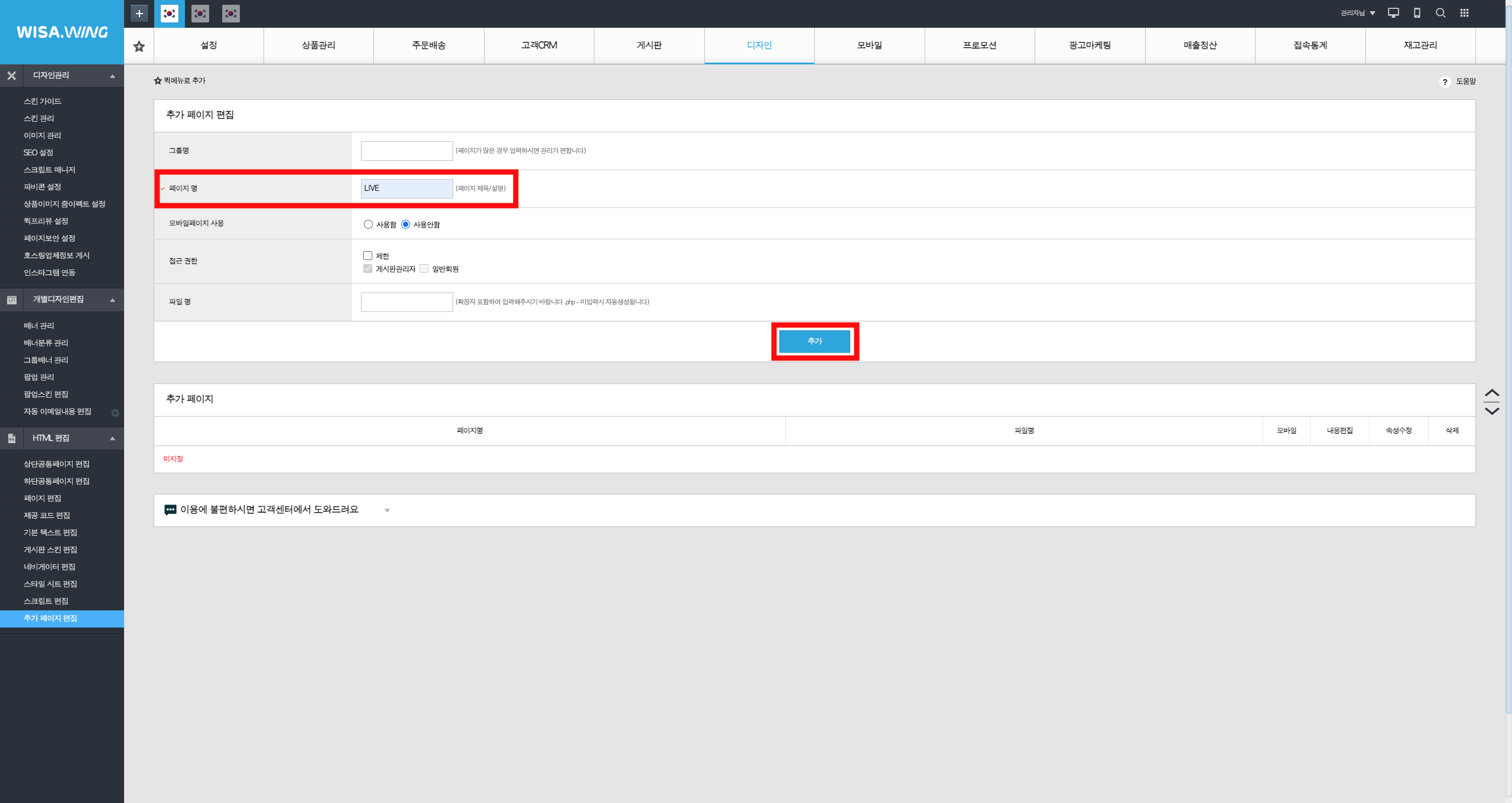
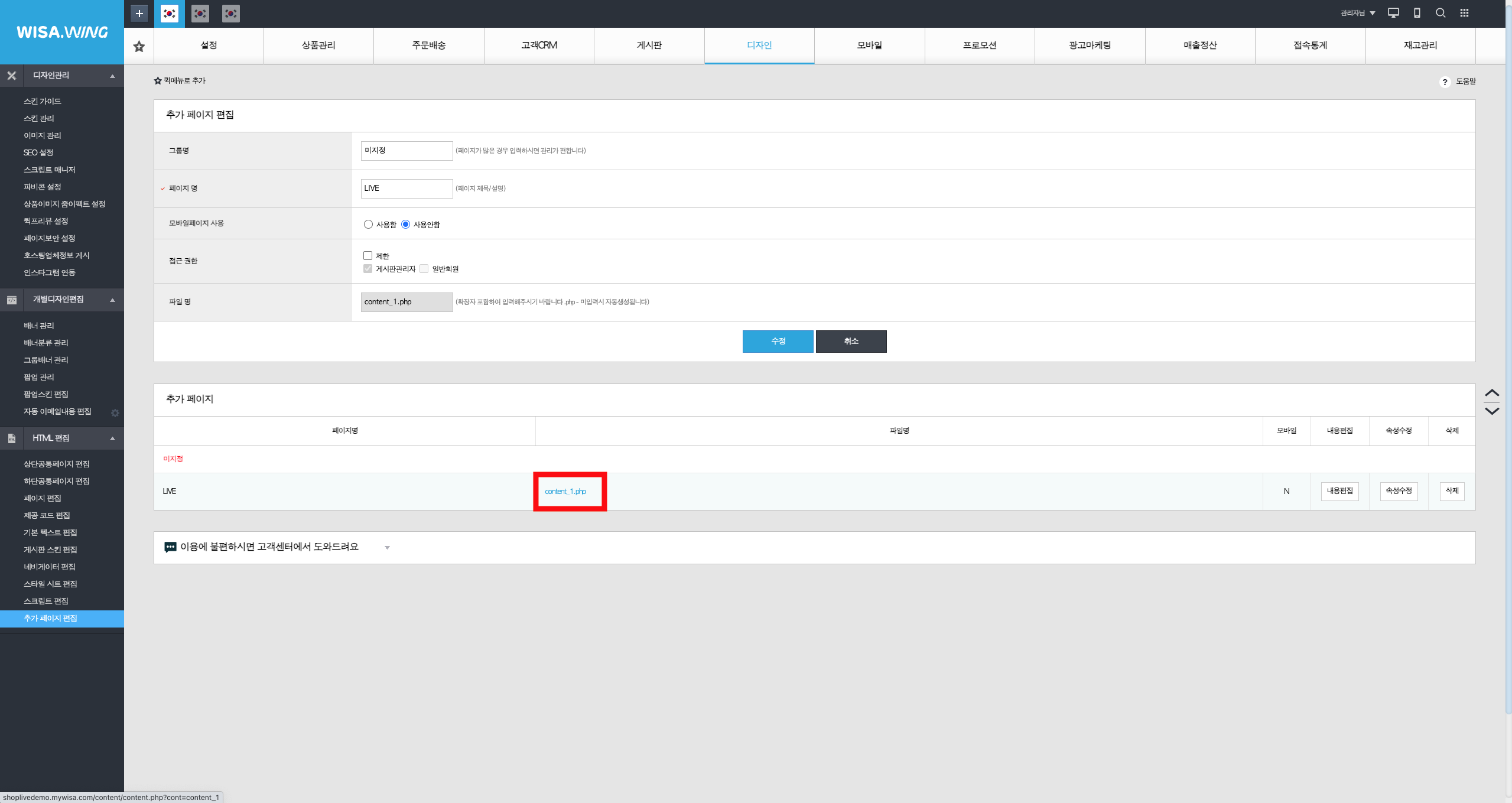
- HTML 편집 카테고리의 추가 페이지 편집에 접속합니다.

