Cafe24에 설치하기
WEB 설정하기
Cafe24 로그인
Cafe24 계정에 로그인하세요. https://eclogin.cafe24.com/Shop/

기본 설정
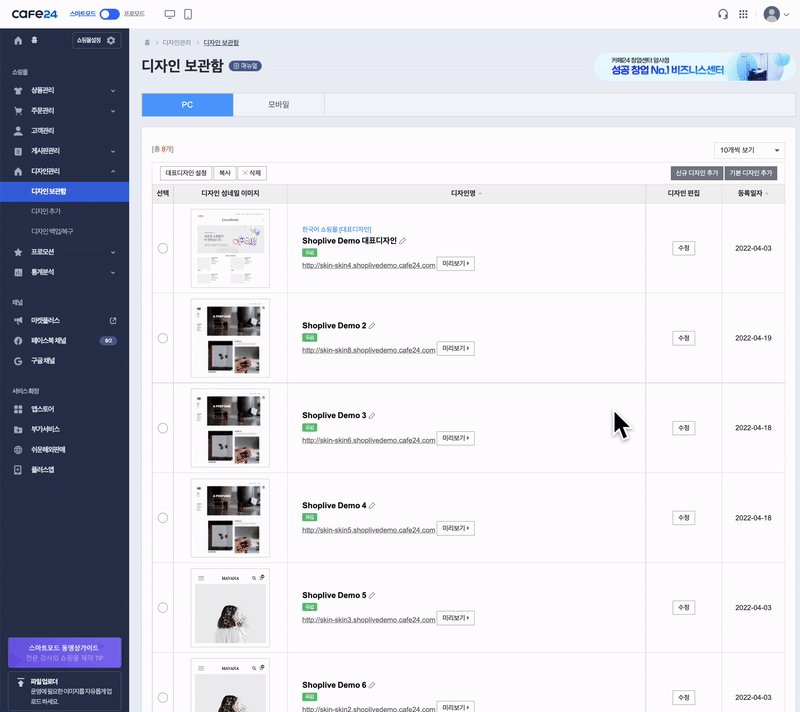
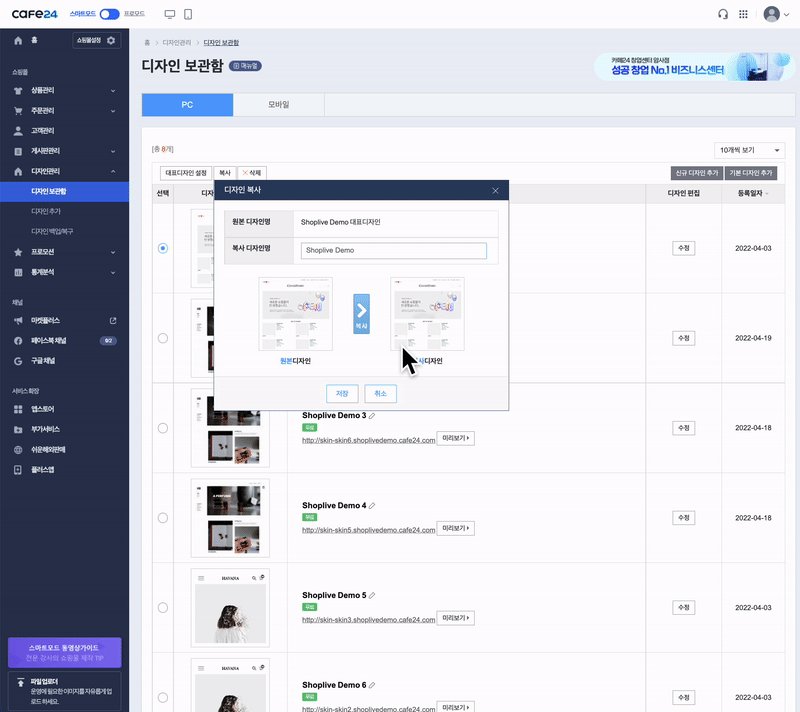
1. 수정할 스킨 생성
실제 운영중인 페이지에 영향이 가지 않도록 대표디자인을 복사

