Cafe24에 설치하기
WEB 설정하기
Cafe24 로그인
- Cafe24 계정에 로그인하세요.
(경로: https://eclogin.cafe24.com/Shop/)

기본 설정
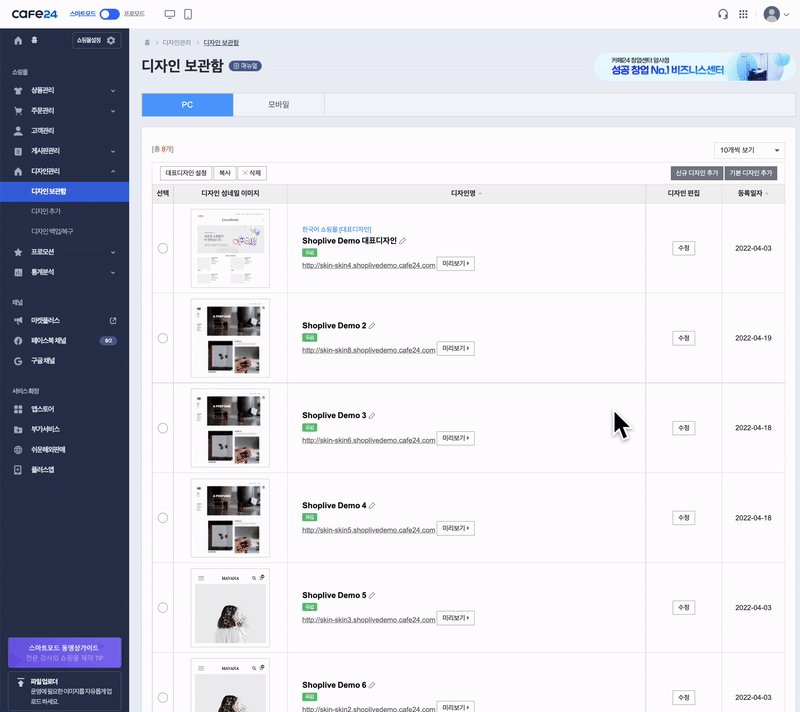
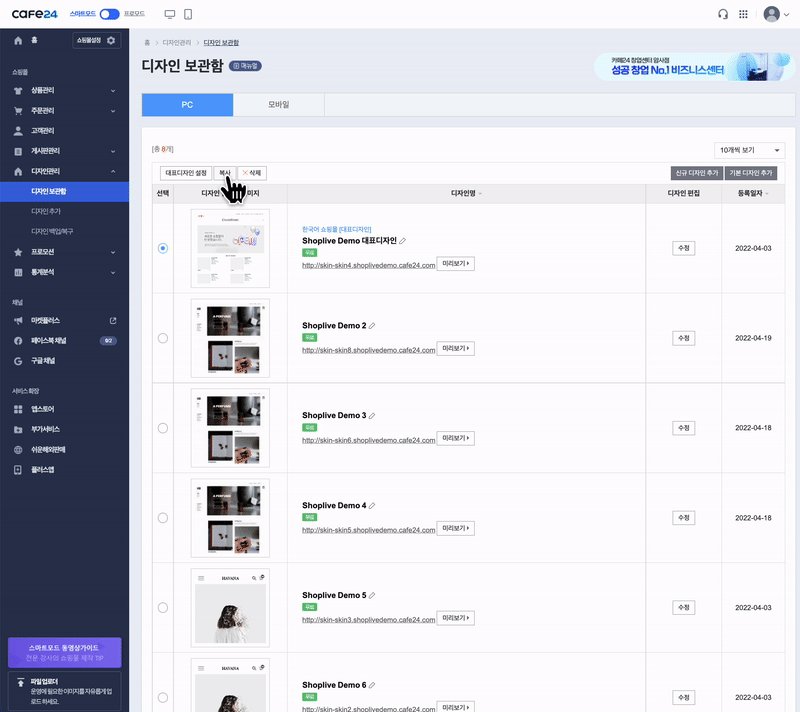
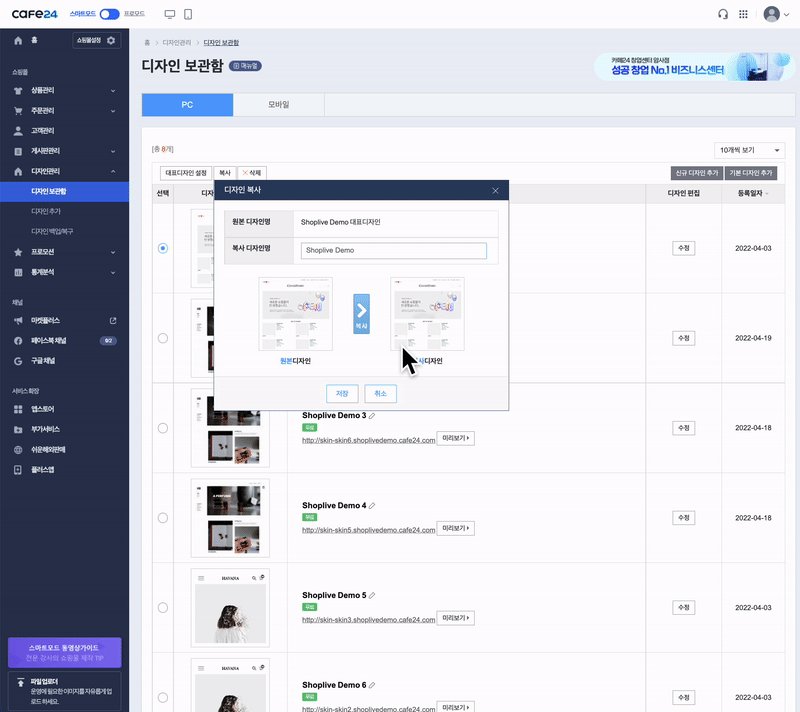
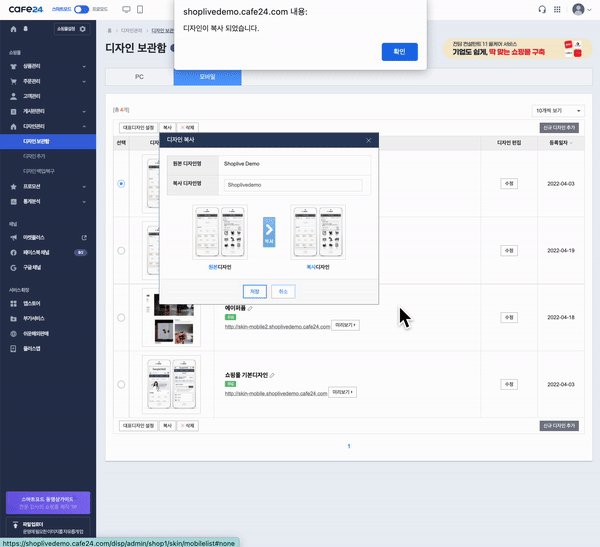
- 설정을 하는 과정에서 실제로 운영하고 있는 페이지에 영향이 갈 수 있으니 대표디자인을 복사하여 진행하세요.
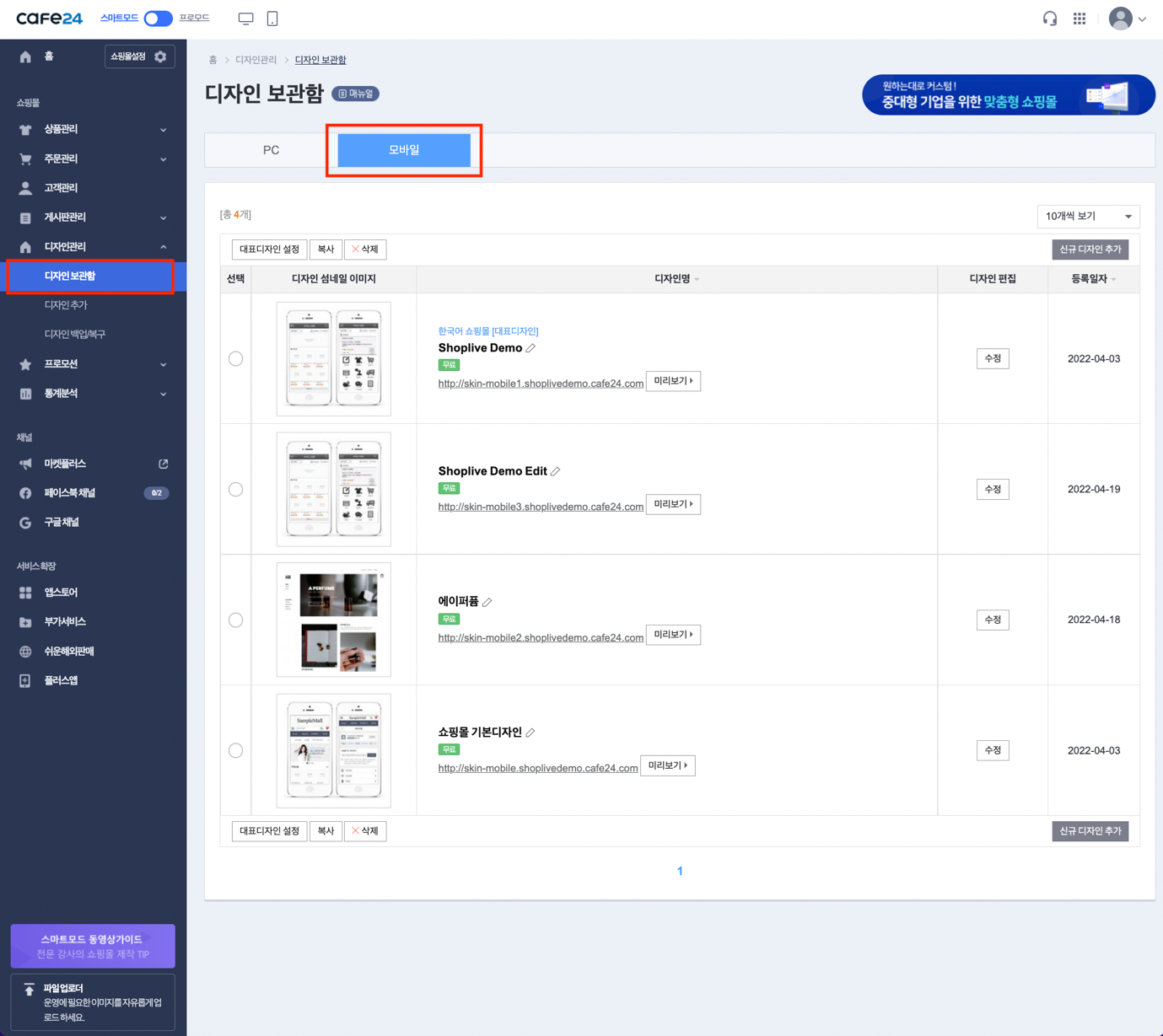
(경로: 디자인관리 > 디자인 보관함 > 대표디자인 선택 > 복사 버튼 클릭)