- 페이지 명을 입력하고 페이지를 추가합니다.

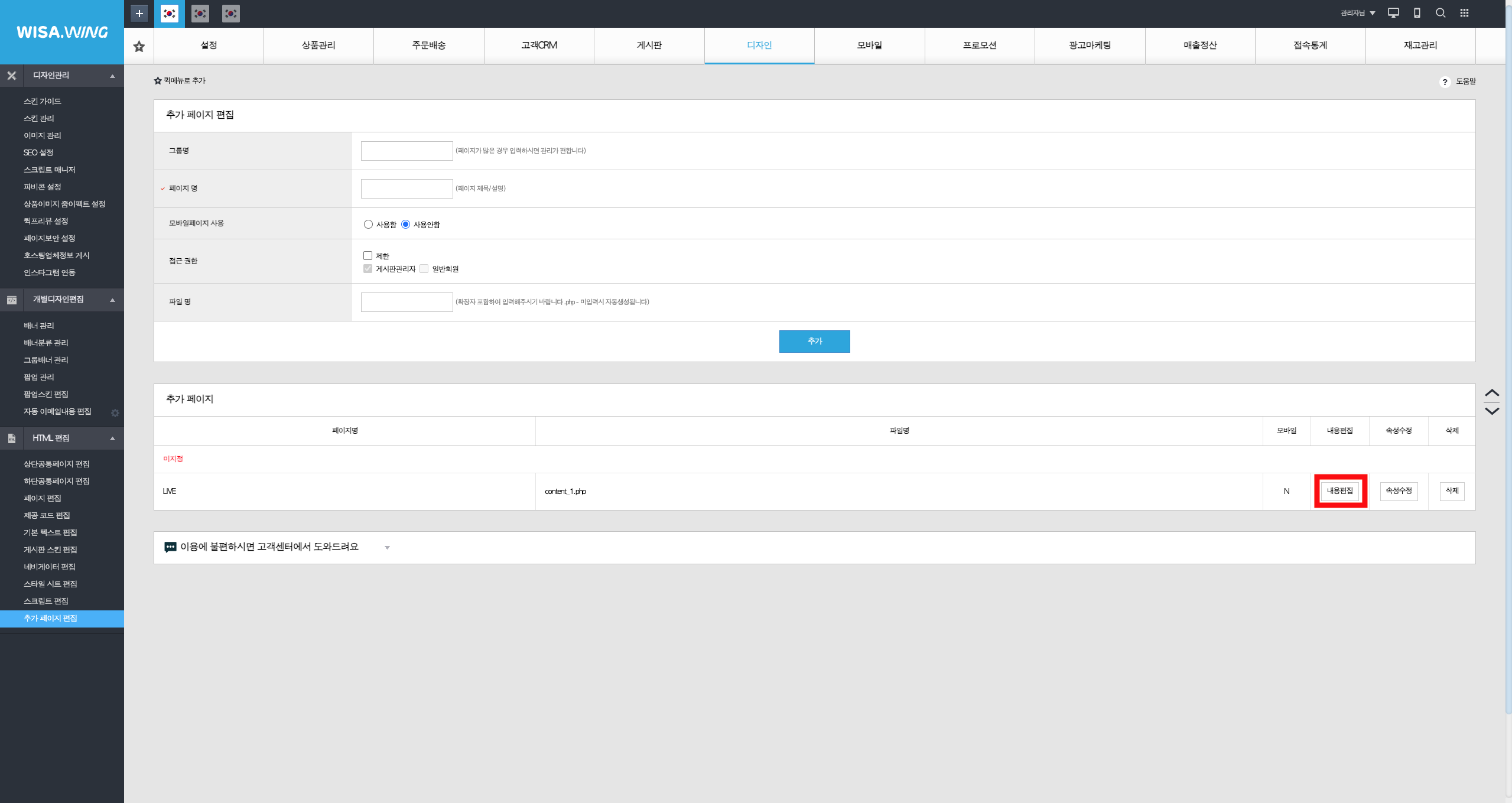
- 추가된 페이지의 내용편집에 접속합니다.

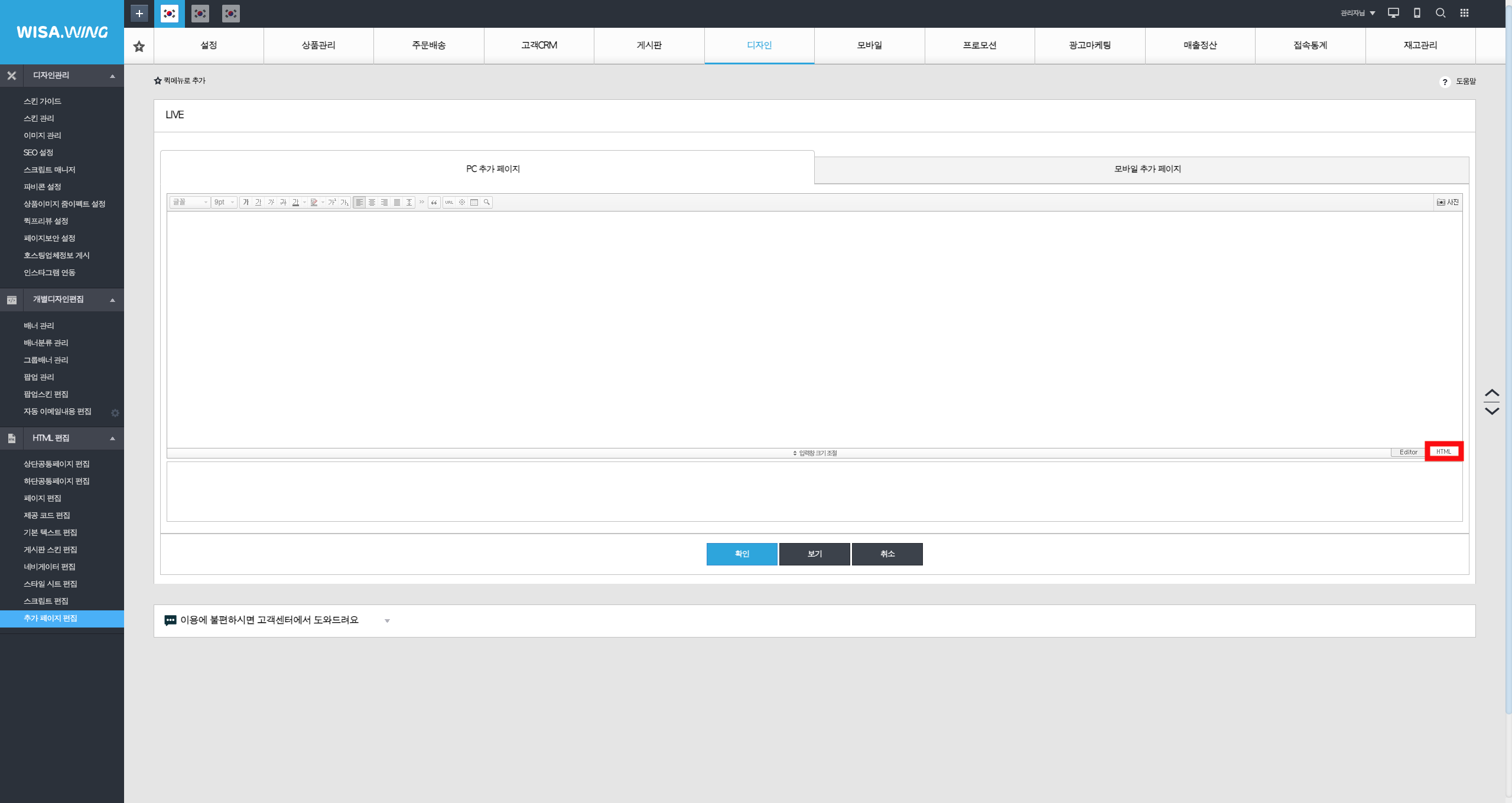
- 기본 입력 화면인 Editor를 HTML 입력 화면으로 전환합니다.