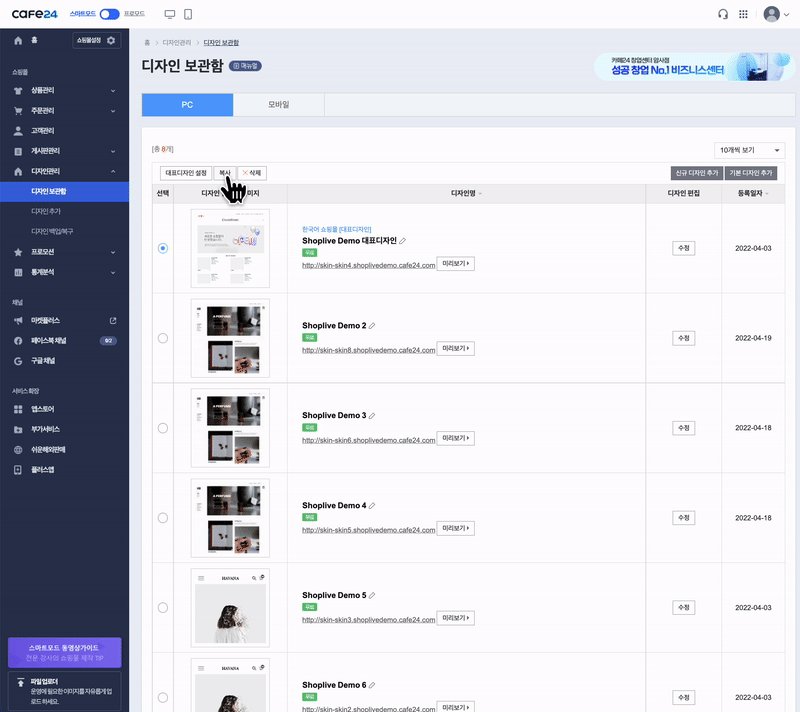
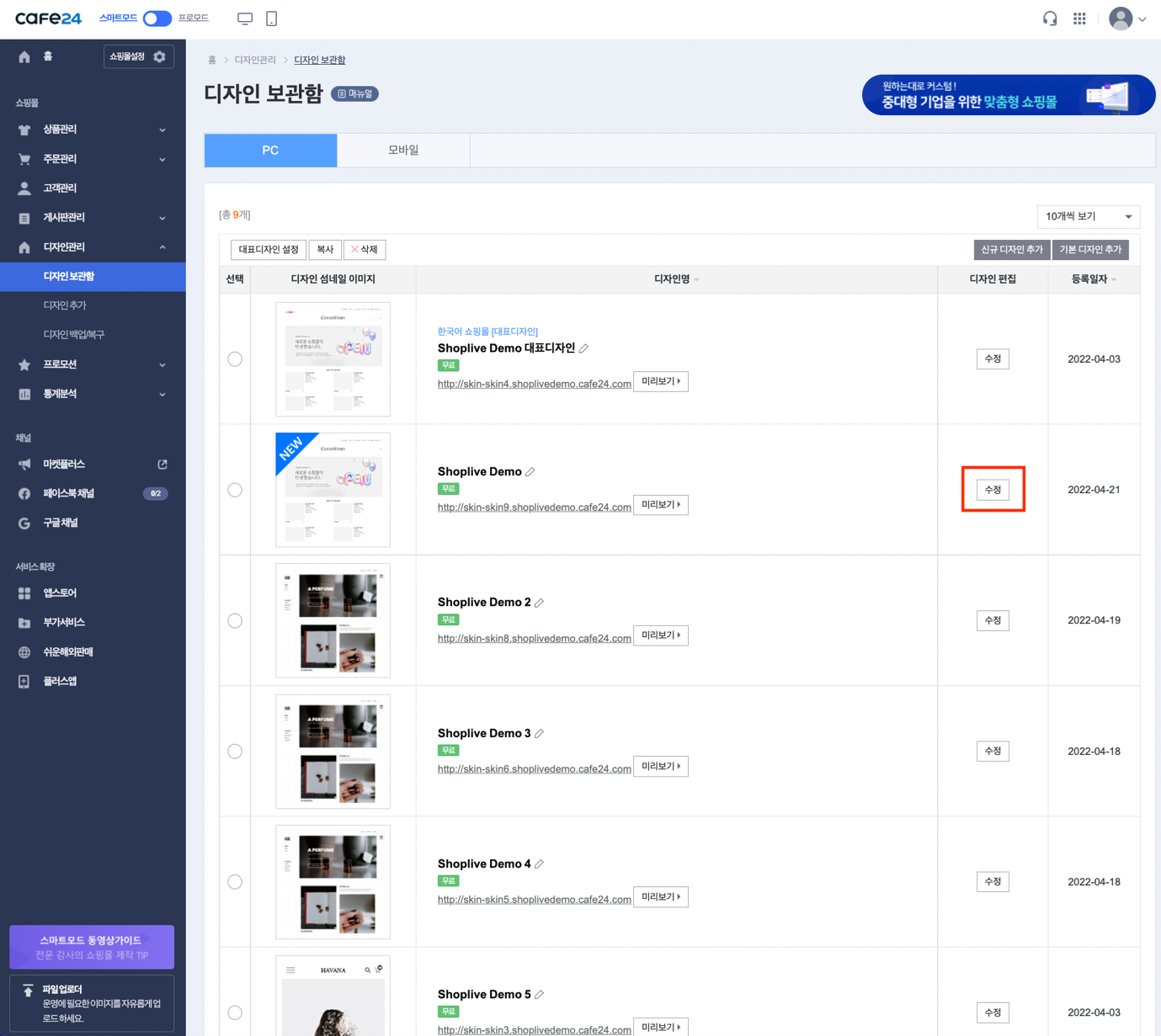
2. 수정할 스킨 선택
복사한 디자인을 선택 > 수정 버튼 클릭

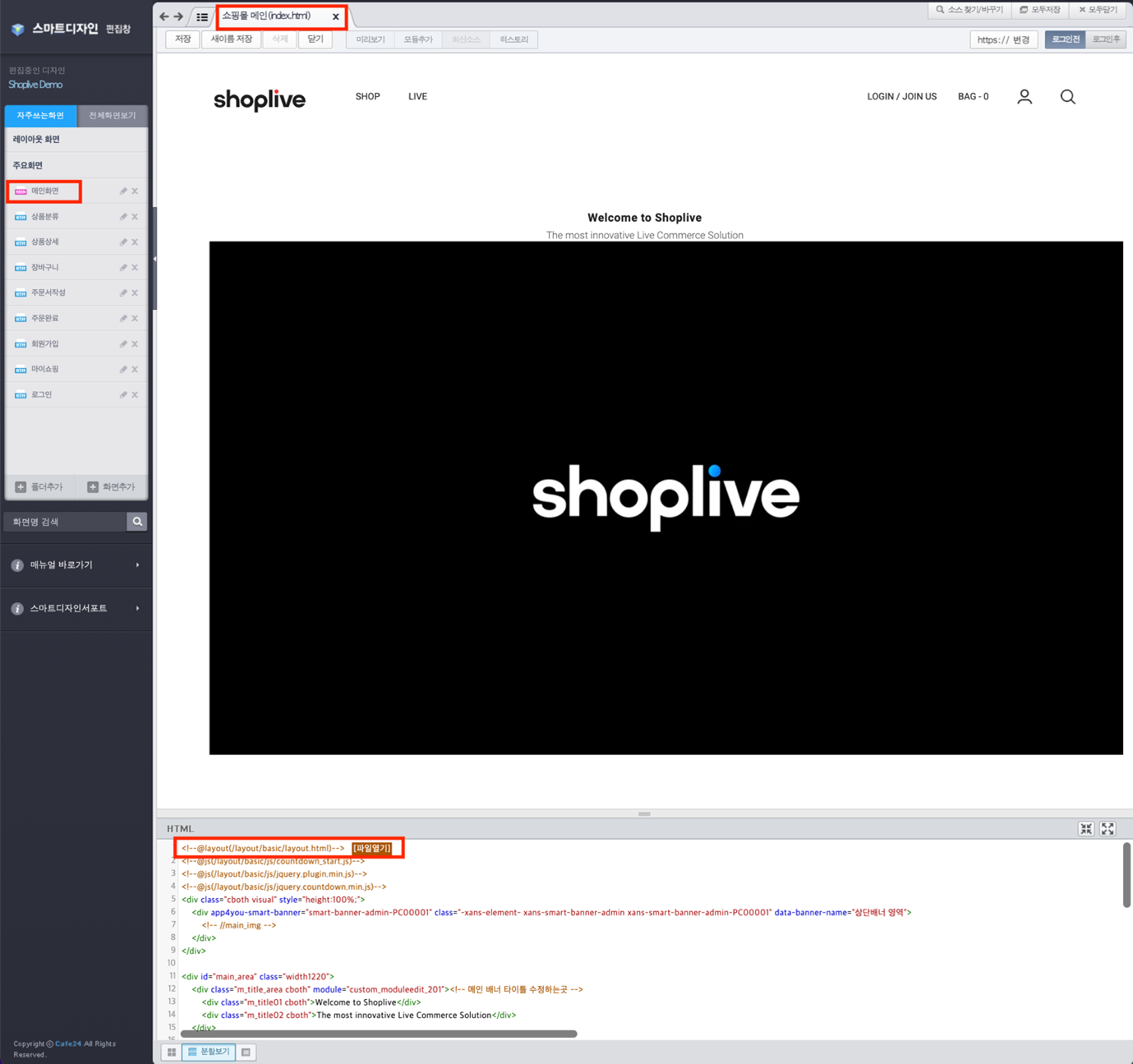
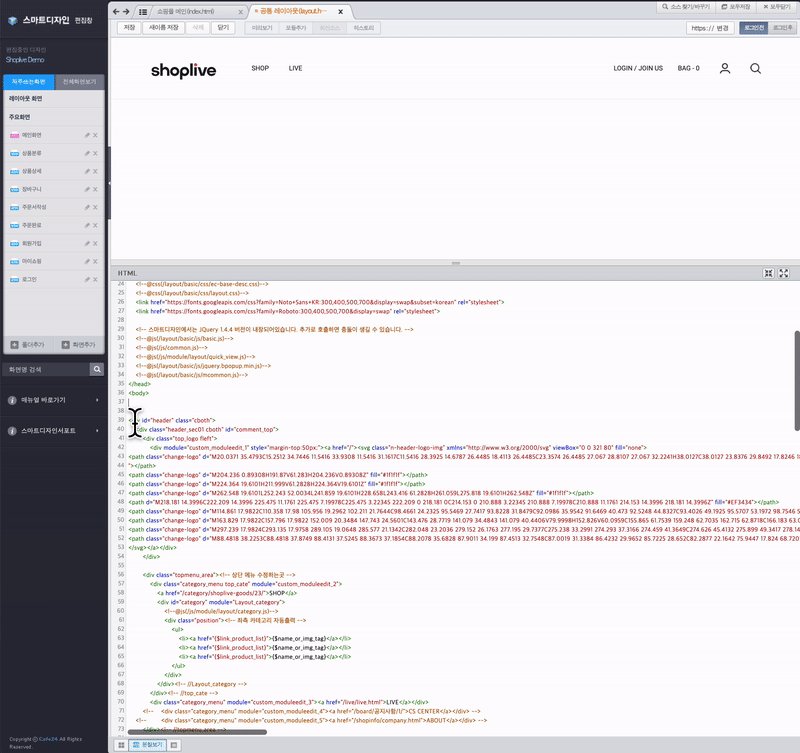
