일반 웹페이지에 설치하기
이 페이지는 다음과 같은 기능을 제공하는 Shoplive Plugin을 설치하는 과정을 안내합니다.
- 특정 웹 페이지에 예정된 방송, 진행 중인 방송과 지난 방송이 포함된 Shoplive Plugin을 보여줍니다. (캠페인 설정에서 플러그인 공개 옵션이 활성화된 경우).
- 진행 중인 방송이 있는 경우 Plugin이 포함된 특정 웹 페이지를 제외하고 다른 모든 웹 페이지의 오른쪽 아래에 미리 보기로 진행 중인 방송을 보여줍니다.
[1-1 단계]
공통 레이아웃(head 영역 등)에 다음 코드를 설치합니다. 3가지 코드 중 사용하려는 인증 방식에 따라 1개의 코드를 사용하세요. 캠페인 설정에서 액세스 키를 찾을 수 있습니다.
다음 코드는 진행중인 방송을 미리보기 형태로 보여주는 라이브미니프리뷰 기능을 포함하고 있습니다.
1. 게스트(비로그인) 사용자로 보기
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>cloud.shoplive.init({ accessKey: 'YOUR ACCESS KEY HERE' });</script>2. 일반 인증 사용하기 (일반 텍스트 형식의 USER_ID 및 USER_NAME)
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>cloud.shoplive.init({ accessKey: 'YOUR ACCESS KEY HERE', userObject: {userId: "USER_ID", userName: "USER_NAME"} });</script>
<!-- OR -->
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>
cloud.shoplive.init({ accessKey: 'YOUR ACCESS KEY HERE' });
cloud.shoplive.setUserObject({userId: "USER_ID", userName: "USER_NAME"});
</script>3. JWT 토큰 사용하기
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>cloud.shoplive.init({ accessKey: 'YOUR ACCESS KEY HERE', userJWT: "USER_JWT" });</script>
<!-- OR -->
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>
cloud.shoplive.init({ accessKey: 'YOUR ACCESS KEY HERE' });
cloud.shoplive.setUserJWT("USER_JWT");
</script>[1-2단계]
클립보드에 쿠폰 복사 기능이 필요한 경우에 1-1 단계 코드 대신 다음 코드를 설치합니다. 캠페인 설정에서 액세스 키를 찾을 수 있습니다.
다음 코드는 진행중인 방송을 미리보기 형태로 보여주는 라이브미니프리뷰 기능을 포함하고 있습니다.
만약, Shoplive와 연동되어 있거나 CRM에서 URL 연동 쿠폰 코드 애플리케이션을 지원하는 경우 1-1단계를 대신 참조하세요. 질문이 있으면 Shoplive 담당자에게 문의하세요.
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>
// GLOBAL MessageCallback FUNCTION
var messageCallback = {
DOWNLOAD_COUPON: function(payload) {
// get Current Player
var player = cloud.shoplive.getPlayer();
// if, ONAIR player
if(player.campaignStatus === 'ONAIR' && player.campaignKey === payload.campaignKey) {
// copy to clipboard
var textarea = document.createElement("textarea");
document.body.appendChild(textarea);
textarea.value = payload.coupon;
textarea.select();
document.execCommand("copy");
document.body.removeChild(textarea);
// Show Dialog
player.sendMessage('showDialog', {title: 'Copy to clipboard completed.', message: payload.coupon });
}
}
}
cloud.shoplive.init({ accessKey: 'YOUR ACCESS KEY HERE', messageCallback: messageCallback });
</script>샘플 코드
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>
// GLOBAL MessageCallback FUNCTION
var messageCallback = {
DOWNLOAD_COUPON: function(payload) {
// get Current Player
var player = cloud.shoplive.getPlayer();
// if, ONAIR player
if(player.campaignStatus === 'ONAIR' && player.campaignKey === payload.campaignKey) {
// copy to clipboard
var textarea = document.createElement("textarea");
document.body.appendChild(textarea);
textarea.value = payload.coupon;
textarea.select();
document.execCommand("copy");
document.body.removeChild(textarea);
// Show Dialog
player.sendMessage('showDialog', {title: 'Copy to clipboard completed.', message: payload.coupon });
}
}
}
cloud.shoplive.init({ accessKey: 'YOUR ACCESS KEY HERE', messageCallback: messageCallback });
var userId = "USER_ID";
var userName = "USER_NAME";
if (userId) {
cloud.shoplive.setUserObject({userId: userId, userName: userName});
}
</script>[2단계]
Shoplive Plugin이 설치될 새 웹 페이지를 만들거나 기존 웹 페이지를 선택하여 다음 코드를 설치합니다.