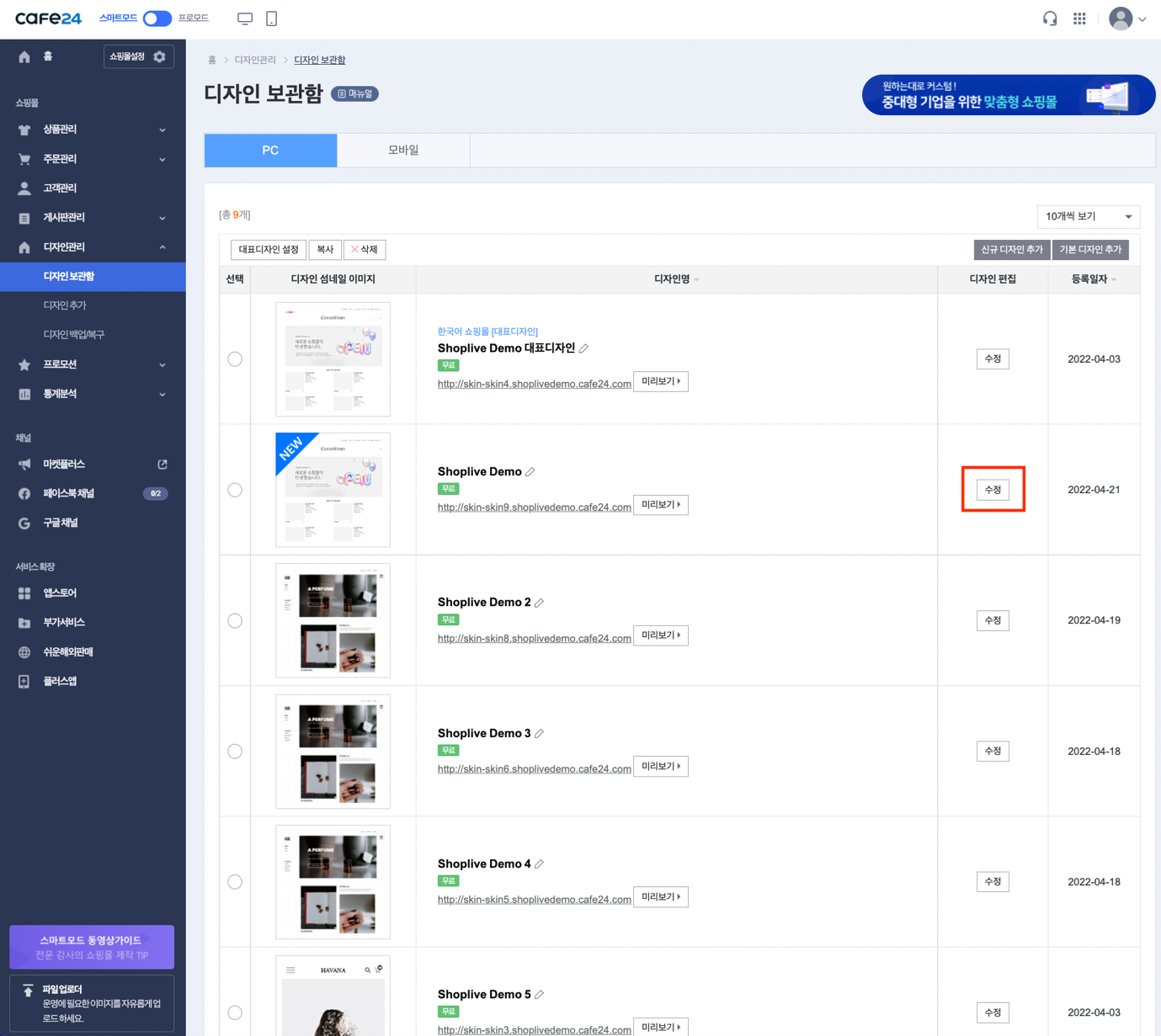
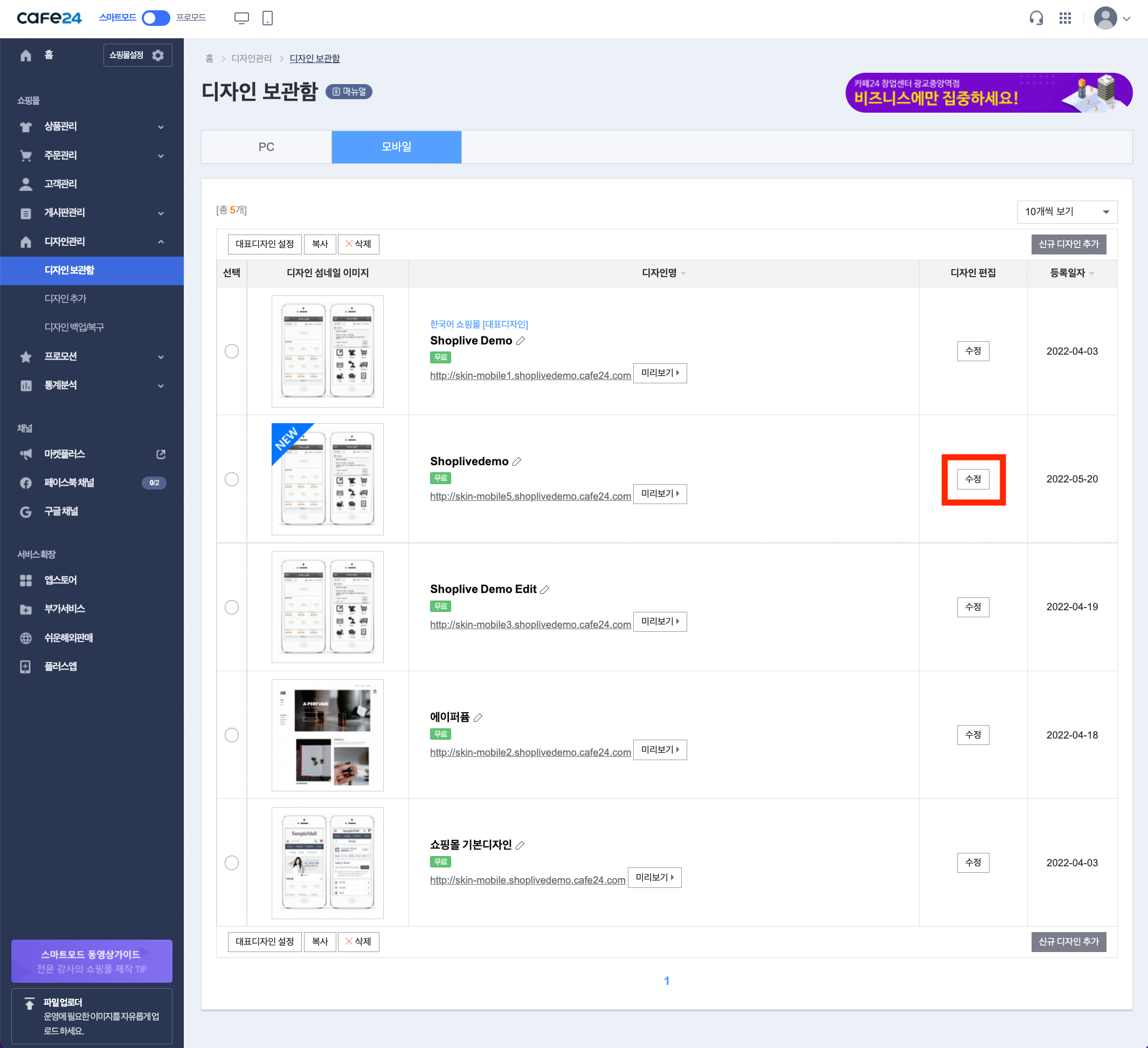
- 복사한 디자인을 선택하고, 수정 버튼을 클릭하세요.
(경로: 복사한 디자인 > 수정 버튼 클릭)