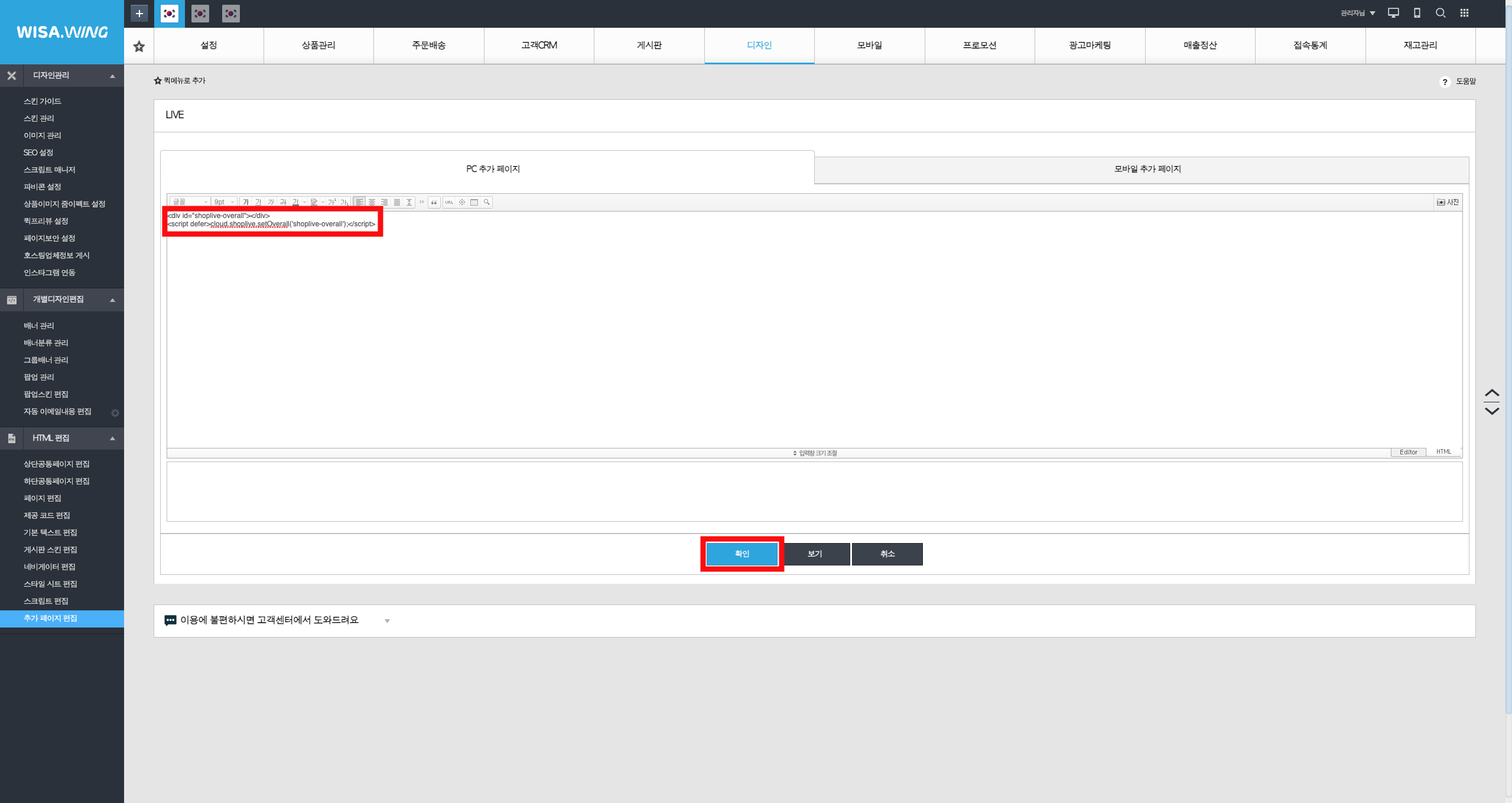
- 아래 코드를 입력하고 확인을 클릭합니다.
<div id="shoplive-overall"></div>
<script defer>cloud.shoplive.setOverall('shoplive-overall');</script>
- 이제 원하는 탭과 Shoplive Plugin 페이지를 연결합니다. 페이지의 파일명을 클릭해 나타나는 페이지의 주소를 복사합니다.