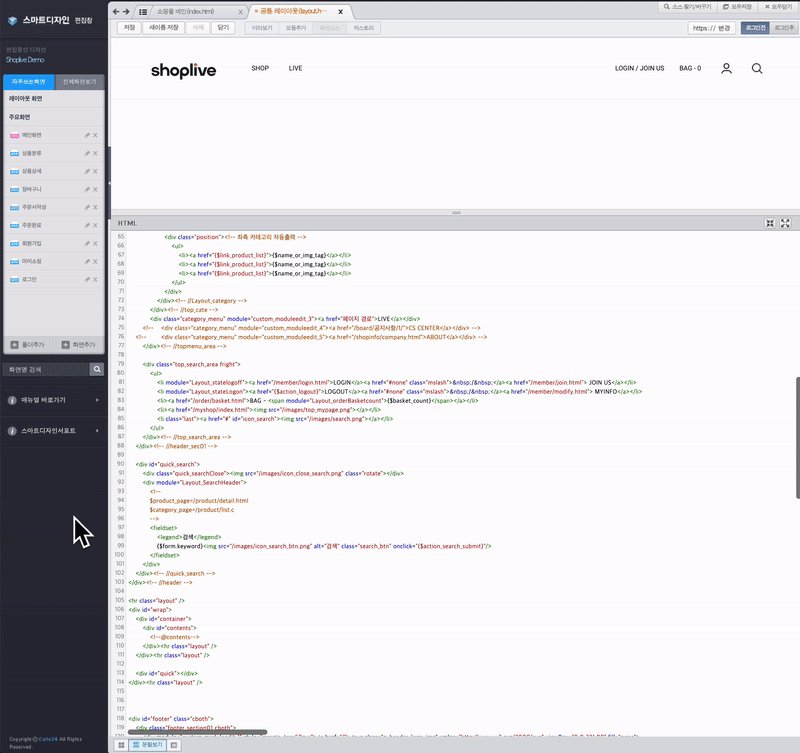
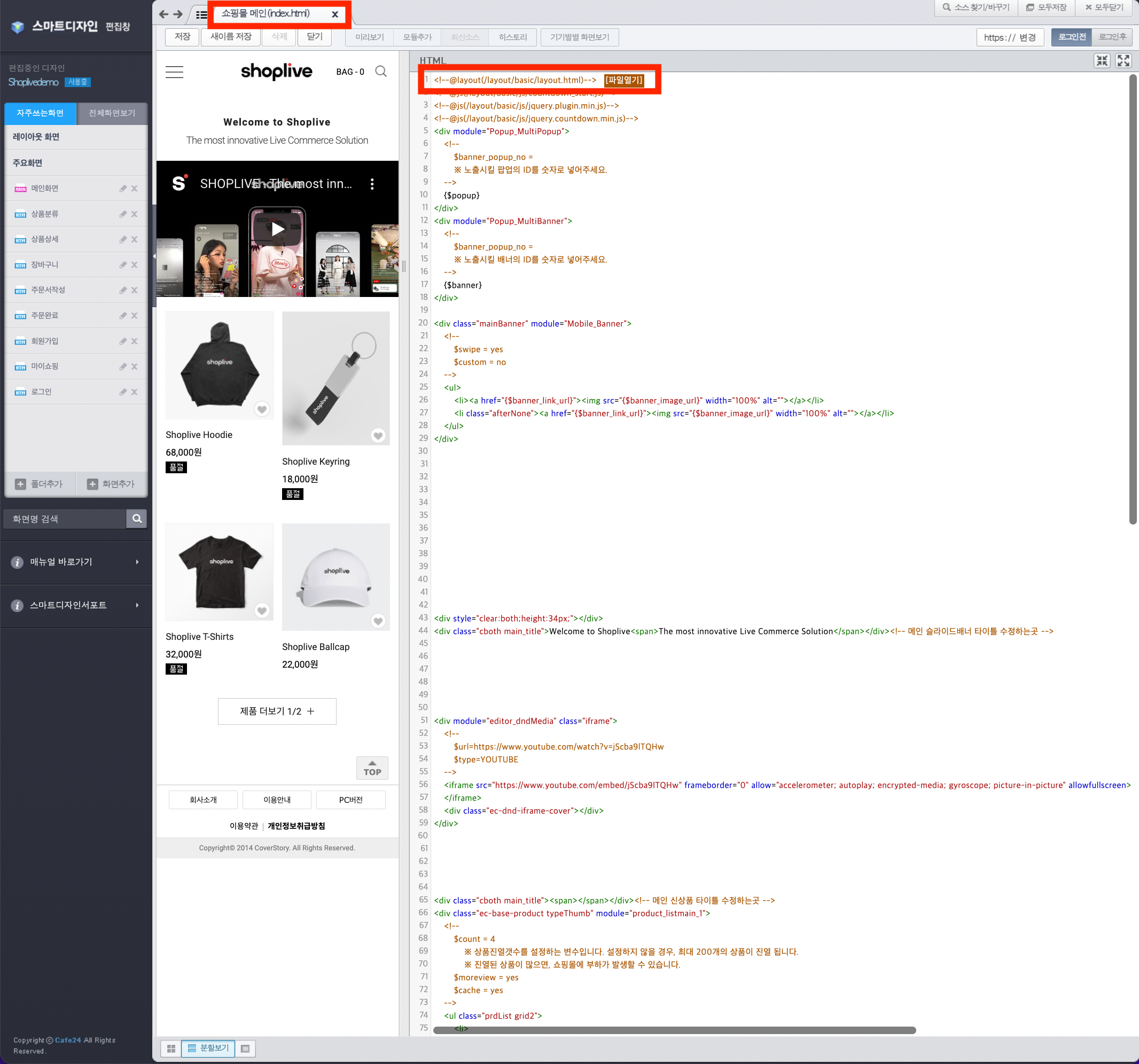
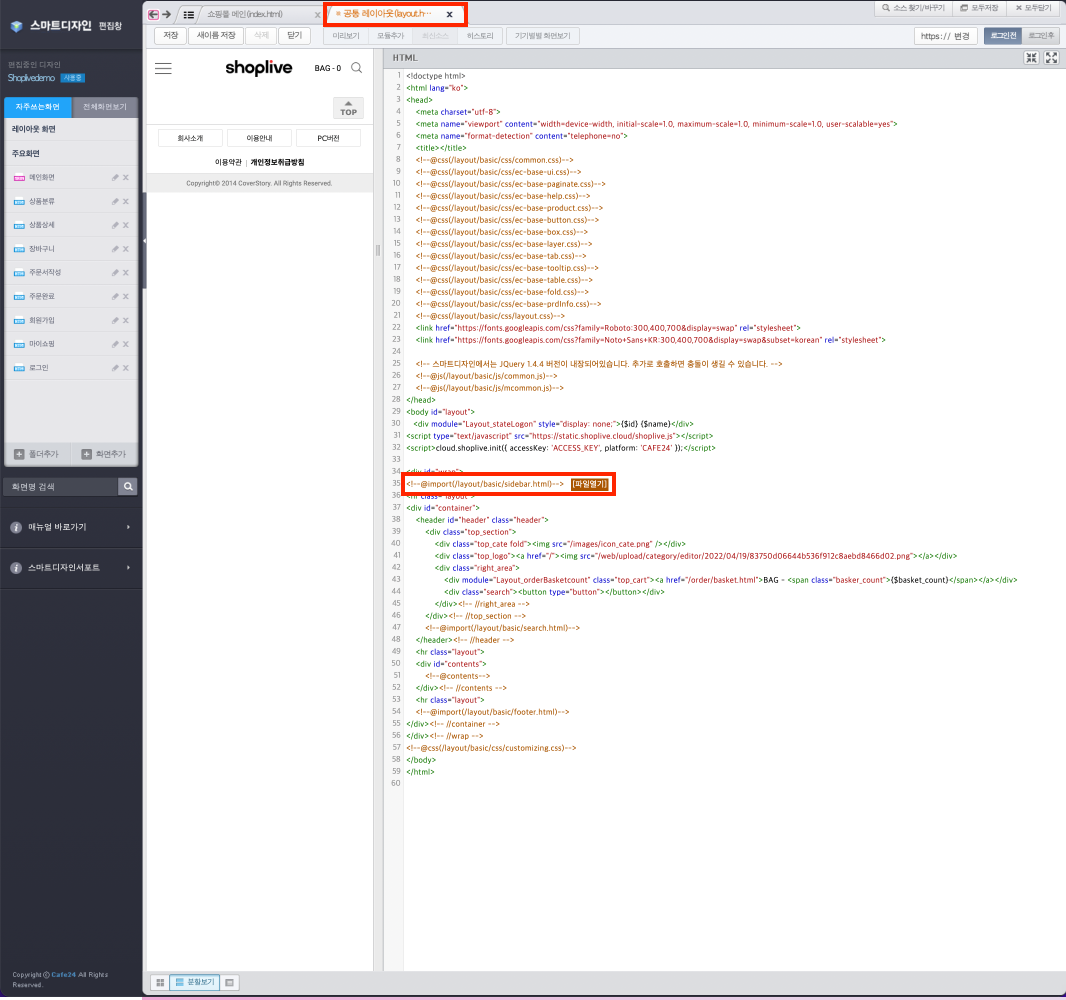
3. 공통 레이아웃 파일 열기
Editor 왼쪽 편집창에서 주요화면 클릭 > 메인화면 클릭 > Editor 하단에 있는 HTML 영역의