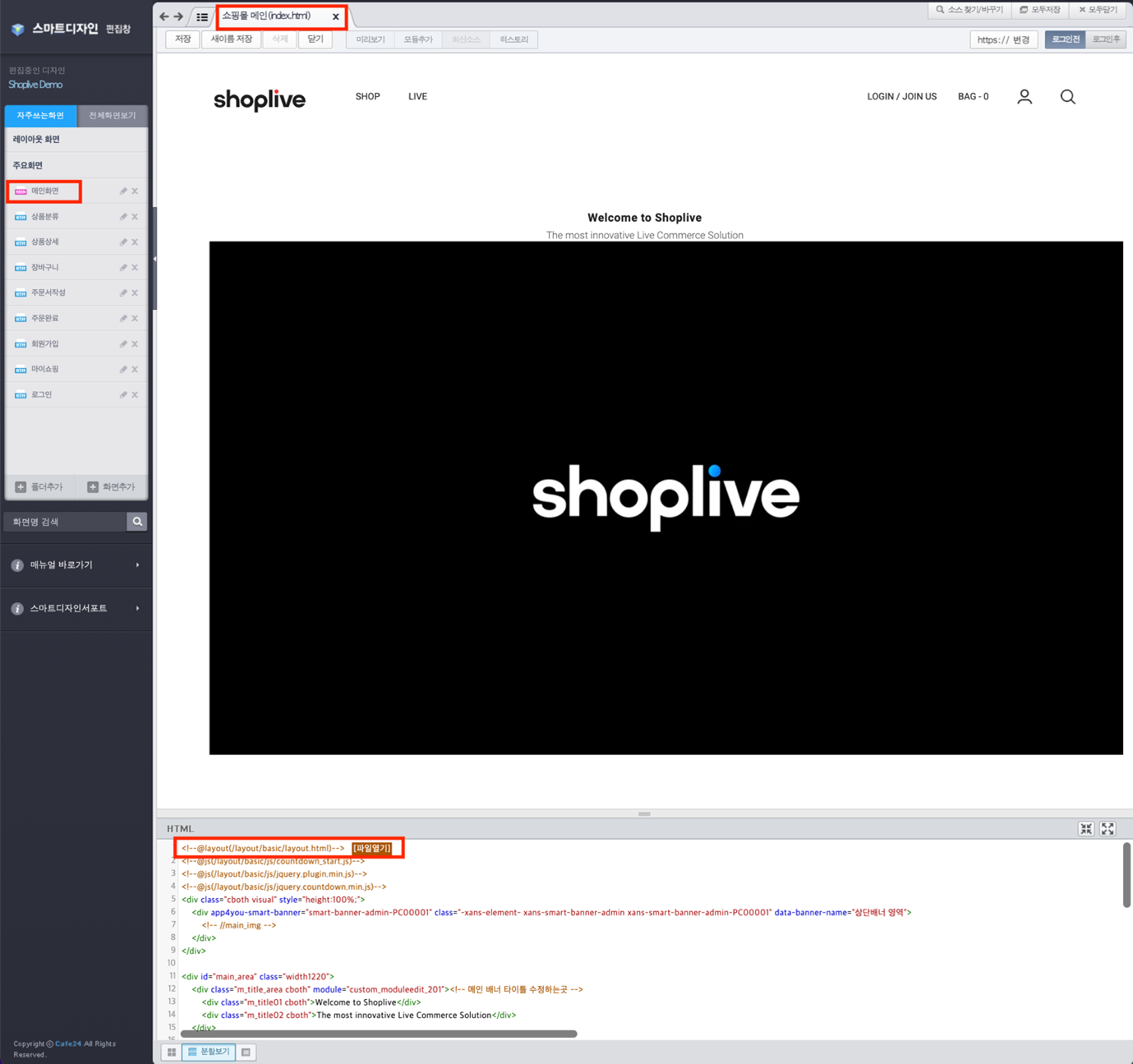
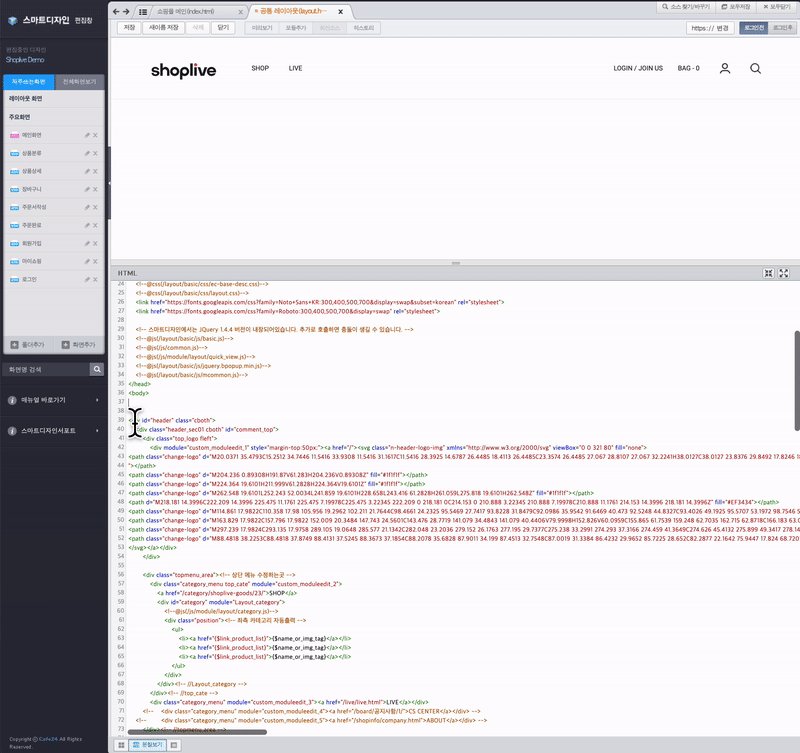
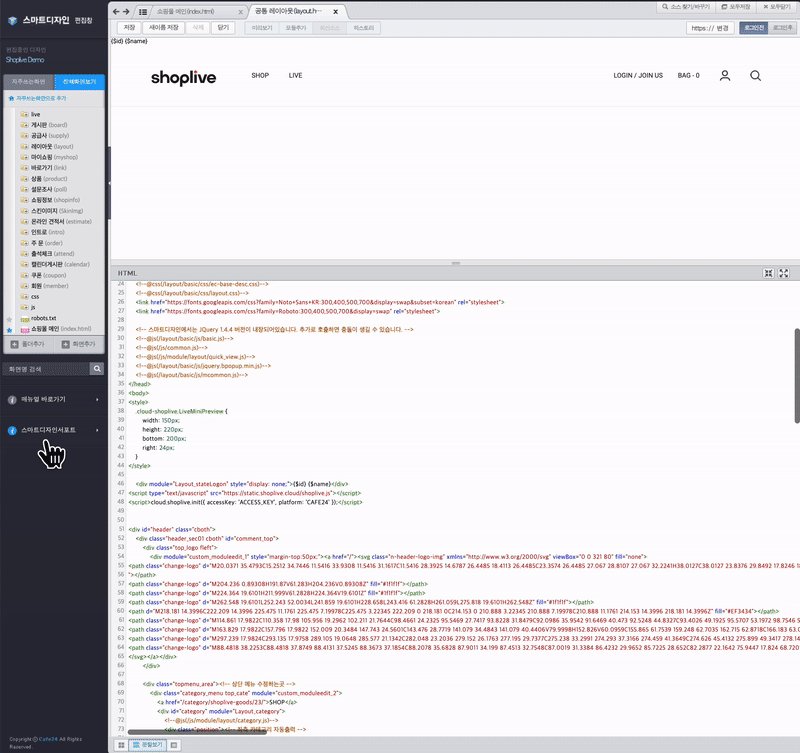
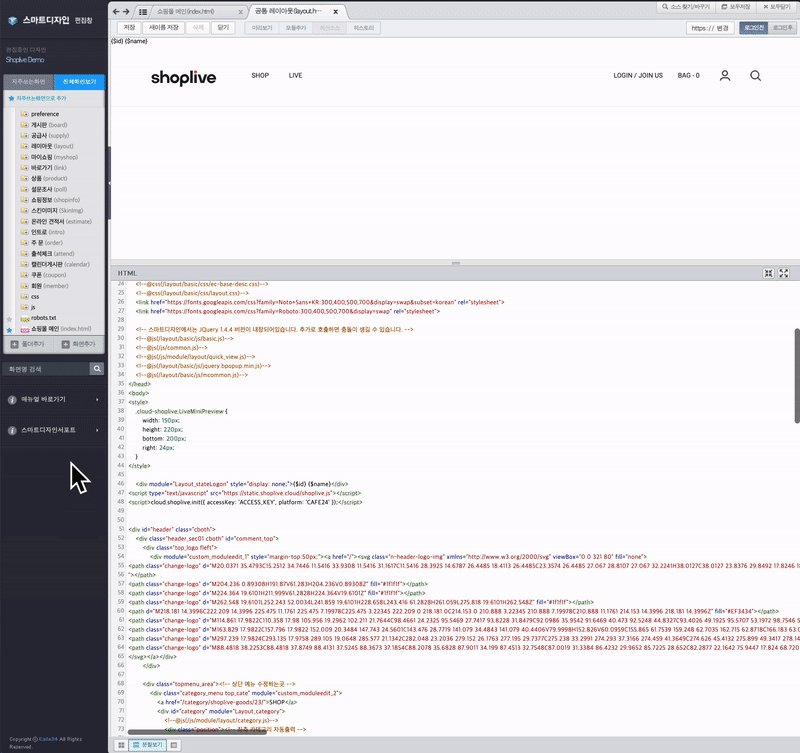
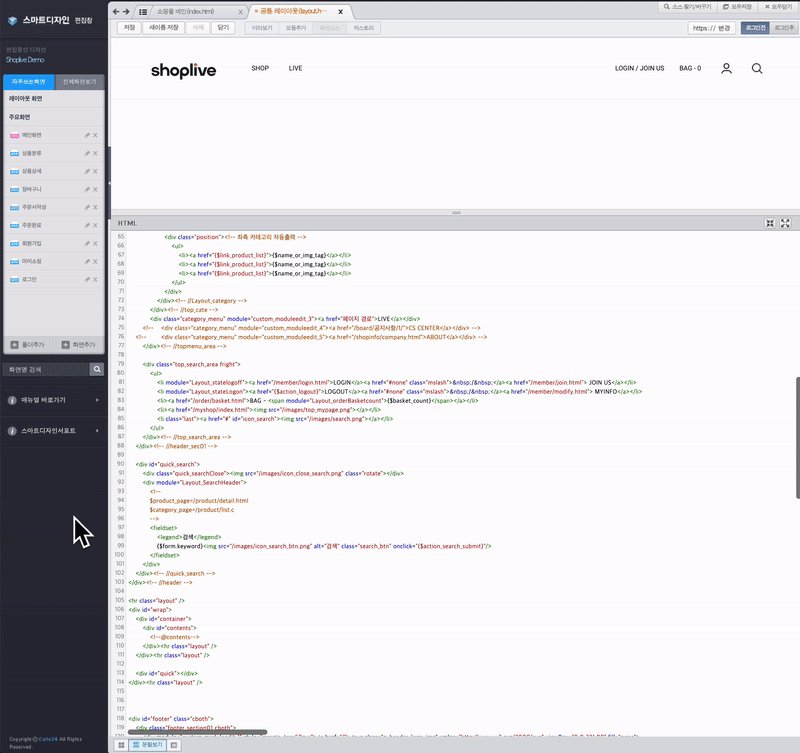
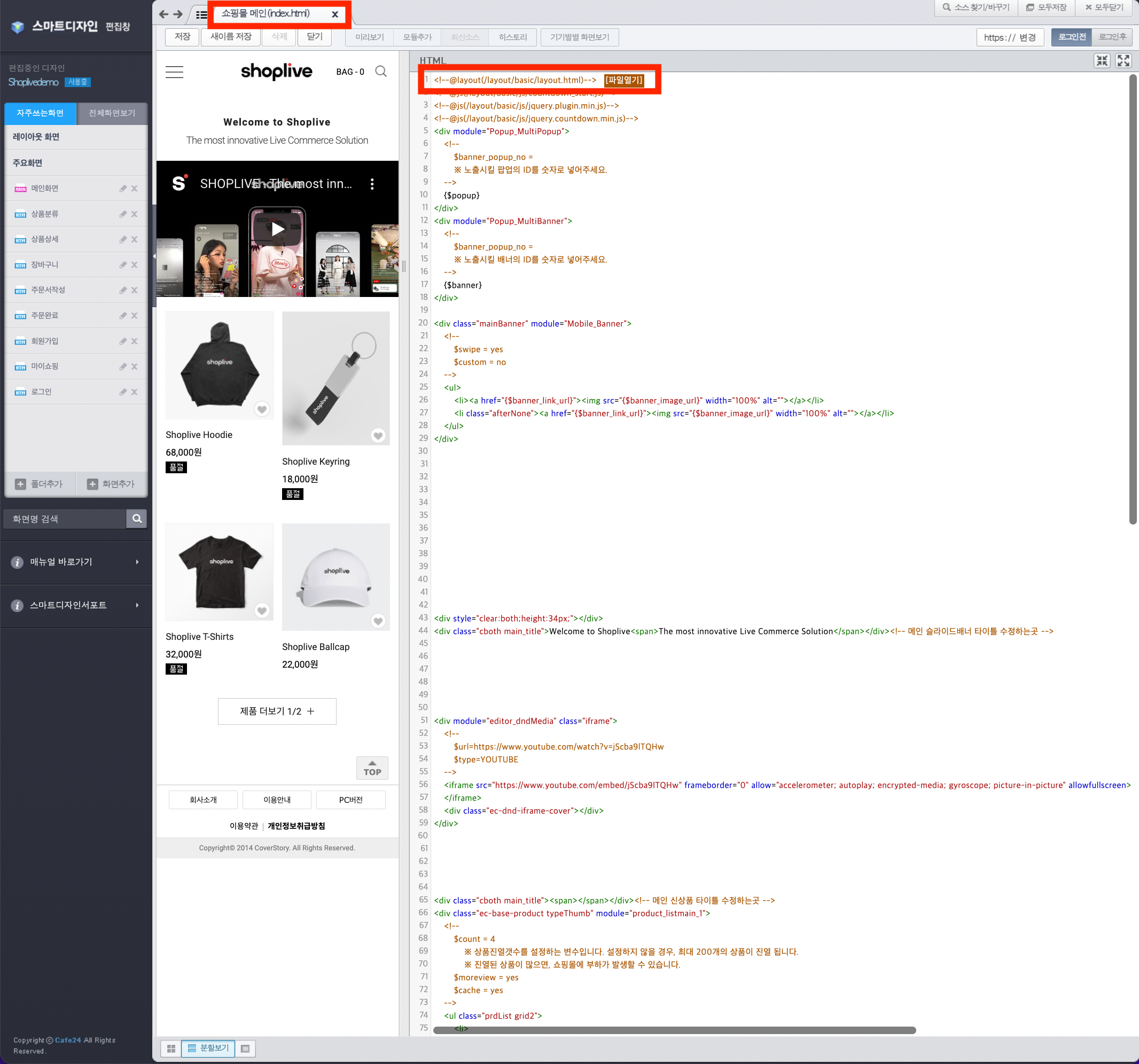
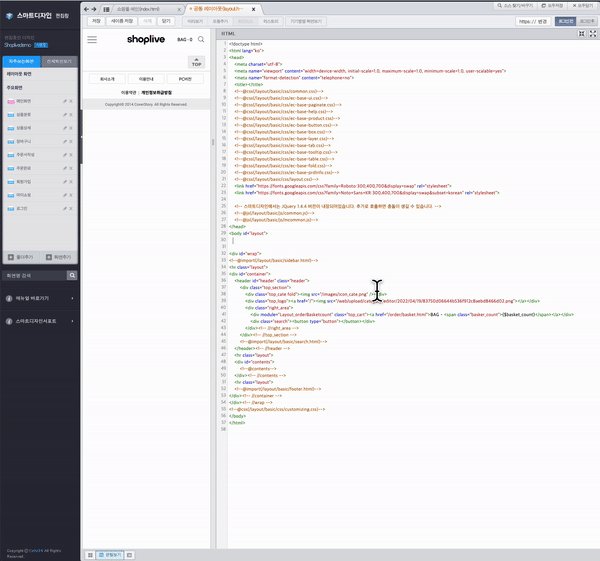
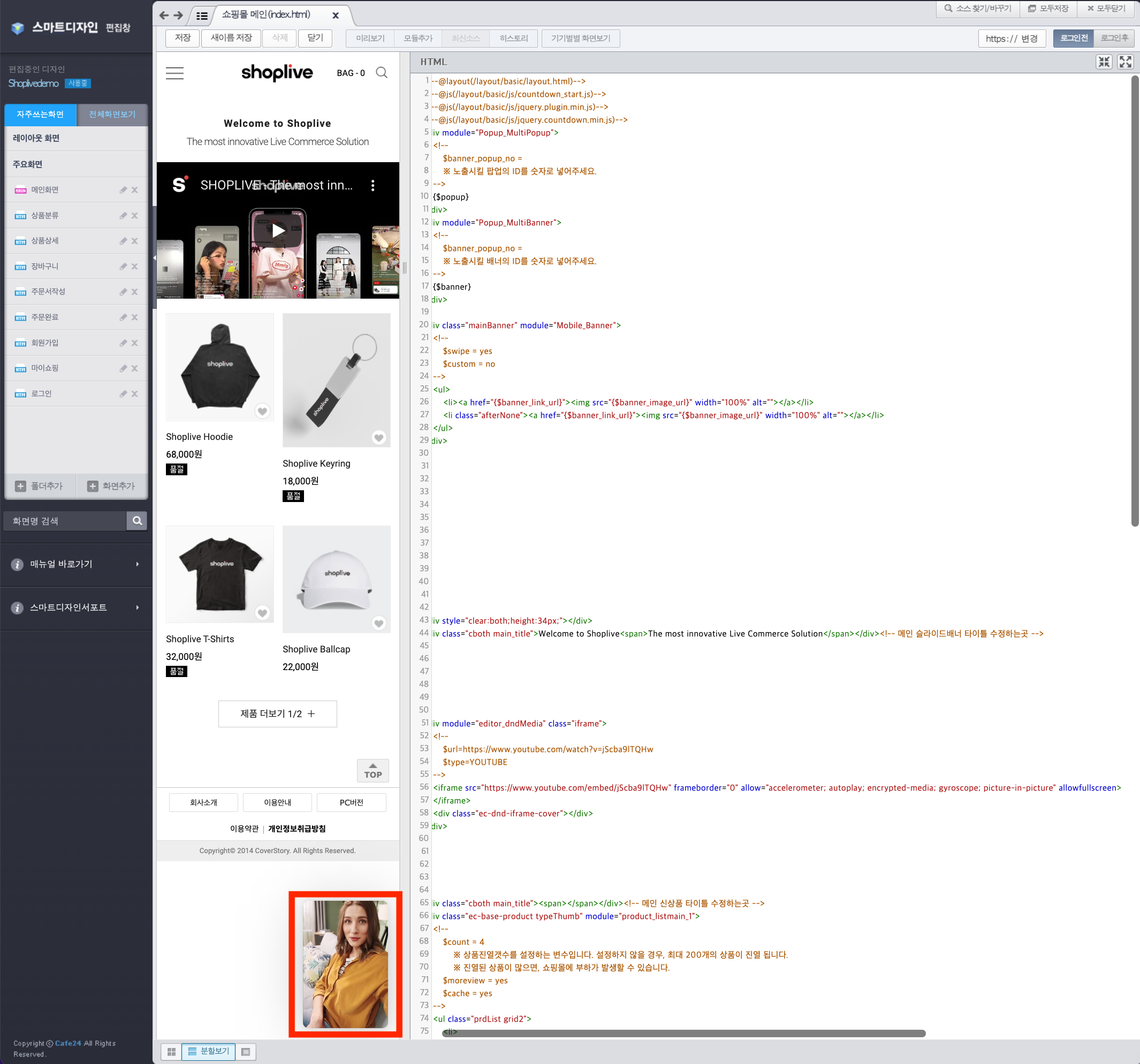
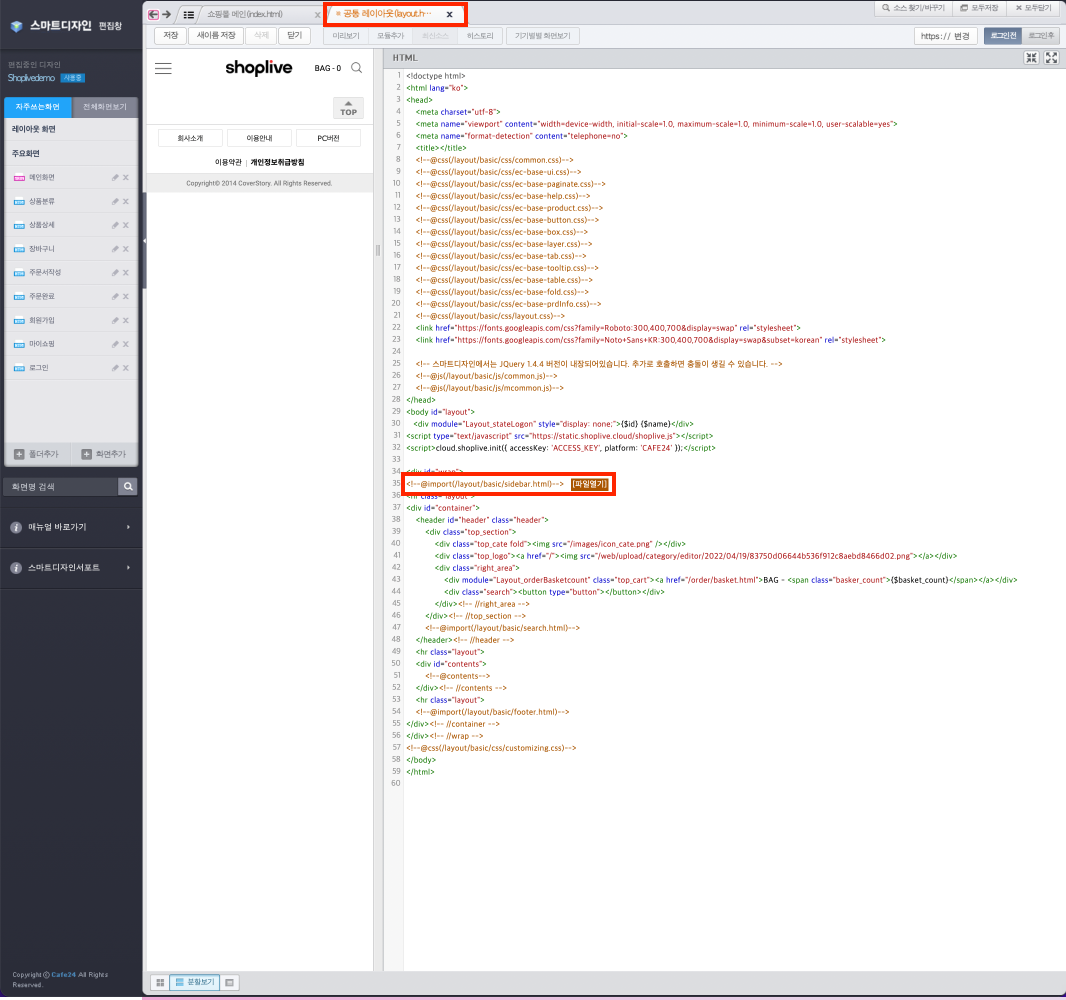
- Editor 왼쪽에 있는 편집창에서 주요화면 > 메인화면을 클릭하세요. 그런 다음, Editor 하단에 있는 HTML 영역의
[!--@layout(/layout/basic/layout.html)--](mailto:!--@layout(/layout/basic/layout.html)--)로 마우스 호버하여 나타나는 파일열기 버튼을 클릭하세요.
(경로: 주요화면> 메인화면 > HTML 영역 > 공통 레이아웃 파일열기)