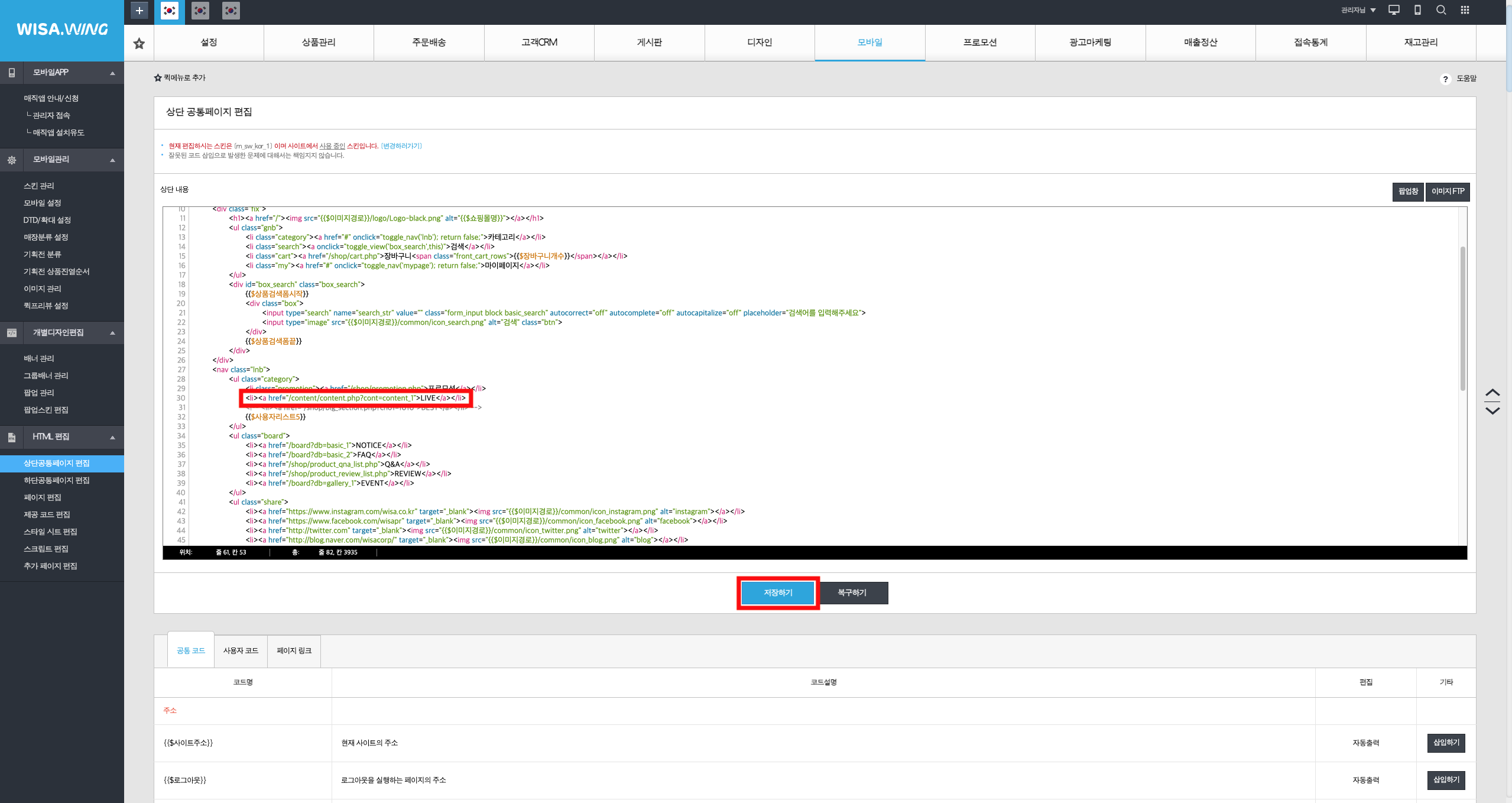
- 상단공통페이지 편집으로 돌아가 원하는 탭에 복사한 페이지의 주소를 붙여넣고 저장합니다.

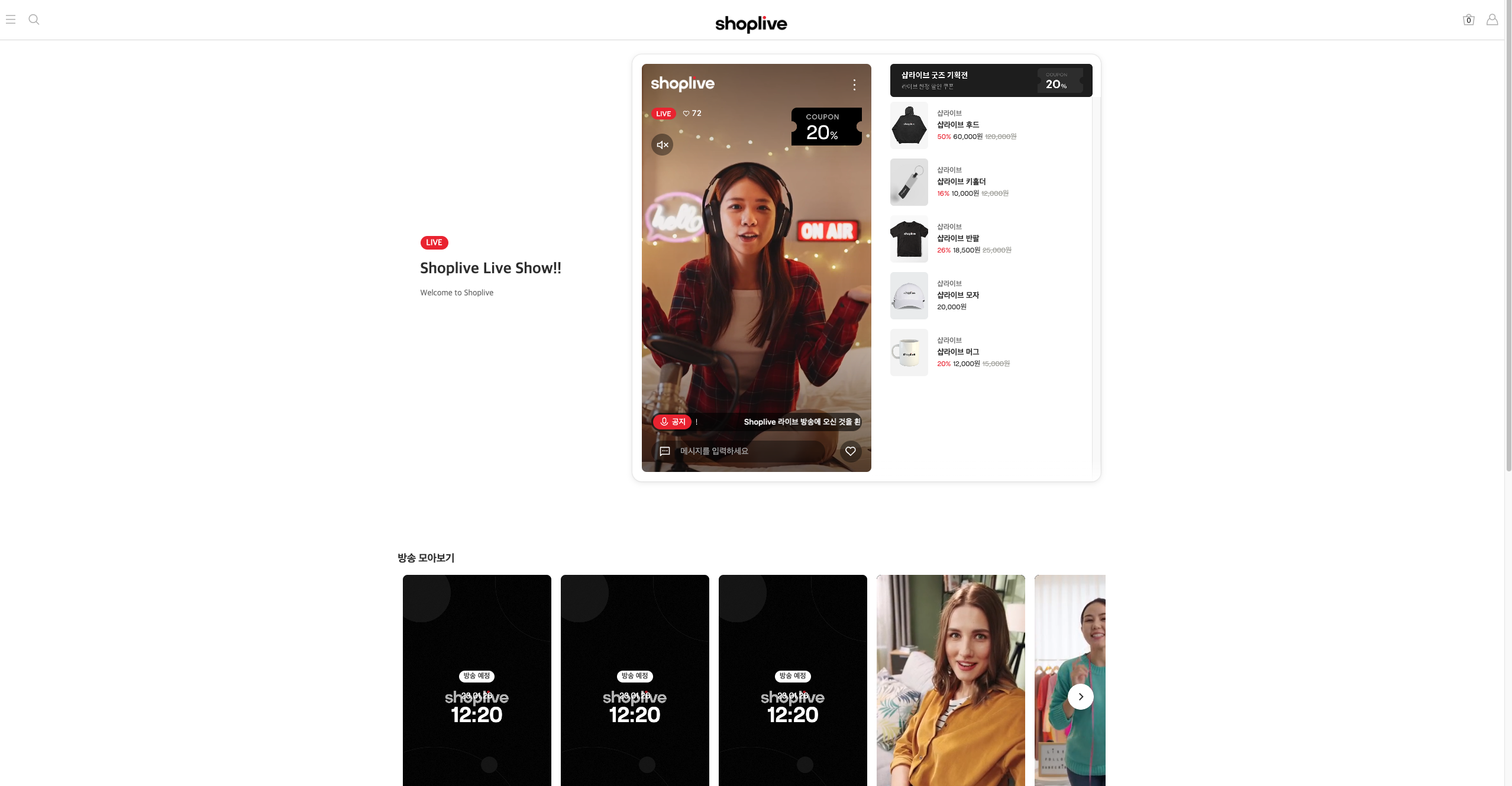
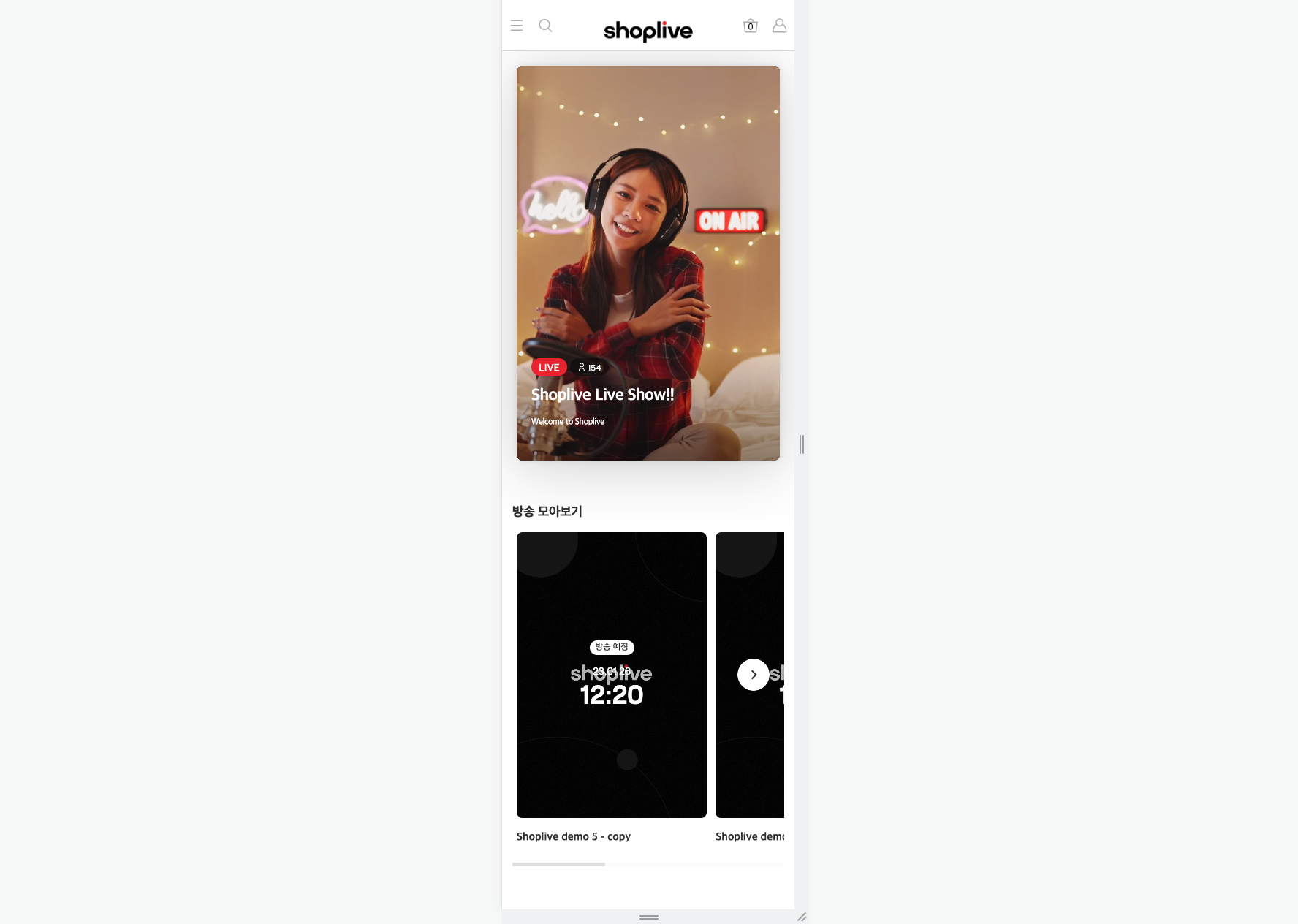
이제 모든 설정이 끝났습니다. Shoplive Plugin과 함께 생생한 라이브 스트리밍을 즐겨보세요.