[!--@layout(/layout/basic/layout.html)--](mailto:!--@layout(/layout/basic/layout.html)--)
로 마우스 오버하여 파일열기 클릭

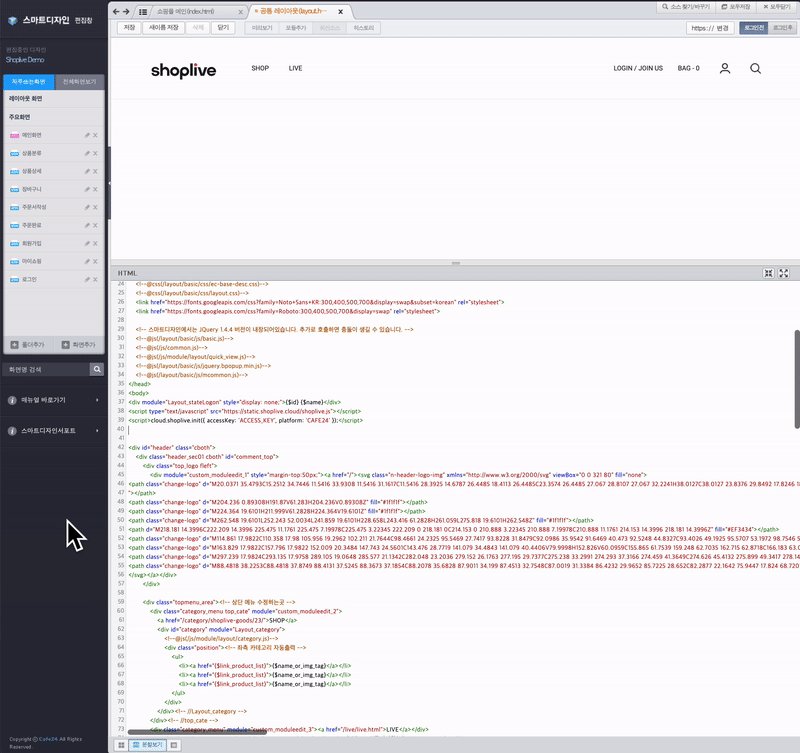
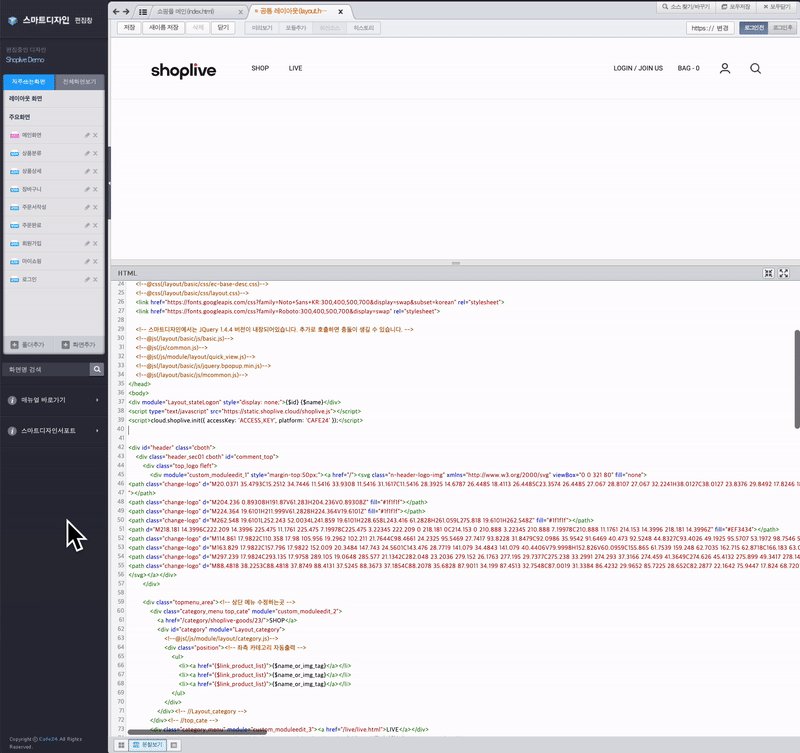
4. 샵라이브 코드 적용하기