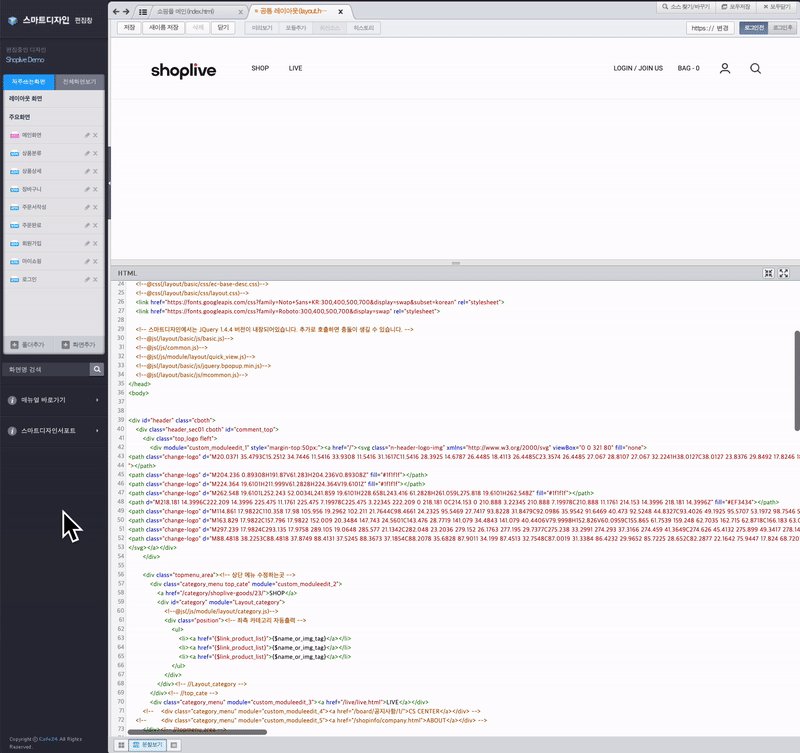
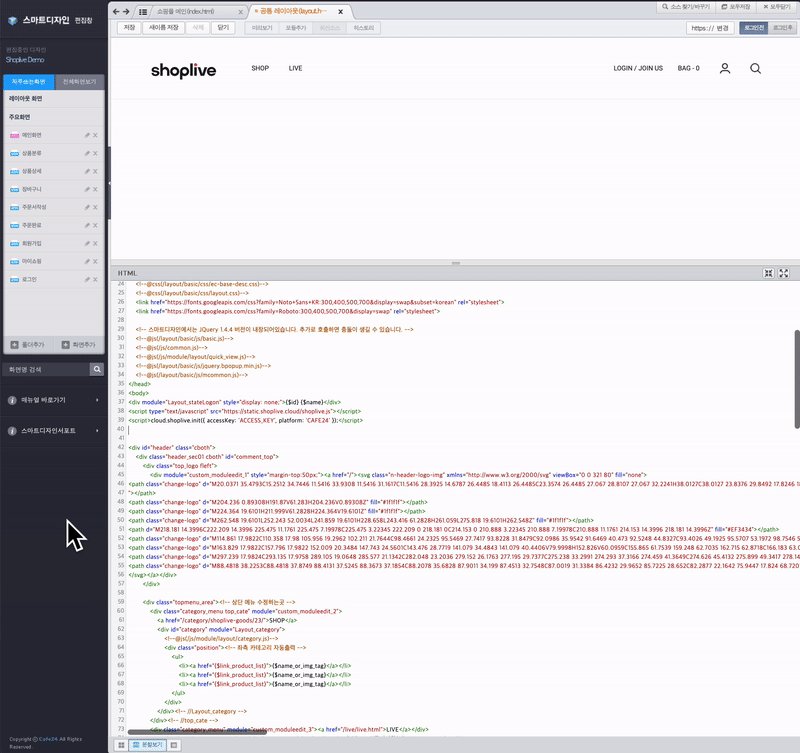
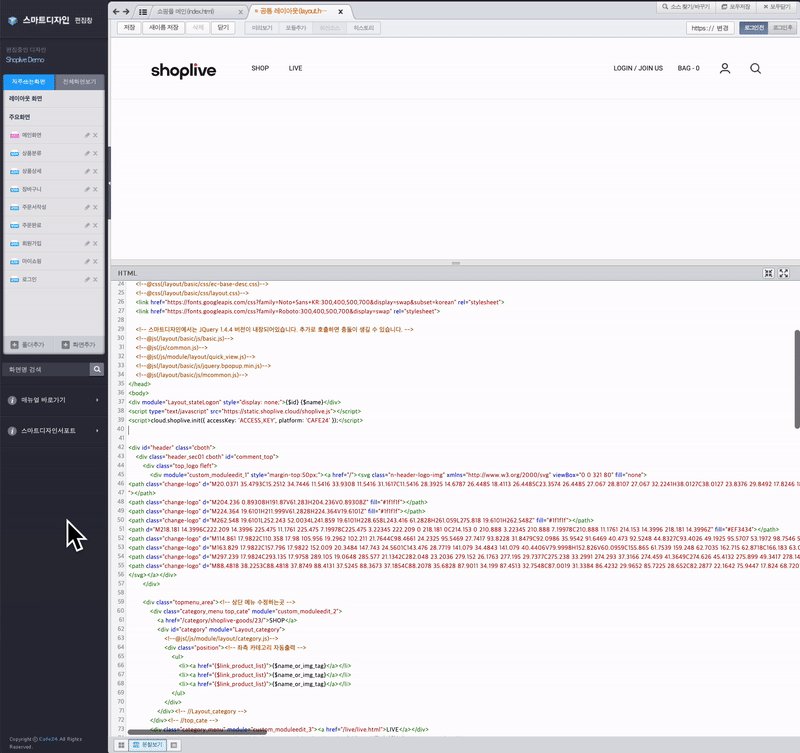
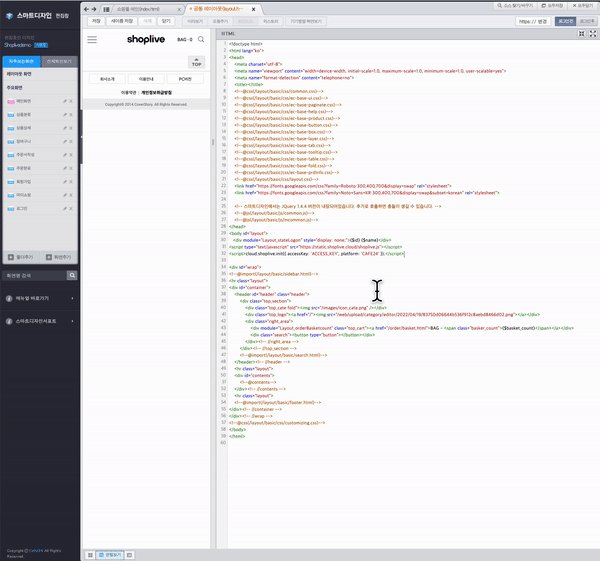
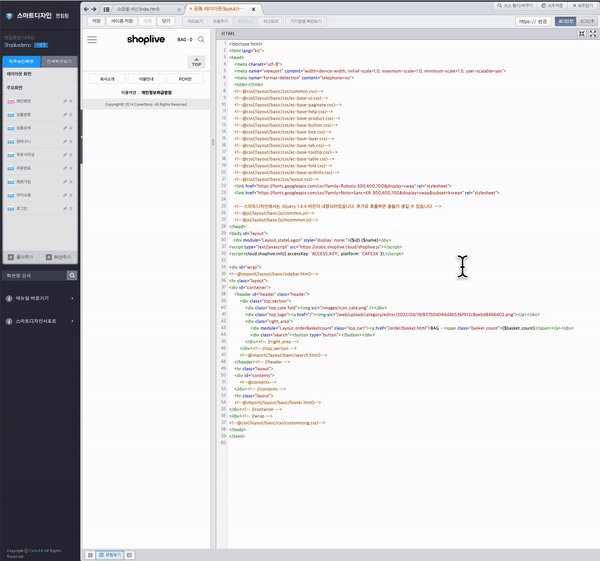
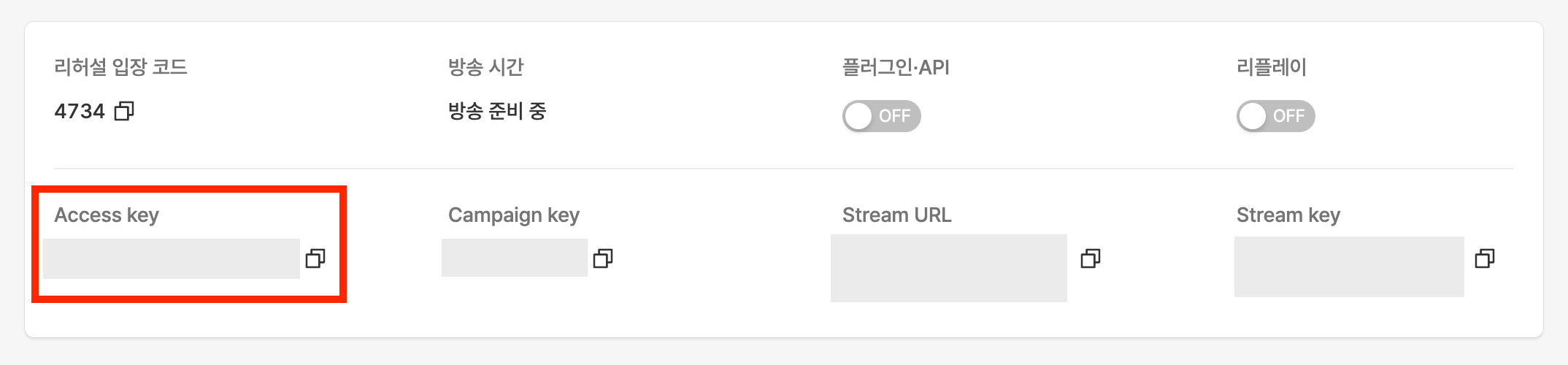
<body>태그를 찾고,<body>태그 아래 라인에 아래 코드를 입력하세요. 아래 코드 마지막 라인에 있는 Shoplive에서 제공한 Access key를ACCESS_KEY부분에 입력하세요.
<div module="Layout_stateLogon" style={{ display: "none" }}>{$id} {$name}</div>
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>cloud.shoplive.init({ accessKey: 'ACCESS_KEY', platform: 'CAFE24' });</script>
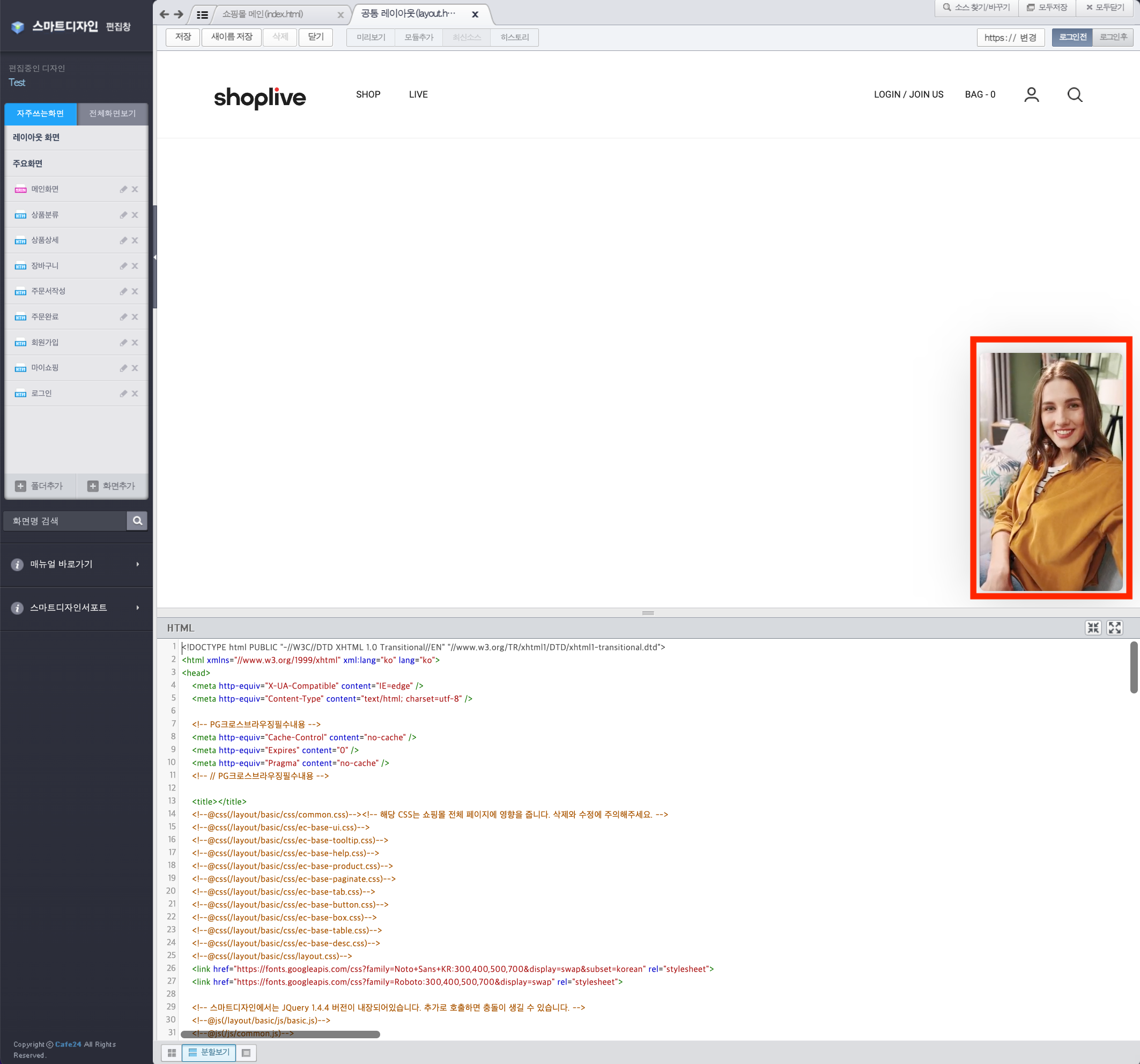
이제 Shoplive Plugin 페이지의 기본 설정이 완료되었습니다. 진행 중인 방송이 있다면 프리뷰를 확인하실 수 있습니다. 프리뷰가 보이지 않을 경우, Shoplive Admin 방송 상세 페이지에서 모아보기 / API 공개 설정을 "공개"로 바꿔주세요.\