<div id="shoplive-overall-area"></div>
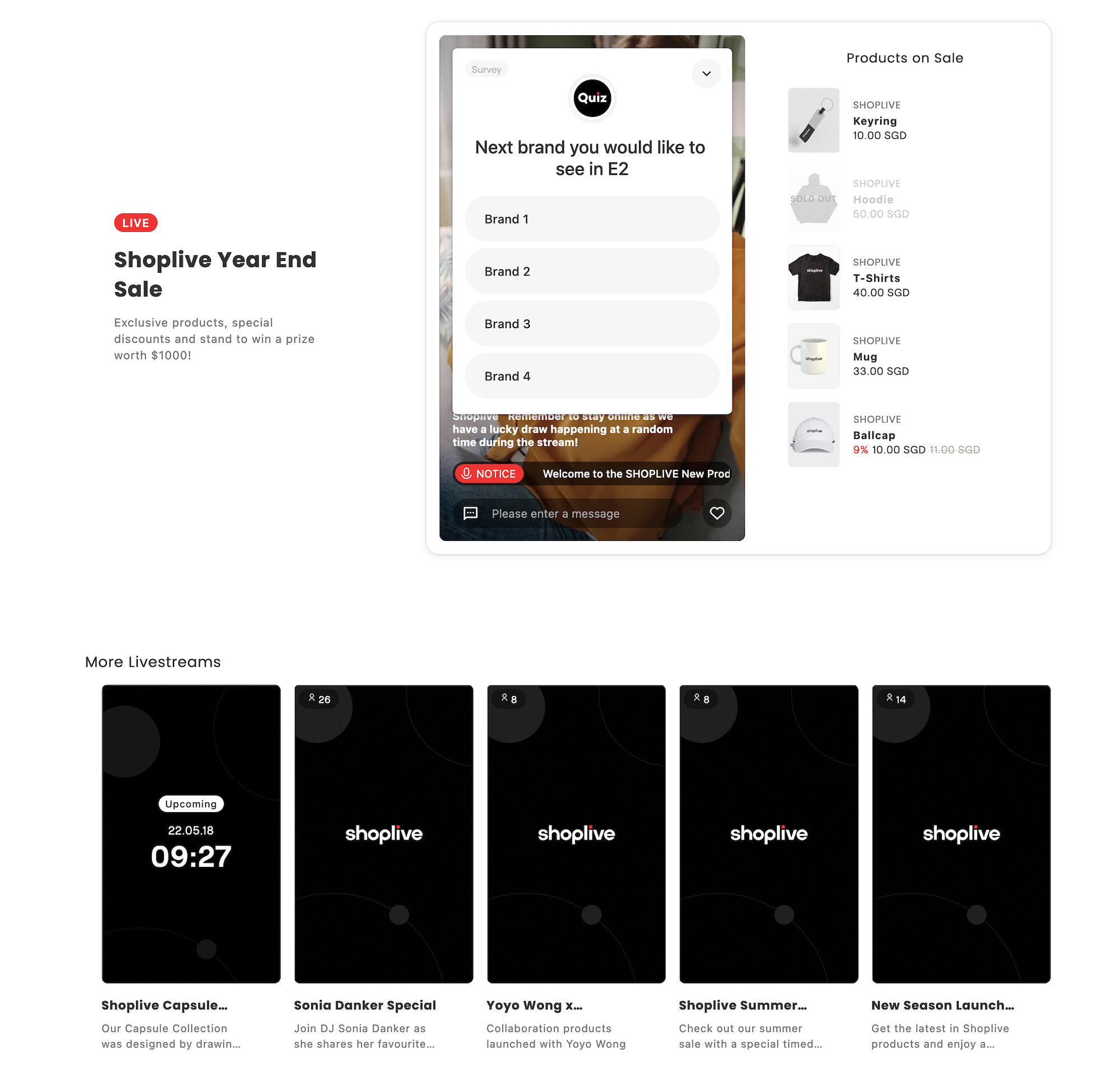
<script defer>cloud.shoplive.setOverall('shoplive-overall-area');</script>Shoplive Plugin은 다음과 같이 보입니다.

Updated about 1 month ago