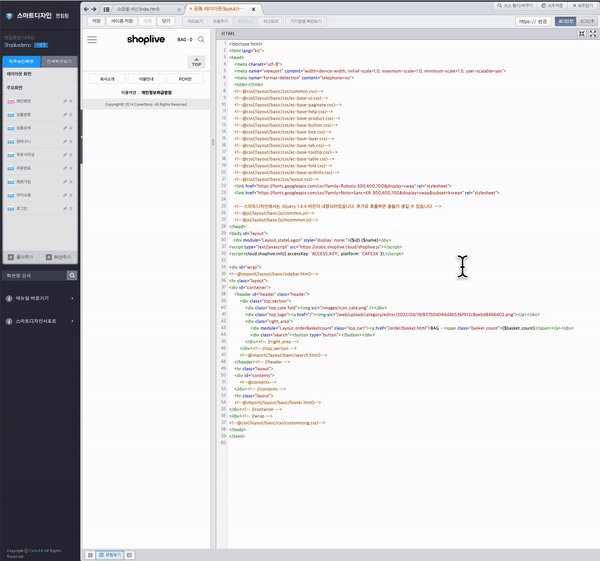
<body> 태그 아래 라인에 다음 코드를 입력 > ACCESS_KEY 부분에 샵라이브에서 제공한 Access key 입력 후 저장
<div module="Layout_stateLogon" style="display: none;">{$id} {$name}</div>