Shoplive Plugin 페이지 설정
고객사가 원하는 경로 또는 파일에 이 Shoplive Plugin 페이지를 추가할 수 있습니다.
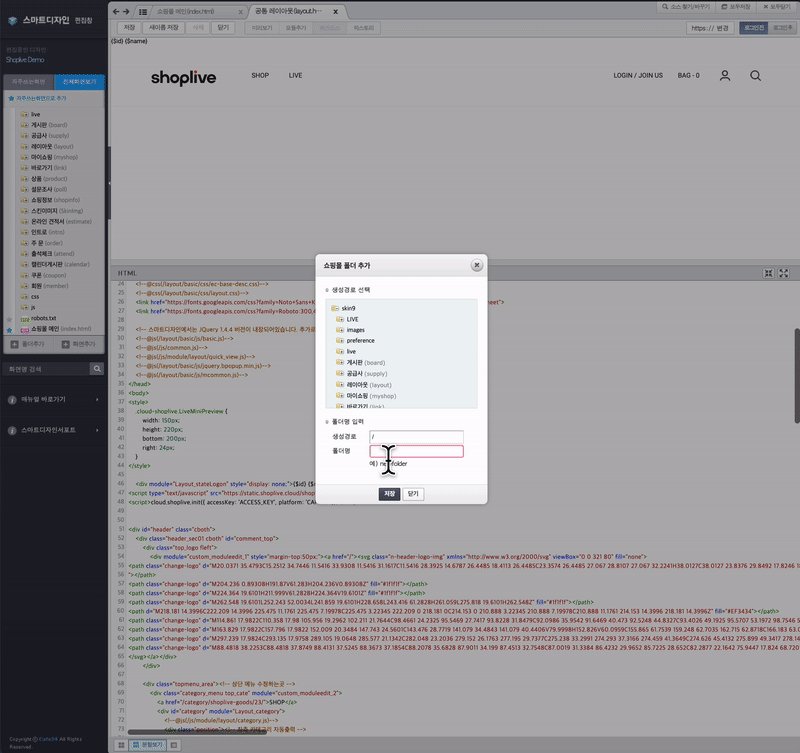
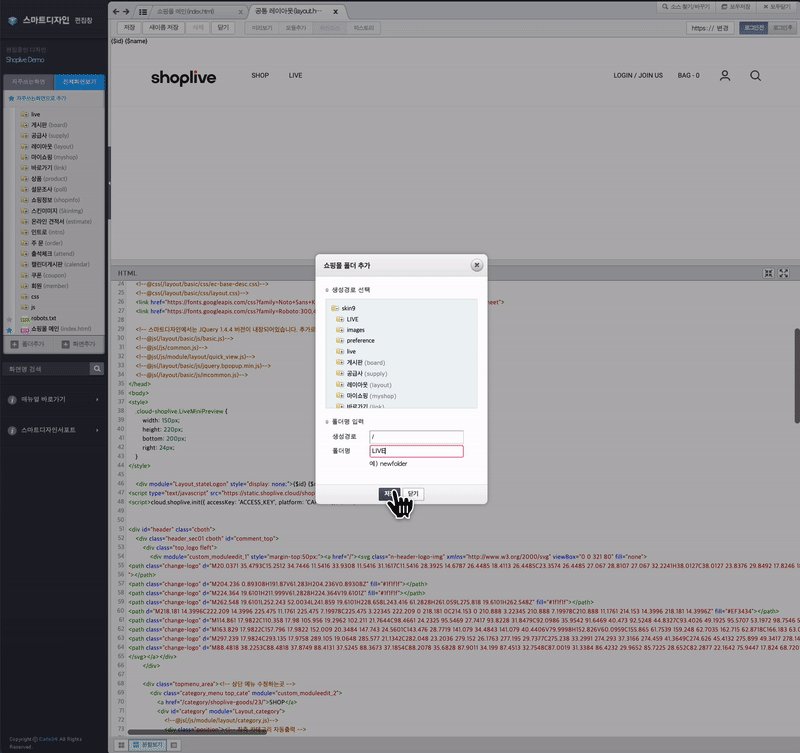
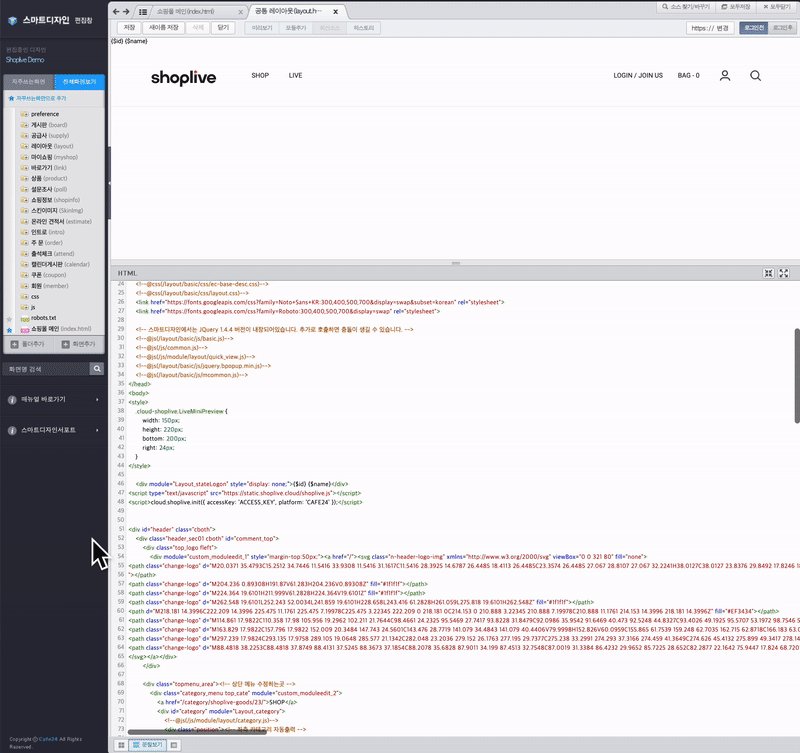
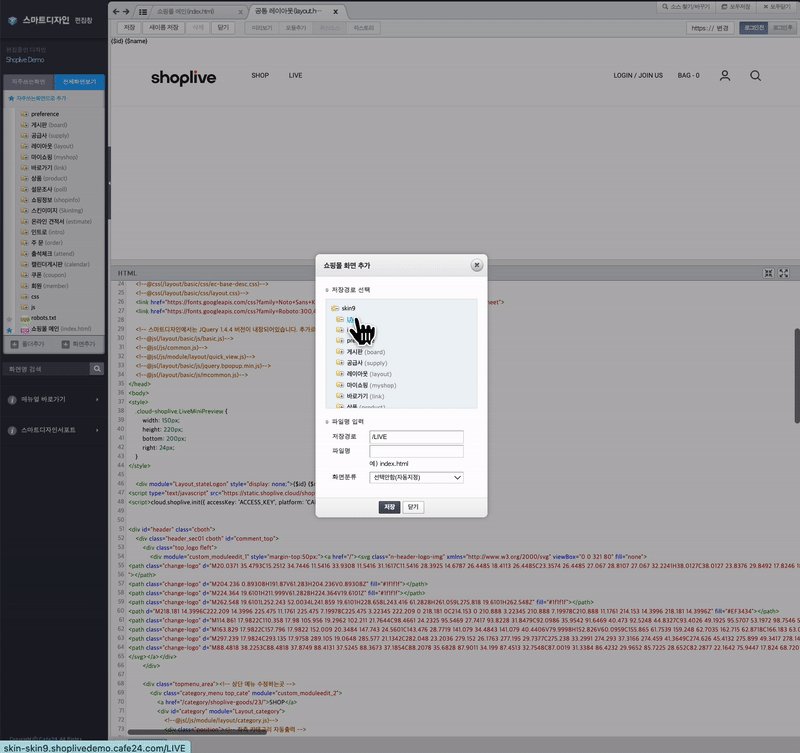
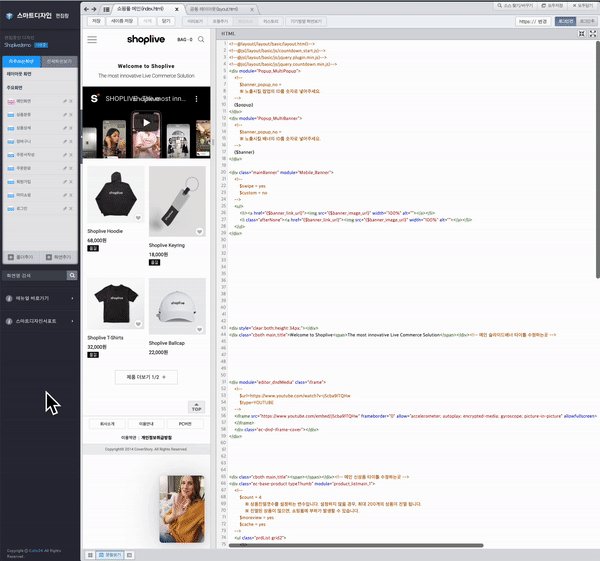
- 페이지 왼쪽 하단에 있는 폴더추가 버튼을 클릭하여 Live 폴더를 추가하세요.
(경로: 폴더추가 > live폴더 추가)

