Shoplive Plugin 고급 설정
Shoplive Plugin 고급 설정하기
Shoplive Plugin 페이지를 아래와 같이 다양한 형식으로 구성할 수 있습니다.
- 플레이어 영역과 방송 모아보기 영역 사이에 원하는 콘텐츠 삽입하기
- 플레이어 영역만 노출하기 (featuredOnly)
- 방송 모아보기 영역만 노출하기 (list-Only)
- 방송 모달창만 노출하기
- 방송 모아보기 영역을 GRID 형태로 보여주기
- 방송 모아보기 영역을 HORIZONTAL 형태로 보여주기
플레이어 영역과 방송 모아보기 영역 사이에 원하는 콘텐츠 삽입하기
- Shoplive Plugin init 코드(가이드 1-1단계 코드)가 포함된 html 열기
- 상단 플레이어 영역(featured only)을 호출하는 코드 삽입
<div id="shoplive-overall"></div>
<script defer>
cloud.shoplive.setOverall('shoplive-overall', { featuredOnly: true });
</script>- 원하는 콘텐츠 삽입
- 하단 방송 모아보기 영역(list only)을 호출하는 코드 삽입
<div id="list-only"></div>
<script defer>
cloud.shoplive.setOverall('list-only', { campaignListsOnly: true });
</script>상단 플레이어 영역만 노출하기 (featuredOnly)
(featuredOnly)상단 플레이어를 노출할 새 웹페이지 또는 기존 웹페이지에 다음 코드를 설치합니다.