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>cloud.shoplive.init({ accessKey: 'ACCESS_KEY', platform: 'CAFE24' });</script>
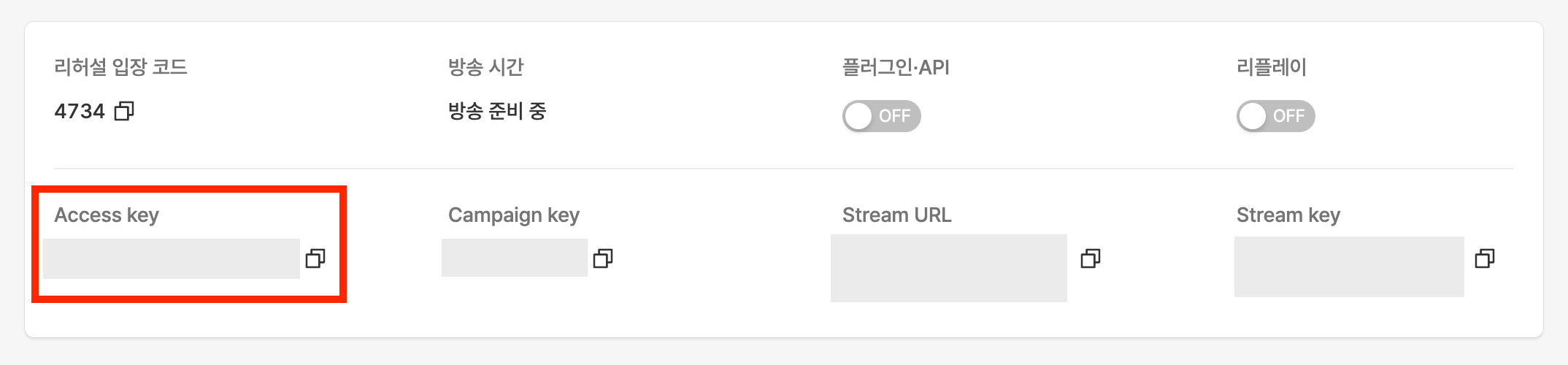
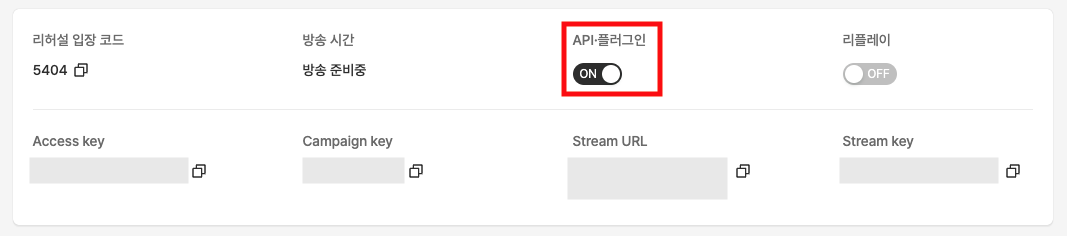