Mobile 설정하기
Mobile에서도 WEB 설정하기와 동일한 방법으로 진행합니다.
기본 설정
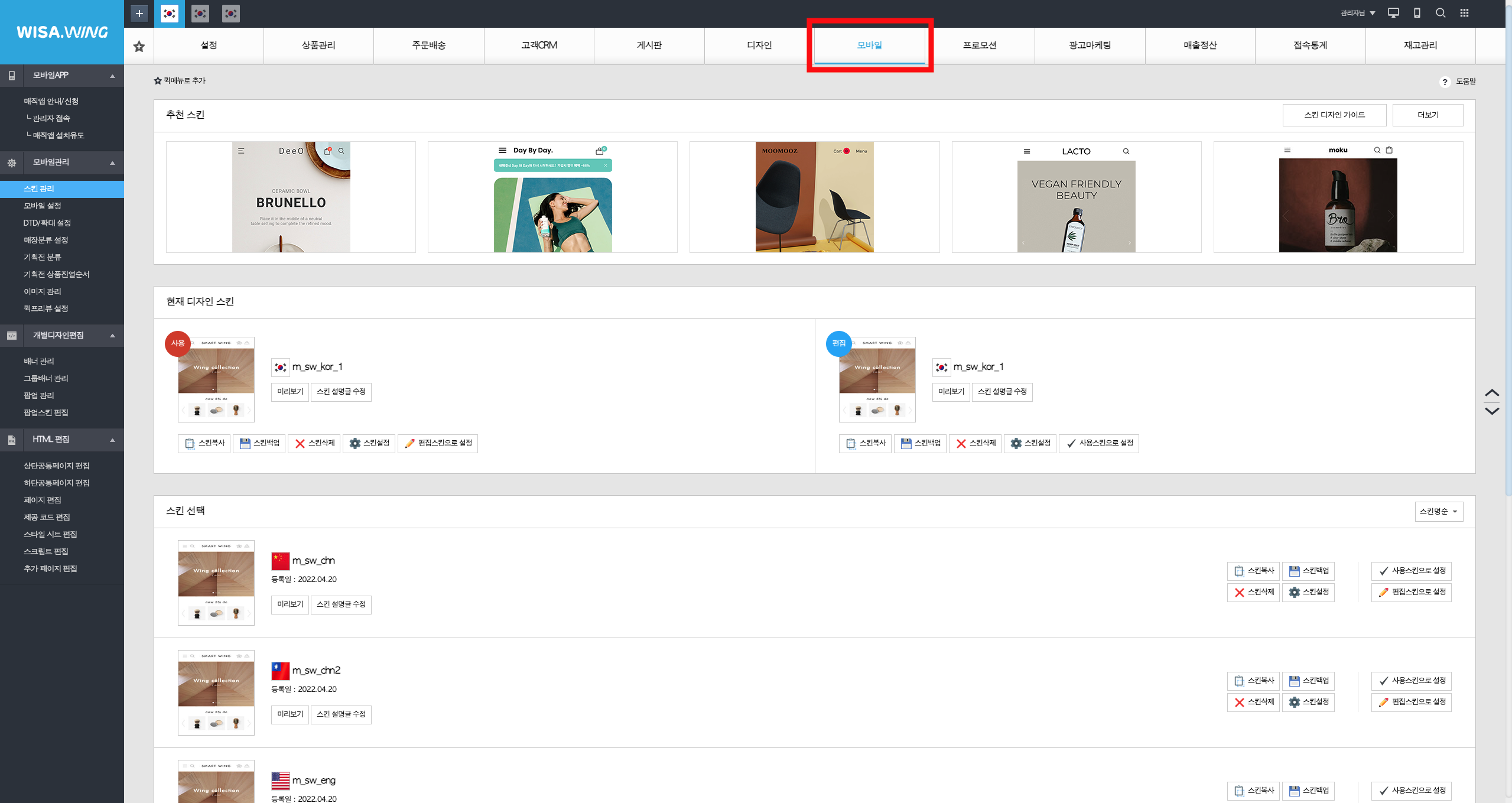
- 모바일의 스킨 관리 페이지에 접속합니다.