<div id="shoplive-overall"></div>
<script defer>
cloud.shoplive.setOverall('shoplive-overall', { featuredOnly: true });
</script>방송 모아보기 영역만 노출하기 (list-Only)
(list-Only)방송 모아보기를 노출할 새 웹페이지 또는 기존 웹페이지에 다음 코드를 설치합니다.
<div id="list-only"></div>
<script defer>
cloud.shoplive.setOverall('list-only', { campaignListsOnly: true });
</script>특정 방송상태의 목록만 구성할 수 있습니다.
<div id="list-only"></div>
<script defer>
var campaignStatus = 'CLOSED'; // 'ONAIR' | 'CLOSED' | 'READY'
cloud.shoplive.setOverall('list-only', {
campaignListsOnly: true,
campaignStatus: campaignStatus
});
</script>방송 모달창만 노출하기(featuredPlayerModal)
(featuredPlayerModal)Shoplive Plugin overall 코드 [가이드 2단계] 대신 다음 코드를 설치합니다.
<script defer>
cloud.shoplive.showFeaturedPlayerModal({campaignKey: "CAMPAIGN_KEY_HERE"});
</script>
활성화 되어있는 방송 모달창 닫기
<script defer>
cloud.shoplive.dismissLayerModalPlayer();
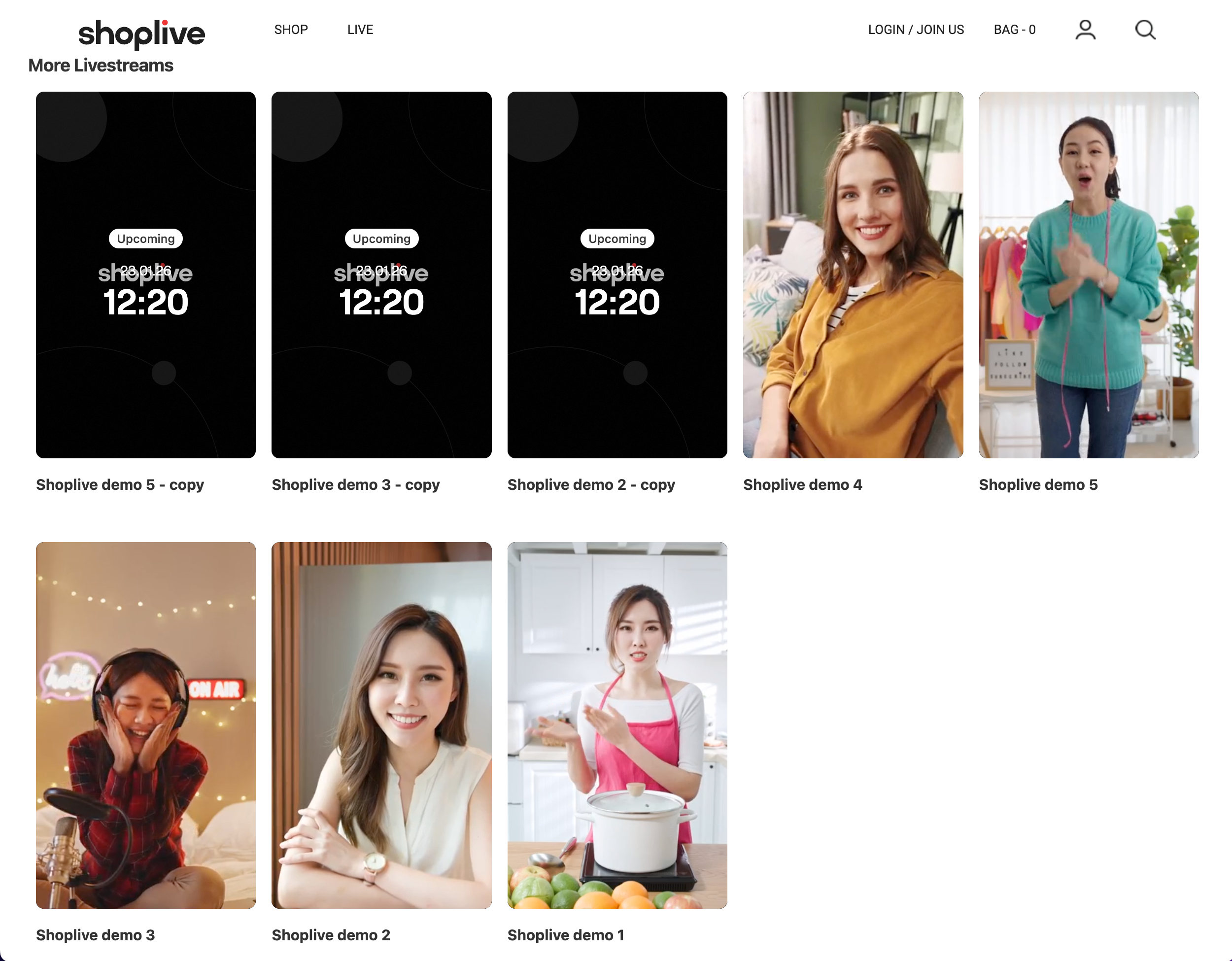
</script>방송 모아보기 영역을 격자형 목록으로 보여주기
방송 모아보기를 격자형 목록으로 노출할 새 웹페이지 또는 기존 웹페이지에 다음 코드를 설치합니다.
<script defer>
var overallConfig = { campaignList: { layout: 'GRID' }};
cloud.shoplive.setOverall('YOUR_CONTAINER_ID', overallConfig);
</script>
예시 이미지
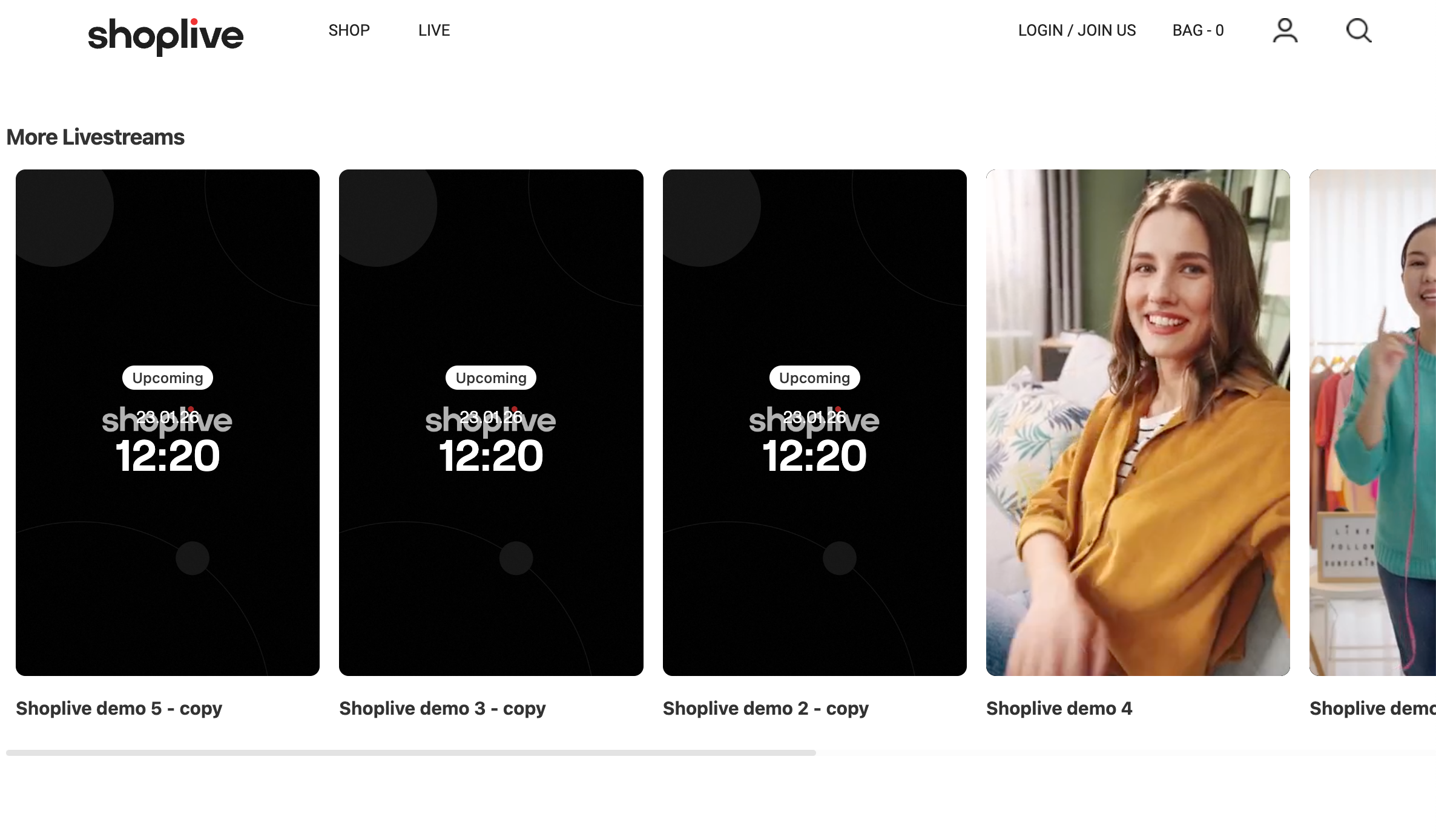
방송 모아보기 영역을 한줄 가로 스크롤로 보여주기
방송 모아보기를 한줄 가로 스크롤로 노출할 새 웹페이지 또는 기존 웹페이지에 다음 코드를 설치합니다.
<script defer>
var overallConfig = { campaignList: { layout: 'HORIZONTAL' }};
cloud.shoplive.setOverall('YOUR_CONTAINER_ID', overallConfig);
</script>
예시 이미지
방송 목록 클릭 수동으로 제어하기.
방송 목록을 클릭 액션을 수동으로 제어하기 위해서는, messageCallback 을 재정의합니다.