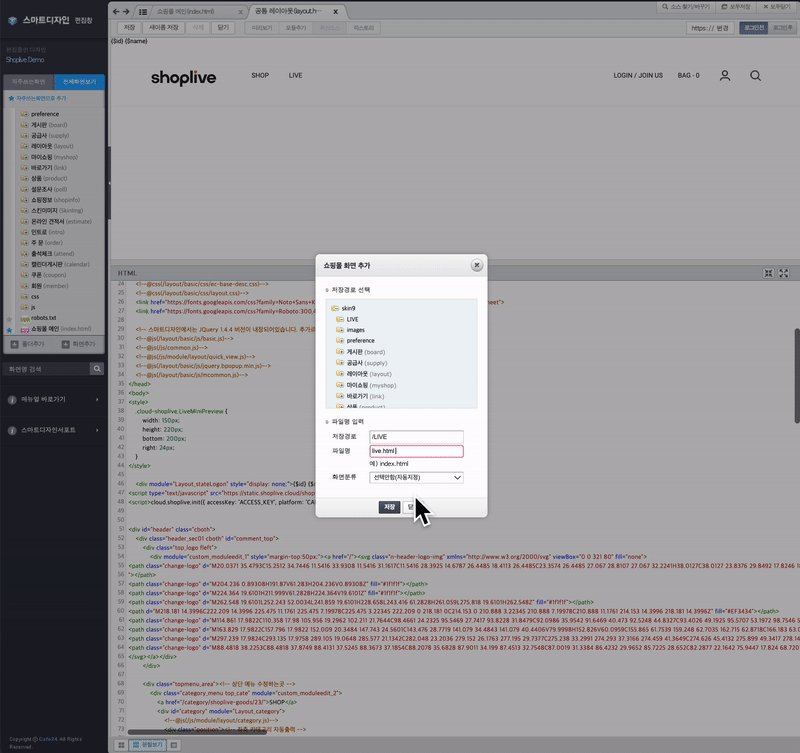
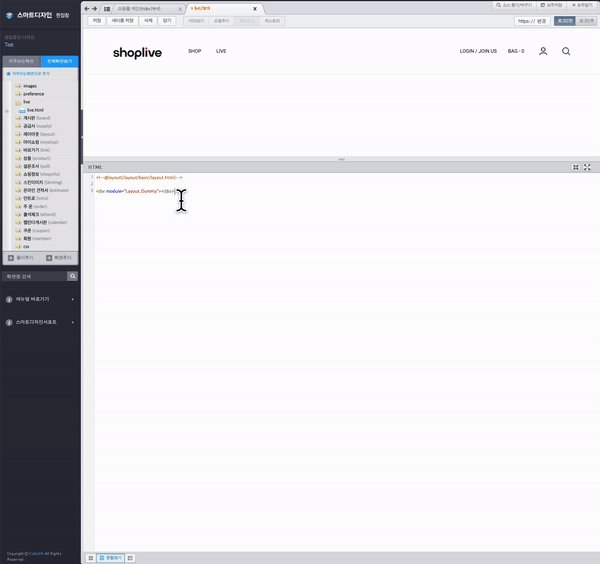
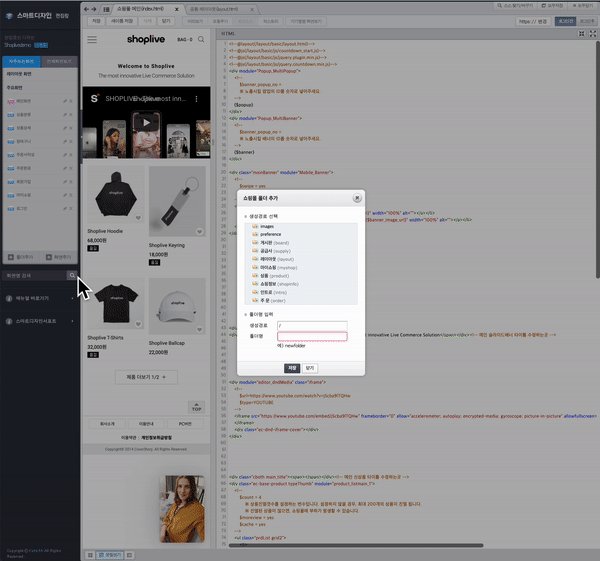
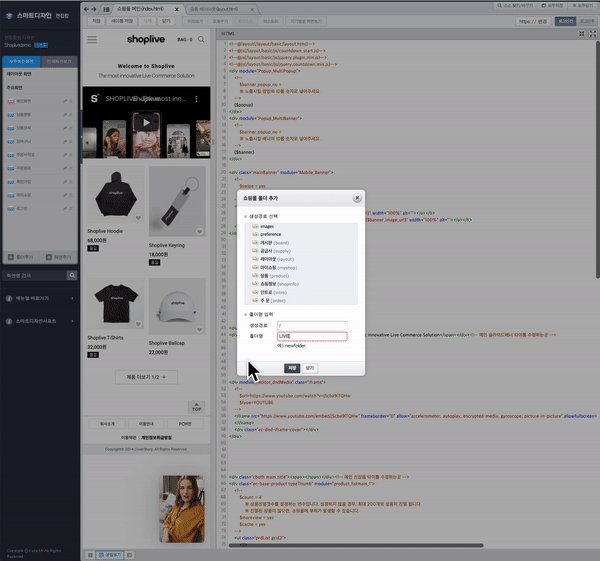
- 페이지 왼쪽 하단에 있는 화면추가 버튼을 클릭하여 방금 생성한 LIVE 폴더에 live.html 파일을 생성해주세요. 화면분류는 **선택안함(자동지정)**으로 설정하세요.
(경로: 화면추가 > LIVE폴더 선택 > live.html 파일 생성)