- HTML 편집 카테고리의 상단공통페이지 편집에 접속합니다.

- 가장 상단에 아래 코드를 입력합니다. 아래 코드 마지막 라인에 있는
ACCESS_KEY부분에 Shoplive에서 제공한 Access key를 입력하고 저장합니다.
<div style={{ display: "none" }}>
<span id="cloud-shoplive-user-id">{{$회원아이디}}</span>
<span id="cloud-shoplive-user-name">{{$회원명}}</span>
</div>
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>cloud.shoplive.init({ accessKey: 'ACCESS_KEY', platform: 'WISA' });</script>
이제 모바일 Shoplive Plugin 페이지의 기본 설정이 완료되었습니다. 진행 중인 방송이 있다면 프리뷰를 확인할 수 있습니다.

Shoplive Plugin 페이지 설정
Shoplive Plugin 설치를 원하는 경로에 페이지를 추가할 수 있습니다.
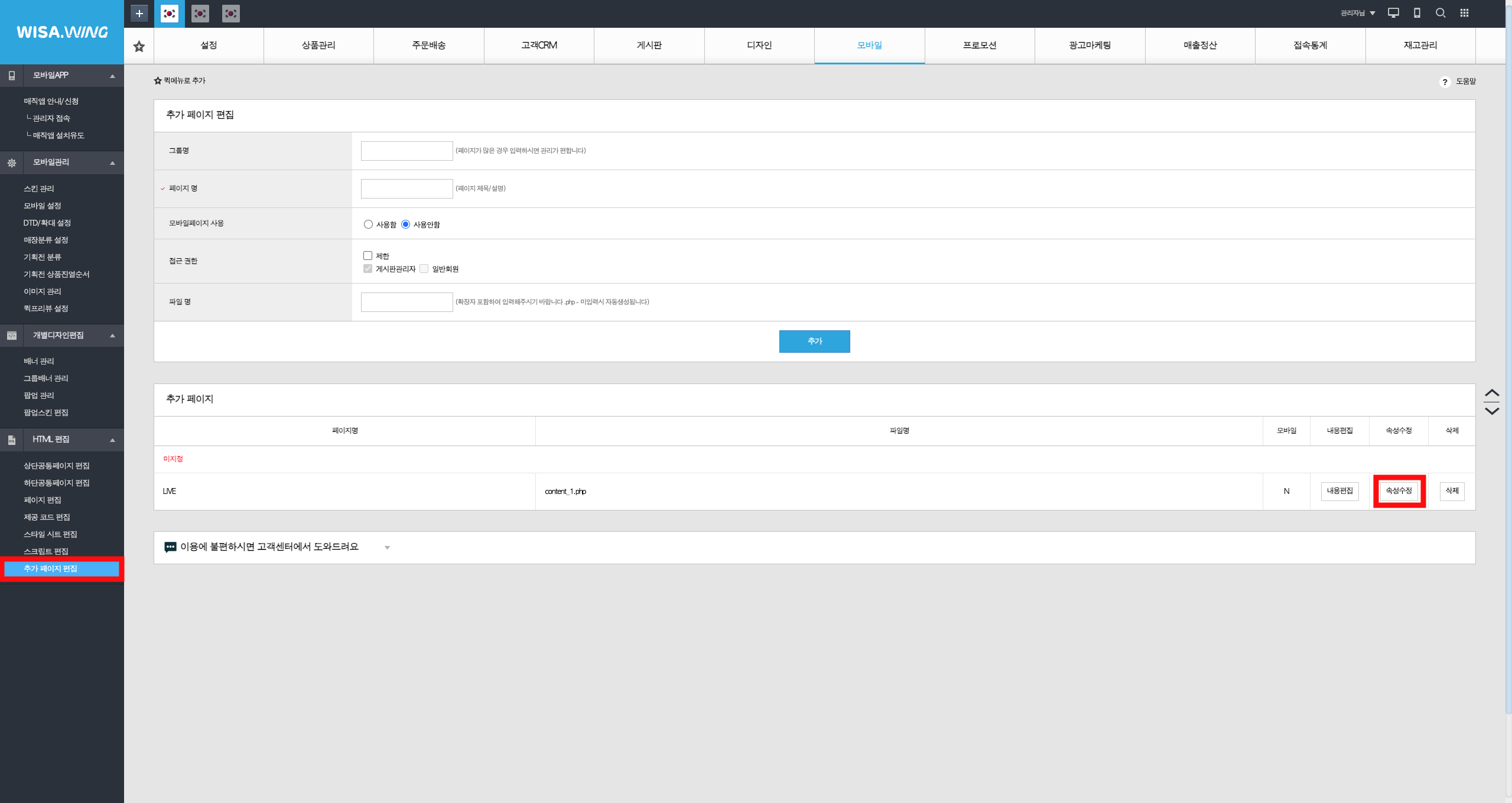
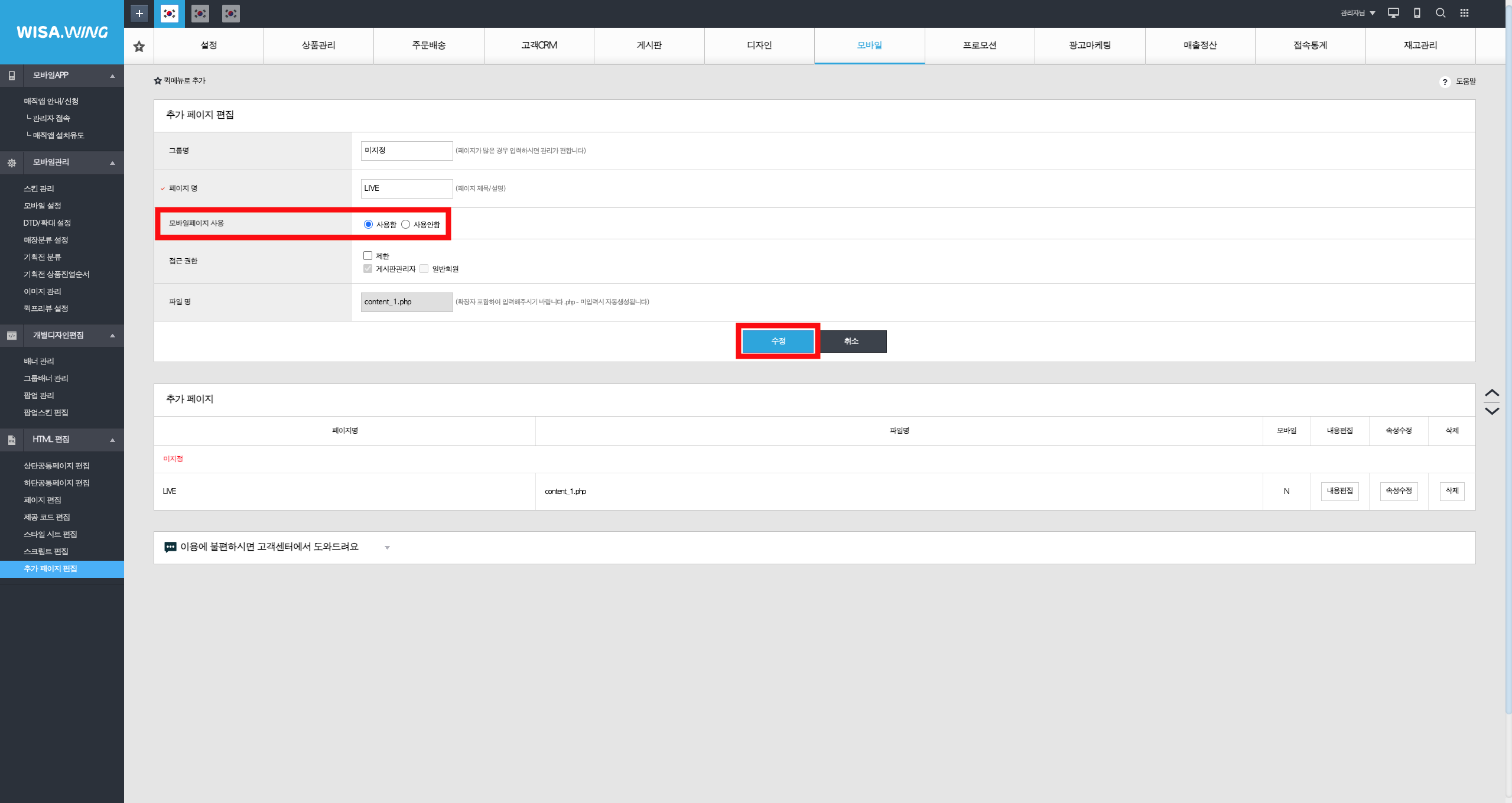
- HTML 편집 카테고리의 추가 페이지 편집에 접속해 속성수정을 클릭합니다.