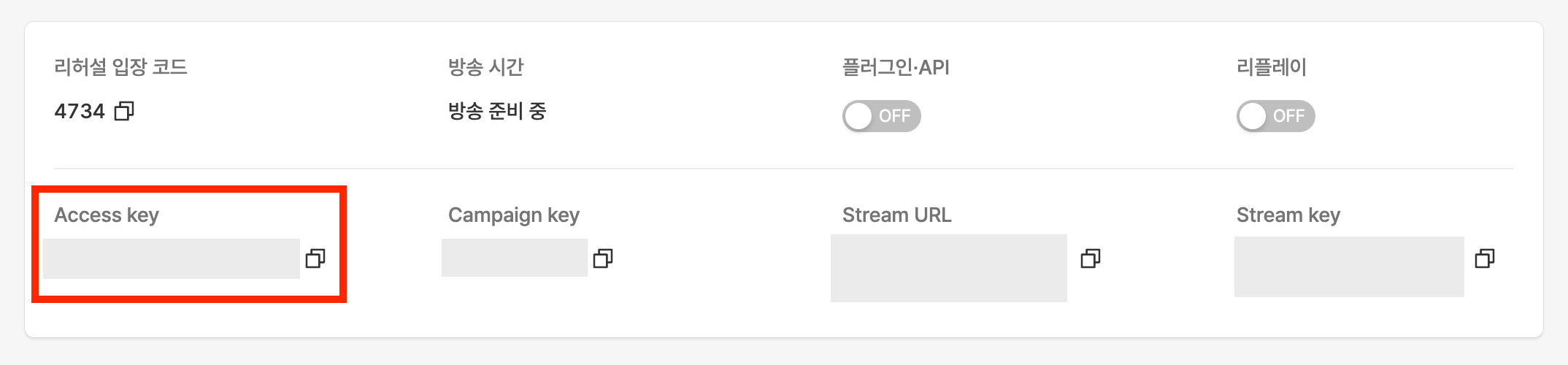
ACCESS_KEY는 방송 상세 정보에서 복사하세요.

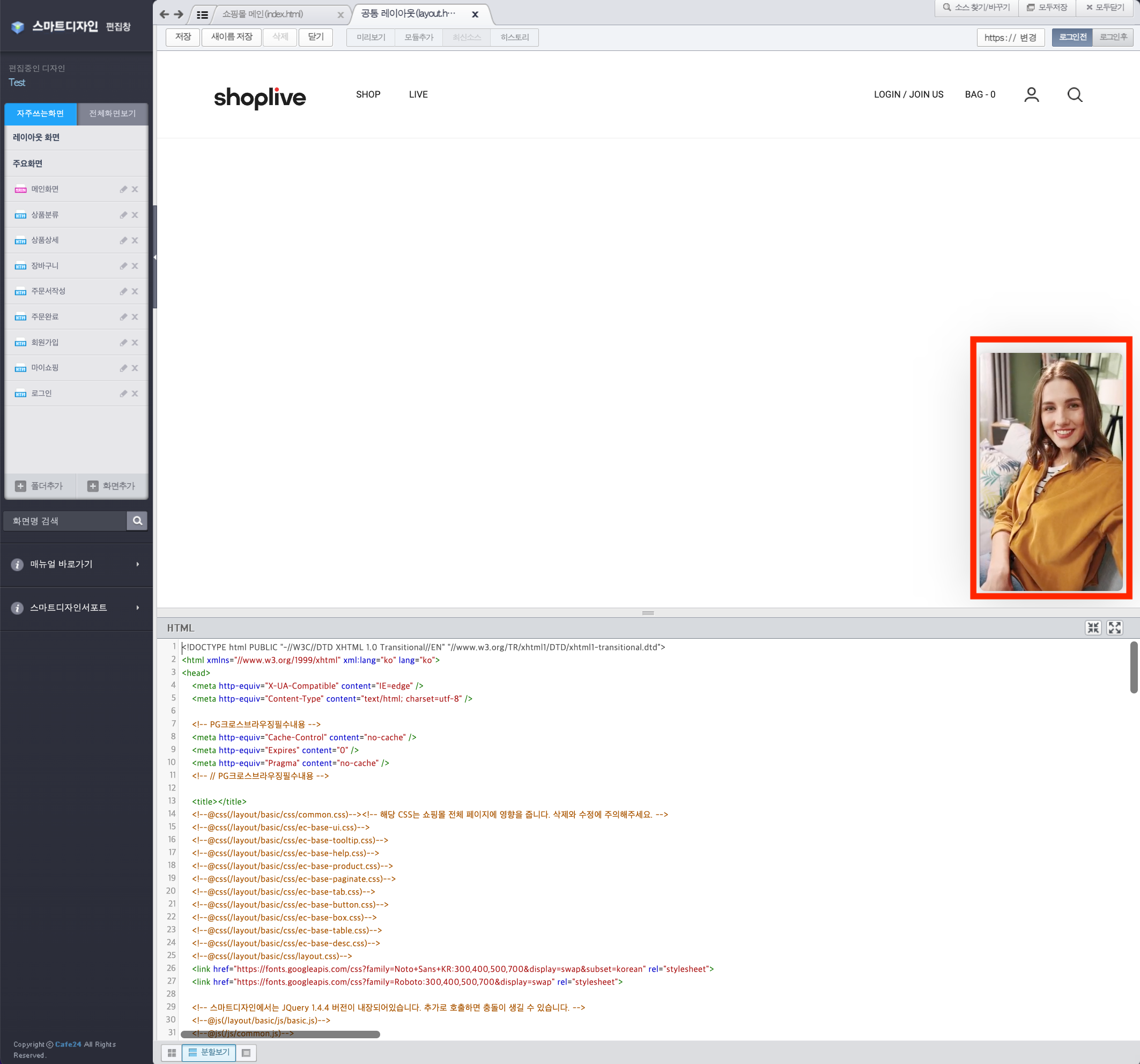
5. 프리뷰 확인하기
이제 Shoplive Plugin 페이지의 기본 설정이 완료되었습니다. 진행 중인 방송이 있다면 프리뷰를 확인하실 수 있습니다.