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>
var messageCallback = {
ON_CLICK_CAMPAIGN_LIST_ITEM: function(payload) {
var campaign = payload.campaign;
var ak = payload.ak;
console.log('Campaign info : ', campaign);
// show player modal
cloud.shoplive.showLayerModalPlayer(ak, campaign);
}
};
cloud.shoplive.init({ accessKey: 'YOUR_ACCESS_KEY', messageCallback: messageCallback });
</script>
<div id="shoplive-overall"></div>
<script defer>
cloud.shoplive.setOverall('shoplive-overall');
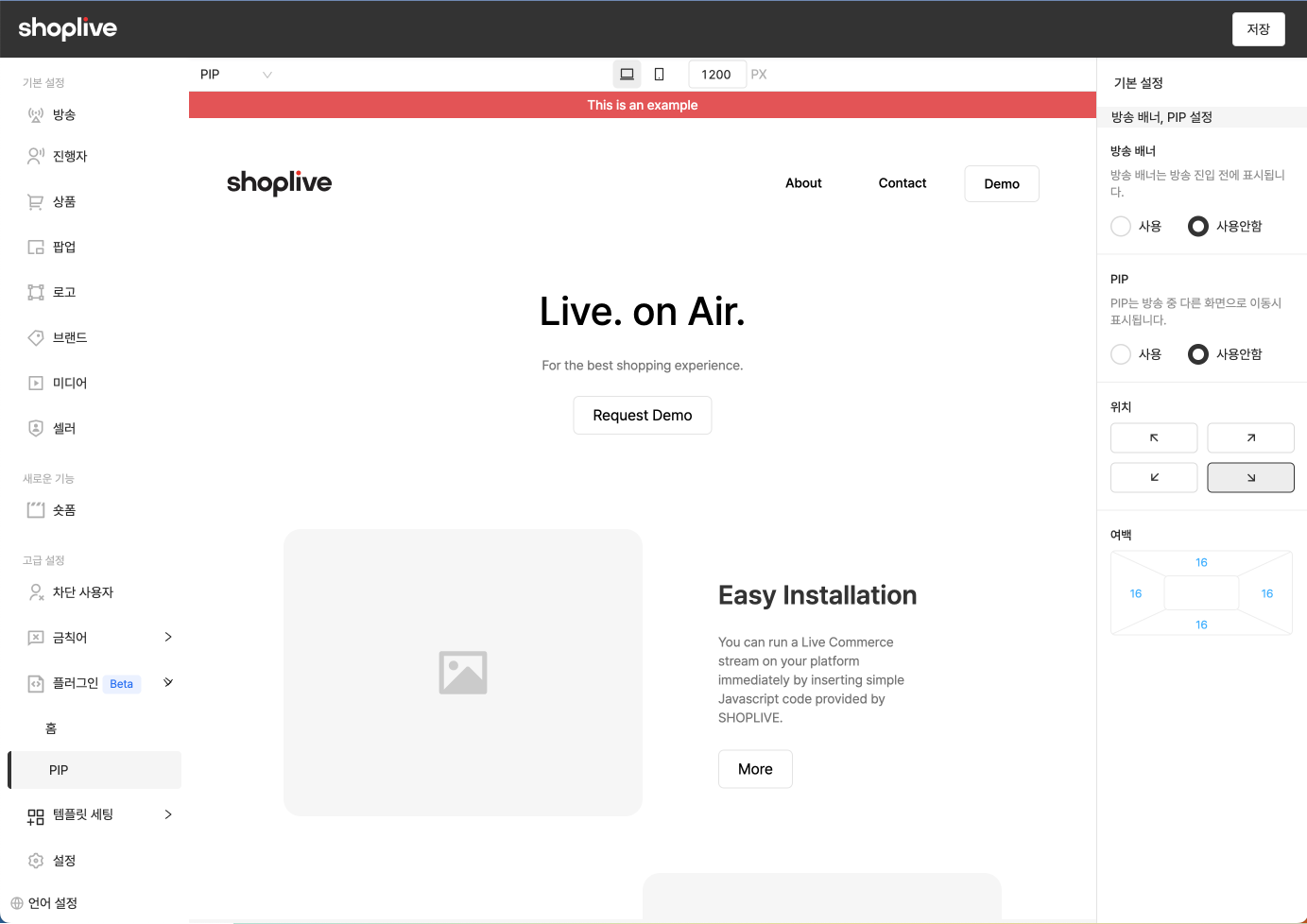
</script>방송 배너 - 수동으로 제어하기.
현재 LIVE 상태의 방송이 있다면, PIP 형태의 미리보기로 방송배너가 자동으로 표시됩니다.
이 기능을 수동으로 직접 제어하려면 샵라이브 어드민페이지 - 플러그인 - PIP - 방송배너 "사용안함"으로 체크하세요.

방송배너 표시하기
<script defer> cloud.shoplive.showLiveMiniPreview(); </script>
방송배너 닫기
<script defer> cloud.shoplive.dismissLiveMiniPreview(); </script>Updated 26 days ago