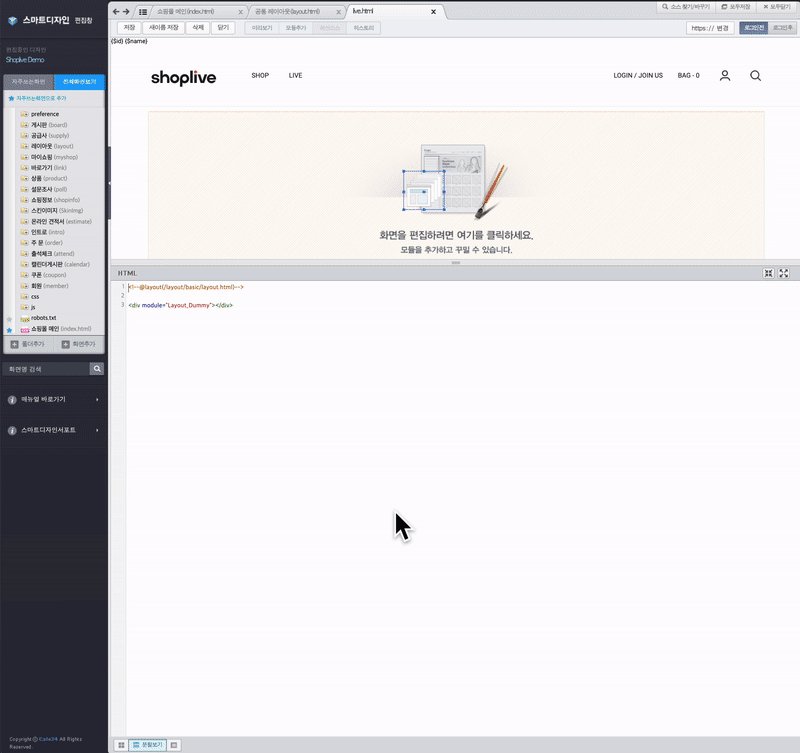
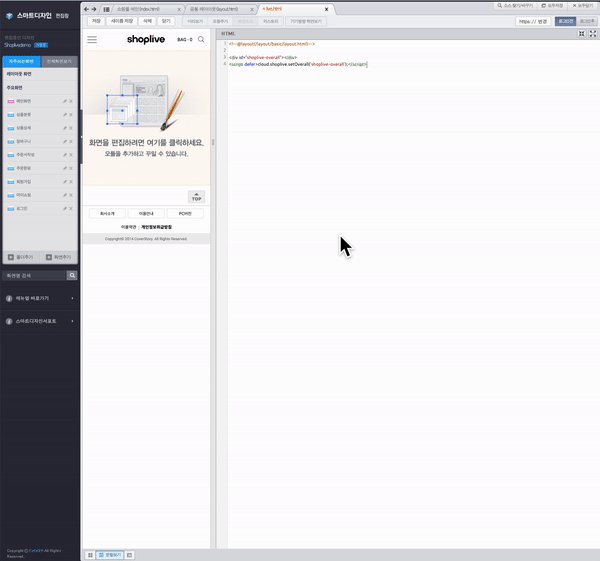
- Editor 상단 영역에서 공통 레이아웃 설정을 확인하고,
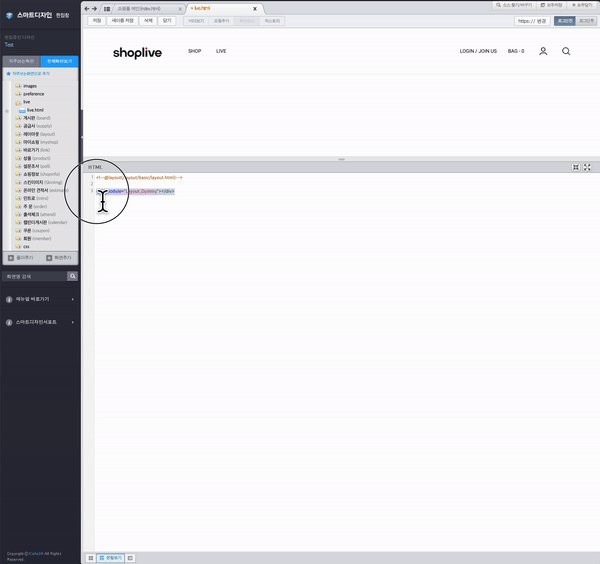
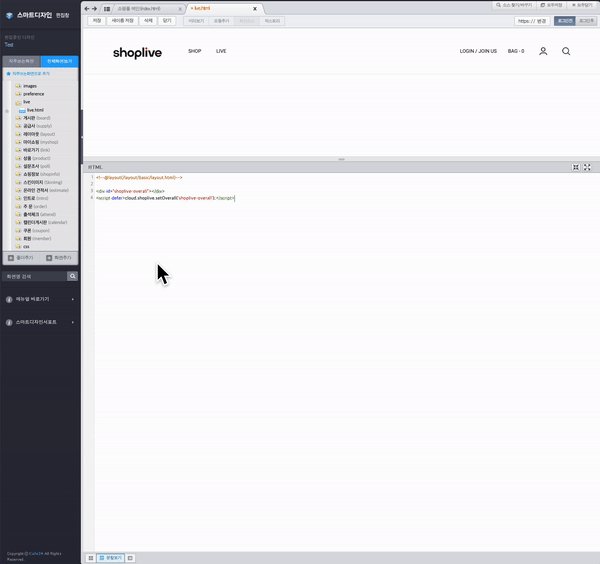
live.html화면의 HTML 영역에 아래 코드를 덮어쓰세요. (기존 코드는 삭제되어야 합니다.)
<div id="shoplive-overall"></div>
<script defer>cloud.shoplive.setOverall('shoplive-overall');</script>
- 페이지 연결하기
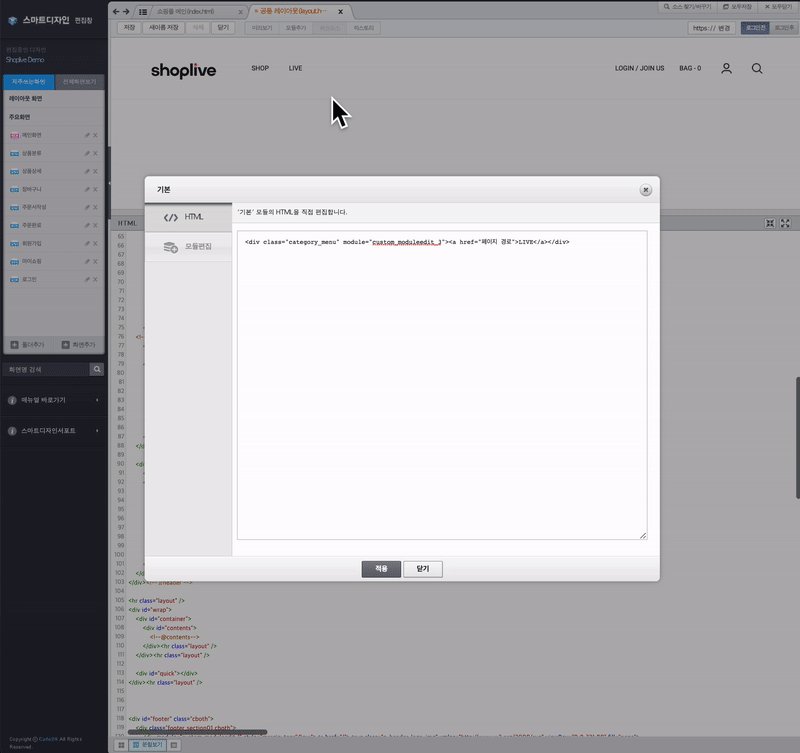
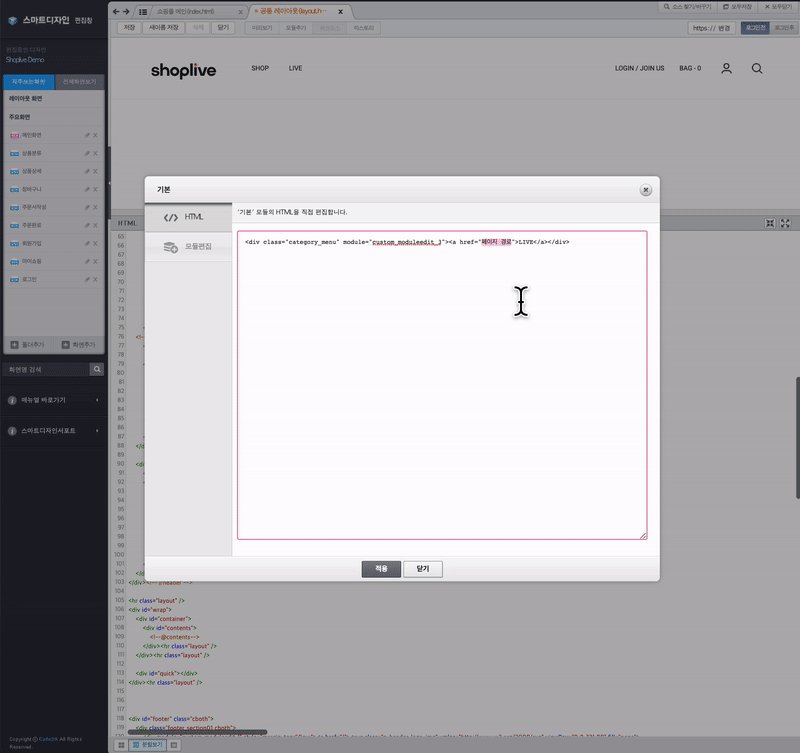
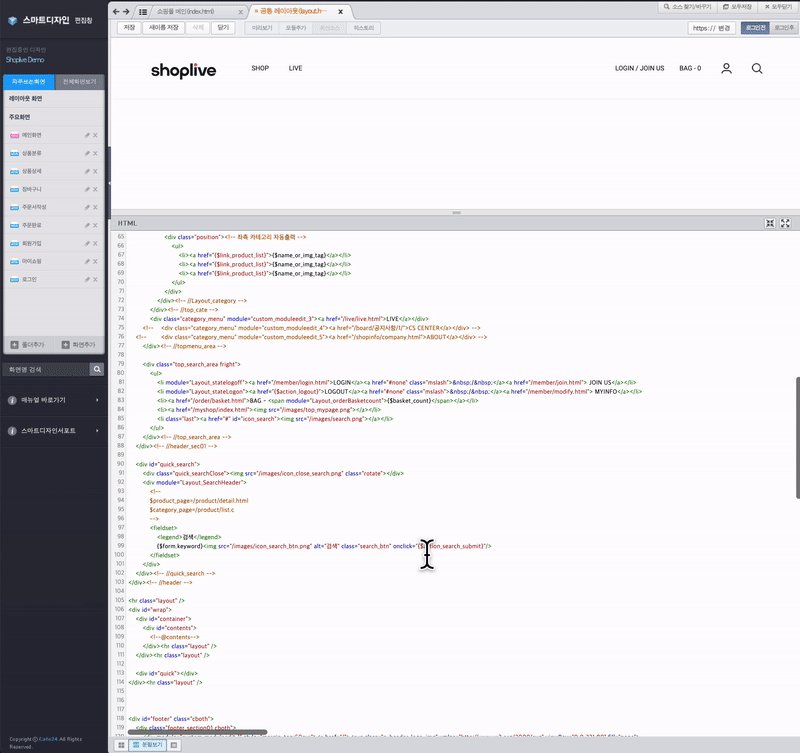
LIVE 탭과 Shoplive Plugin 페이지를 연결하세요. 연결할 메뉴 탭에 마우스 호버하면 나타나는 편집 버튼을 클릭하세요. 나타나는 편집 화면에서<a href="/live/live.html">처럼 저장 경로와 파일명을 입력하세요.
(경로: 메뉴 탭 > 편집 > 저장경로 및 파일명 입력)

Mobile 설정하기
모바일에서도 WEB 설정하기와 동일한 방법으로 진행하세요.

기본 설정
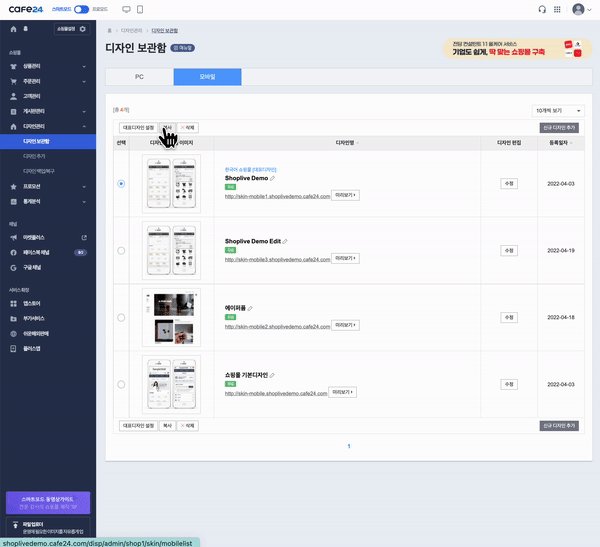
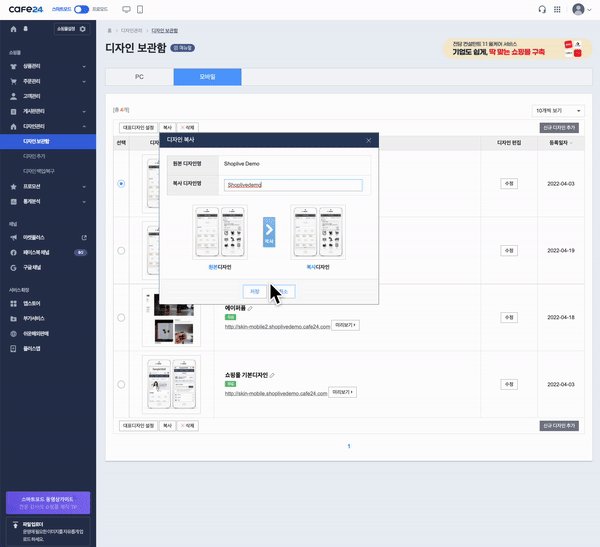
- 웹과 마찬가지로 실제로 운영중인 페이지에 영향이 가지 않도록 대표디자인을 복사하세요.

- 복사한 디자인을 선택하고, 수정 버튼을 클릭하세요.
(경로: 복사한 디자인 > 수정버튼 클릭)

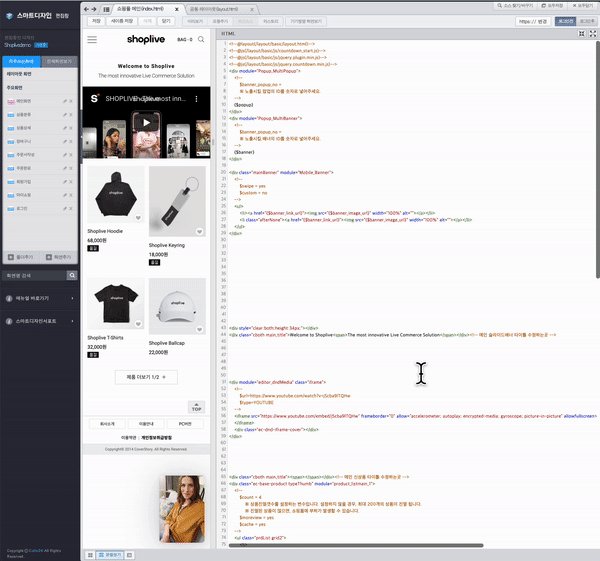
- Editor 왼쪽에 있는 편집창에서 주요화면 > 메인화면을 클릭하세요. 그런 다음, Editor 하단에 있는 HTML 영역의
[!--@layout(/layout/basic/layout.html)--](mailto:!--@layout(/layout/basic/layout.html)--)로 마우스 호버하여 나타나는 파일열기 버튼을 클릭하세요.
(경로: 주요화면> 메인화면 > HTML 영역 > 공통 레이아웃 파일열기)

<body>태그를 찾고,<body>태그 아래 라인에 아래 코드를 입력하세요. 아래 코드 마지막 라인에 있는 Shoplive에서 제공한 Access key를ACCESS_KEY부분에 입력하세요.
<div module="Layout_stateLogon" style={{ display: "none" }}>{$id} {$name}</div>
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>cloud.shoplive.init({ accessKey: 'ACCESS_KEY', platform: 'CAFE24' });</script>
ACCESS_KEY는 방송 상세 정보에서 복사하세요.