- 모바일페이지 사용 여부를 사용함으로 선택 후 수정을 클릭합니다.

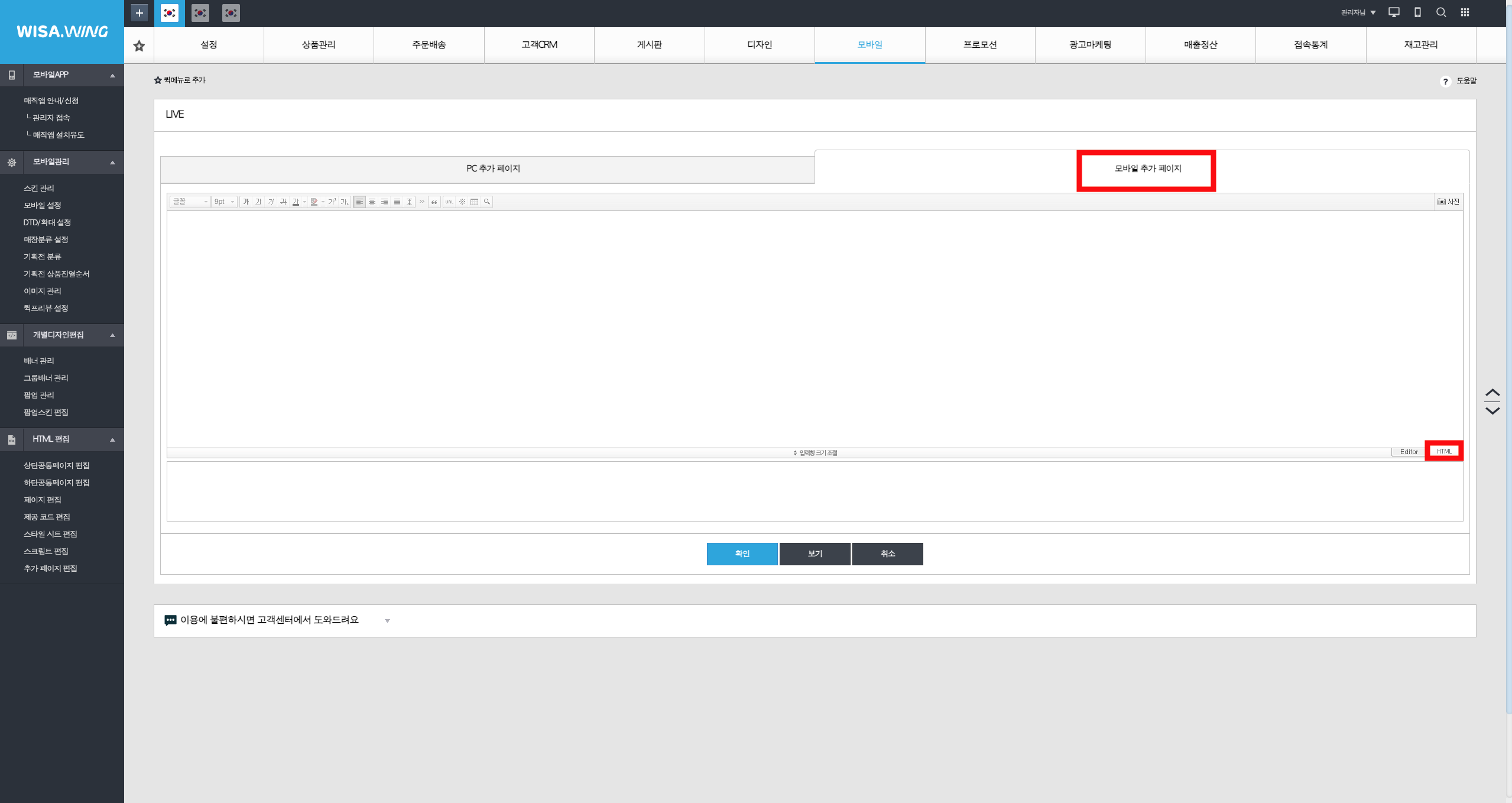
- 기본 입력 화면인 PC 추가 페이지를 모바일 추가 페이지로 전환하고, 기본 입력 화면인 Editor를 HTML 입력 화면으로 전환합니다.

