Shoplive Plugin
# Shoplive Plugin을 소개합니다.
기존에는 라이브 스트리밍 페이지에 플레이어를 구성할 때 JavaScript 소스 코드를 직접 작성했지만, Shoplive Plugin을 통해 간단한 코드 삽입만으로 라이브 스트리밍 페이지를 구현할 수 있습니다.
<br>
## 특징
* **간단한 설치**
간단한 코드 삽입만으로 Shoplive Plugin을 이용한 라이브 페이지를 구성할 수 있으며, 플레이어만 표기하거나 다시보기 리스트까지 함께 표시하는 등의 다양한 구성이 가능합니다.
<br/>
* **미니프리뷰**
미니프리뷰 기능을 통해 웹페이지를 방문한 사용자가 진행 중인 방송 화면을 확인하고 방송으로 진입할 수 있습니다.
<br/>
* **방송 모아보기**
별도 설정 없이 방송이 종료되면 라이브 페이지에서 자동으로 사용자가 언제든지 시청할 수 있는 리플레이를 공개하거나 특정 방송에 대한 리플레이를 비공개할 수도 있습니다. (지난 방송 목록은 Shoplive Plugin의 하단 영역 노출되며, 지난 방송의 리플레이를 공개하려면 Shoplive Admin에서 해당 방송 상세 페이지에 있는 **모아보기 / API** 및 **리플레이**를 **공개**로 설정해야 됩니다)
<br>
***
# Shoplive Plugin의 구성

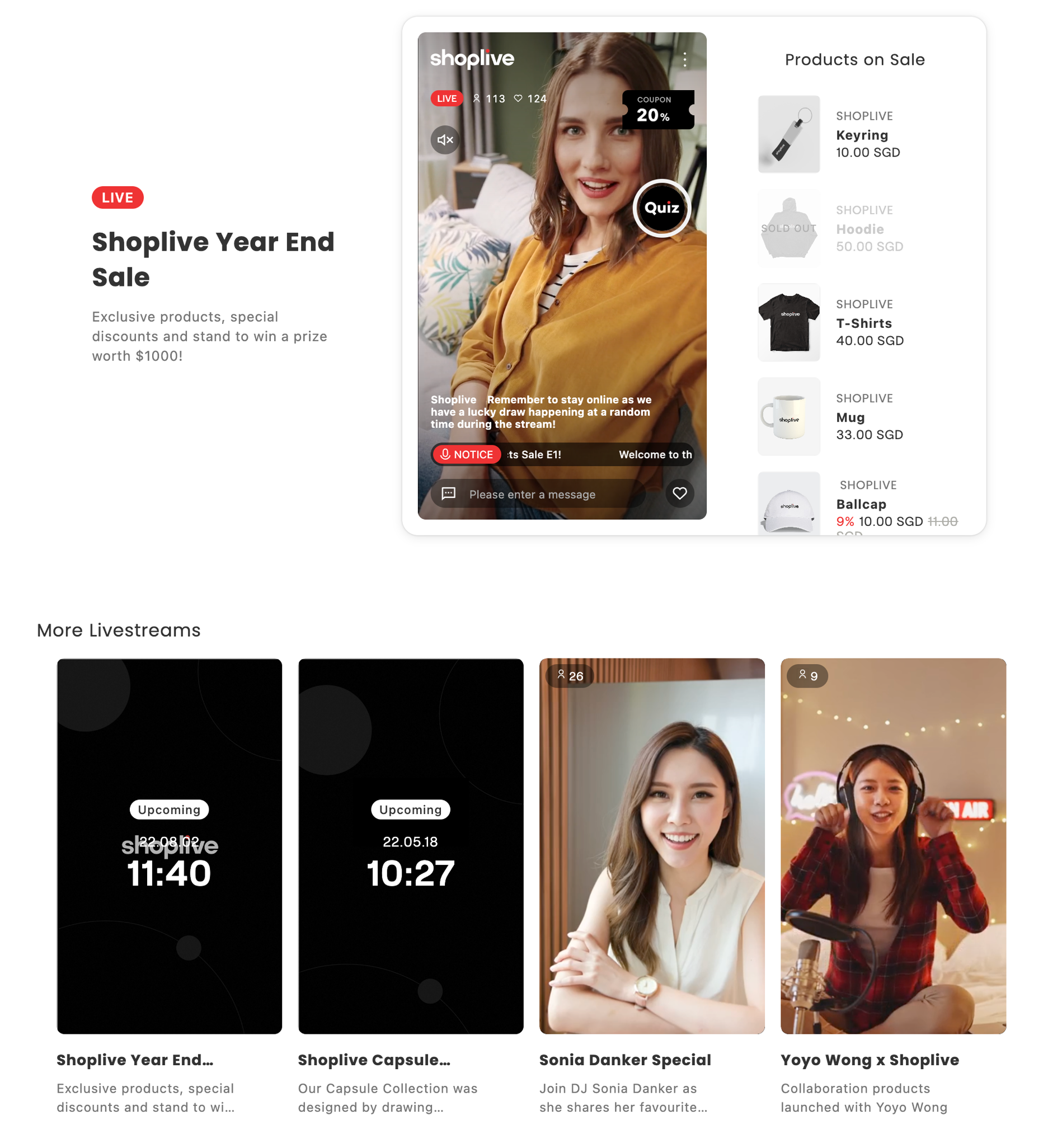
**Shoplive Plugin** 의 기본구성을 통해 사용자는 한 화면에서 현재 진행 중인 방송과 종료된 방송의 리플레이, 준비 중인 방송 등을 한 번에 확인할 수 있습니다.
<Image align="center" className="border" width="smart" border={true} src="https://files.readme.io/f1da359-_.png" />
* Shoplive Plugin 상단에는 현재 진행 중인 방송이 노출됩니다. 진행 중인 방송이 없을 경우, 가장 최근 방송(방송 예고 또는 종료된 방송의 리플레이)이 노출됩니다.
* 상단 좌측 영역에는 Shoplive Admin에서 설정한 방송 상세 정보가 노출됩니다.
* 때에 따라, 플레이어 영역만 표시하거나 종료된 방송의 리플레이, 준비 중인 방송의 리스트만 표시하는 등 자유로운 구성이 가능합니다.Updated about 1 month ago