이제 모바일 Shoplive Plugin 페이지의 기본 설정이 완료되었습니다. 진행중인 방송이 있다면 프리뷰를 확인하실 수 있습니다. 프리뷰가 보이지 않을 경우, Shoplive Admin 페이지에서 모아보기 / API 공개 설정을 "공개"로 바꿔주세요.

Shoplive Plugin 페이지 설정
원하시는 경로 또는 파일에 Shoplive Plugin 페이지를 추가할 수 있습니다.
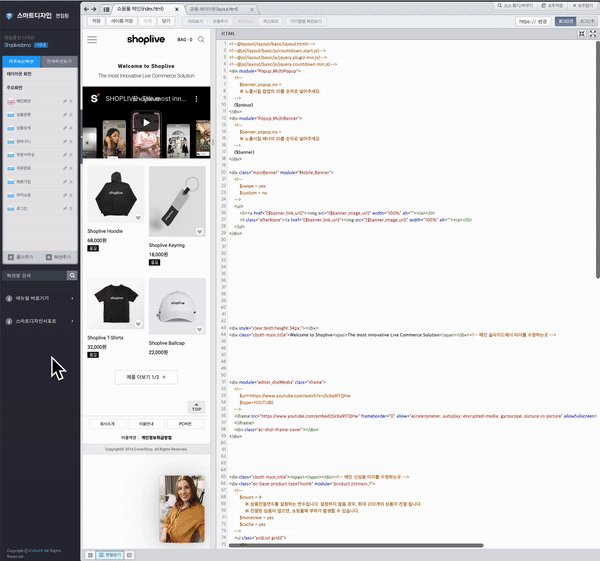
- 페이지 왼쪽 하단에 있는 폴더추가 버튼을 클릭하여 Live 폴더를 추가하세요.
(경로: 폴더추가 > live폴더 추가)

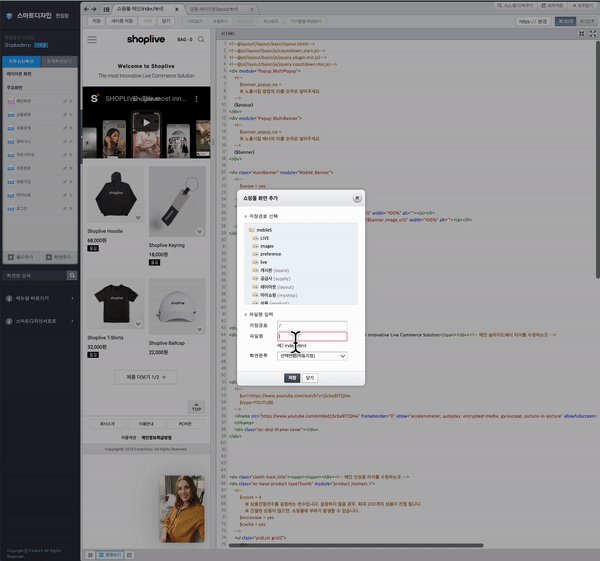
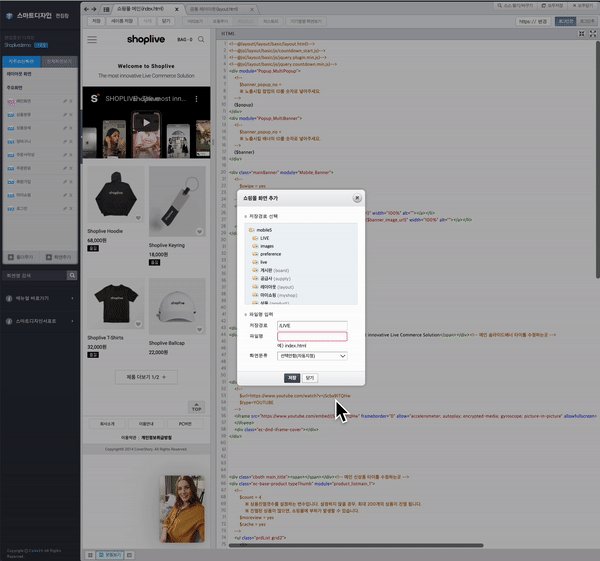
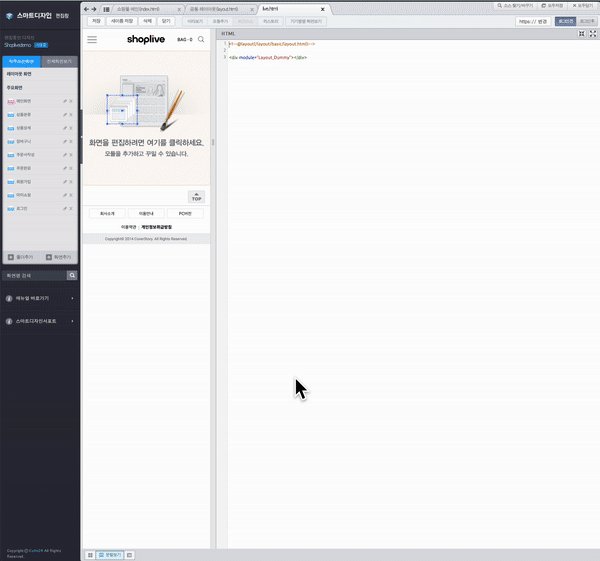
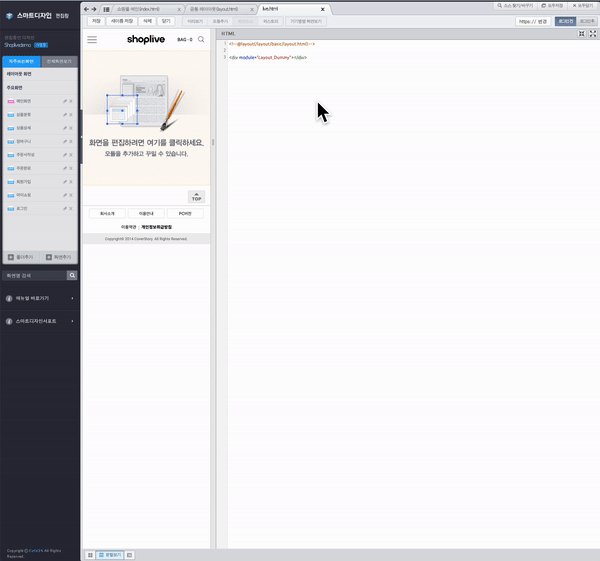
- 페이지 왼쪽 하단에 있는 화면추가 버튼을 클릭하여 방금 생성한 LIVE 폴더에 live.html 파일을 생성해주세요. 화면분류는 **선택안함(자동지정)**으로 설정하세요.
(경로: 화면추가 > LIVE폴더 선택 > live.html 파일 생성)

- Editor 상단 영역에서 공통 레이아웃 설정을 확인하고,
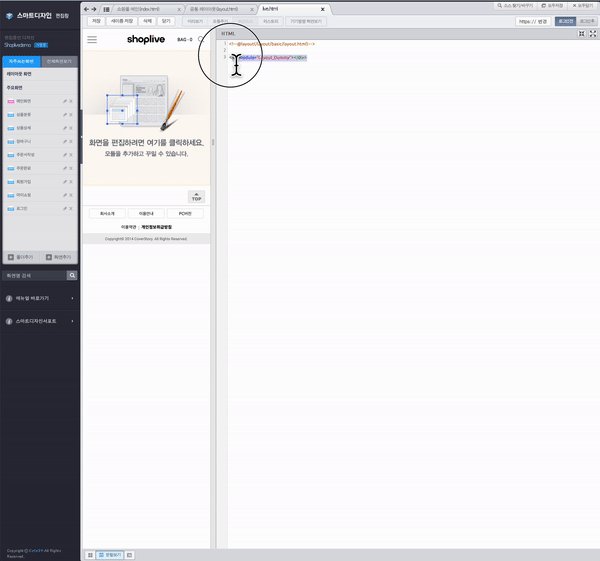
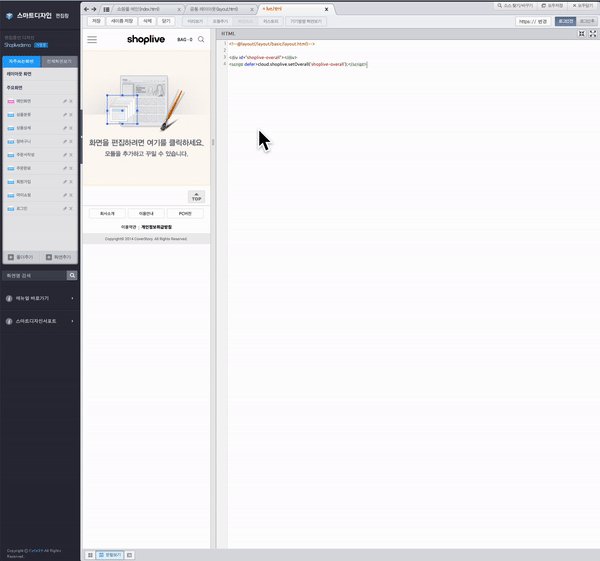
live.html화면의 HTML 영역에 아래 코드를 덮어쓰세요. (기존 코드는 삭제되어야 합니다.)
<div id="shoplive-overall"></div>
<script defer>cloud.shoplive.setOverall('shoplive-overall');</script>
- 페이지 연결하기
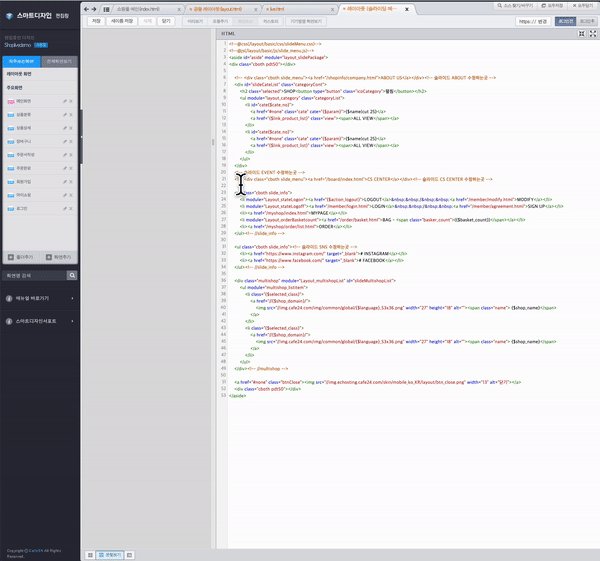
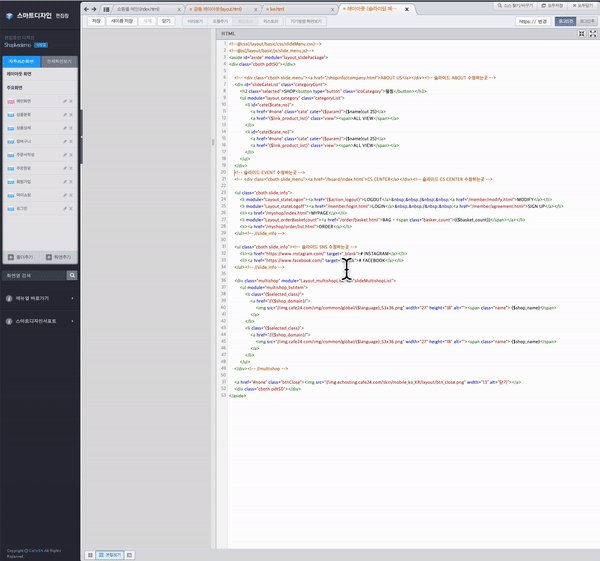
LIVE 탭과 Shoplive Plugin 페이지를 연결하세요. 공통 레이아웃으로 돌아가 페이지 연결을 원하시는 곳에 마우스 호버하여 파일 열기를 클릭하세요.

"파일 열기" 후, 수정이 가능한 곳에 <a href="/live/live.html">처럼 저장 경로와 파일명을 입력하세요.

이제 모든 설정이 끝났습니다. Shoplive Plugin과 함께 생생한 라이브 스트리밍을 즐겨보세요.
Updated 26 days ago