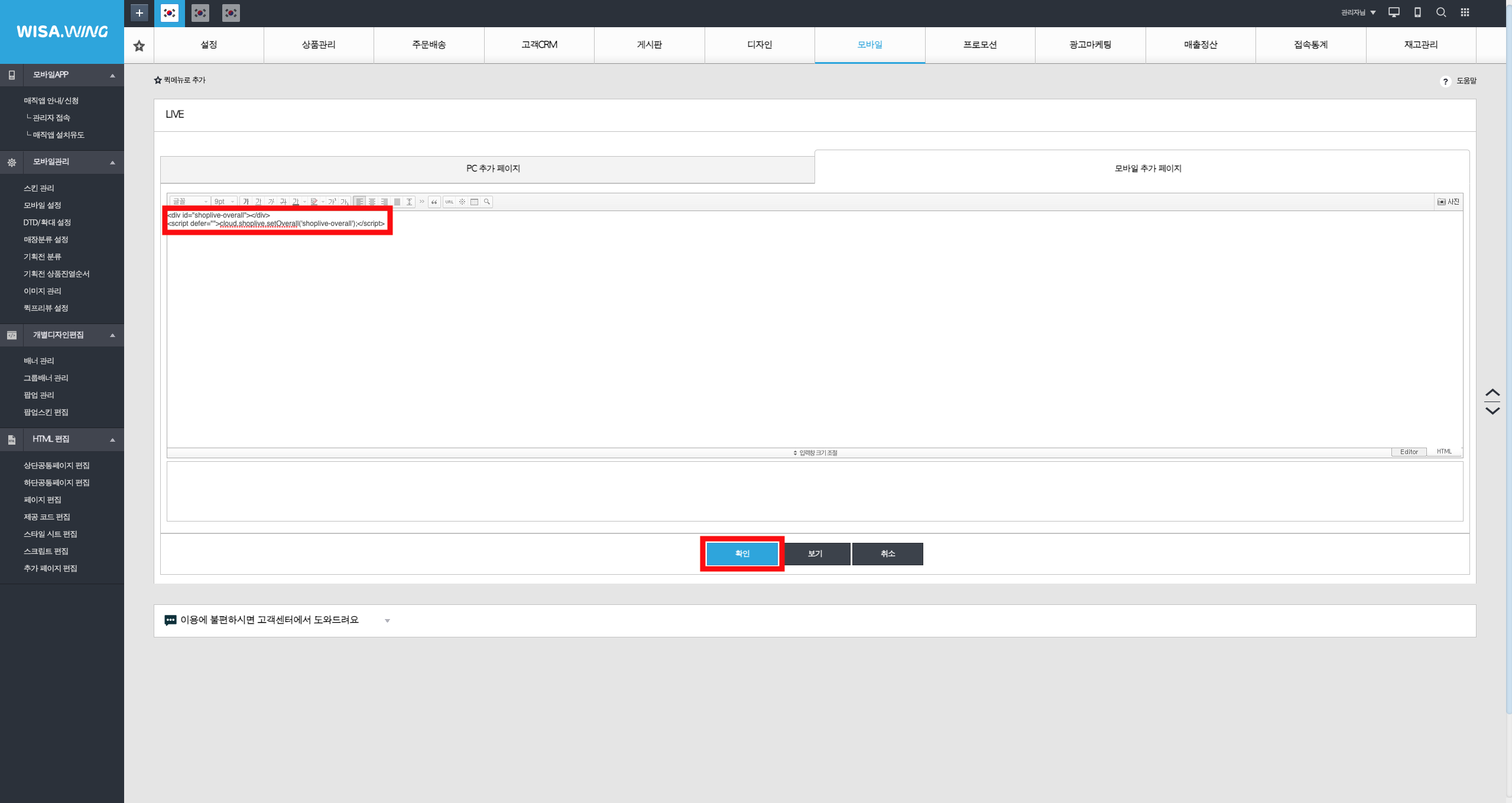
- 아래 코드를 입력하고 확인을 클릭합니다.
<div id="shoplive-overall"></div>
<script defer>cloud.shoplive.setOverall('shoplive-overall');</script>
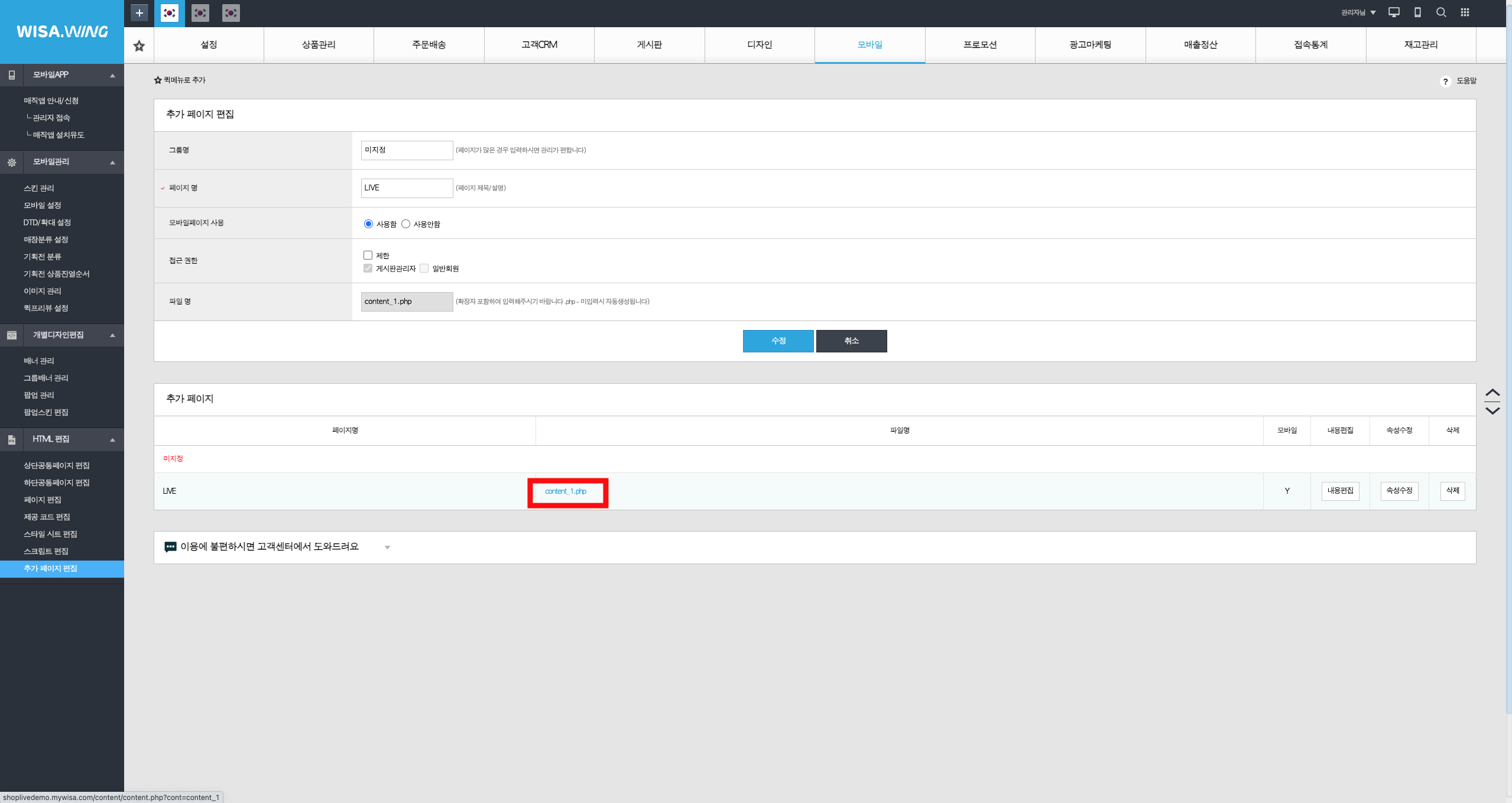
- 이제 추가한 탭과 Shoplive Plugin 페이지를 연결합니다. 페이지의 파일명을 클릭해 나타나는 페이지의 주소를 복사합니다.

- 상단공통페이지 편집으로 돌아가 추가한 탭을 찾고, 복사한 페이지의 주소를 붙여넣습니다.

이제 모든 설정이 끝났습니다. Shoplive Plugin과 함께 생생한 라이브 스트리밍을 즐겨보세요.

Updated 26 days ago