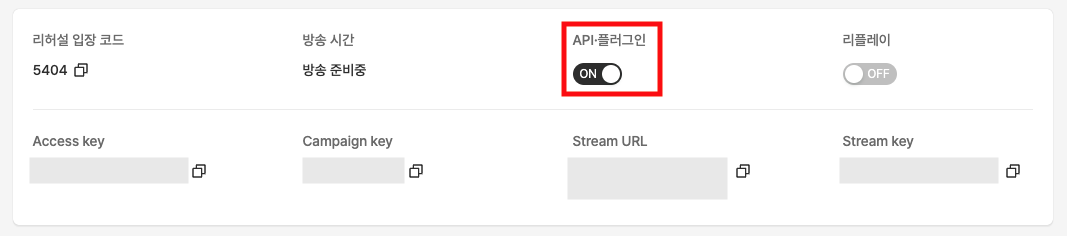
(프리뷰가 보이지 않을 경우, Shoplive Admin 방송 상세 페이지에서 API 플러그인 설정을 "On"으로 바꿔주세요.)


Shoplive Plugin 페이지 설정
원하는 경로 또는 파일에 Shoplive Plugin 페이지를 추가할 수 있습니다.
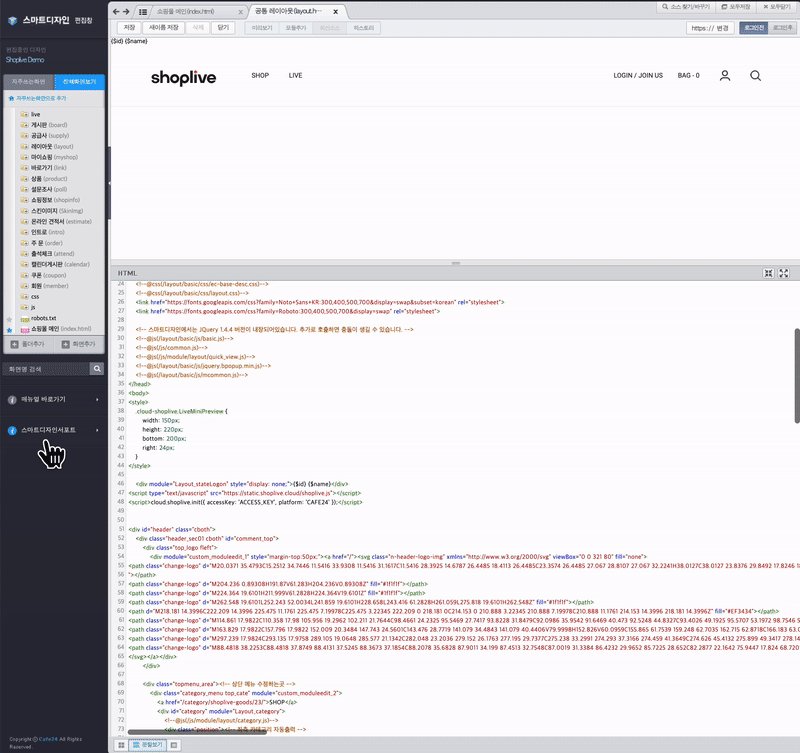
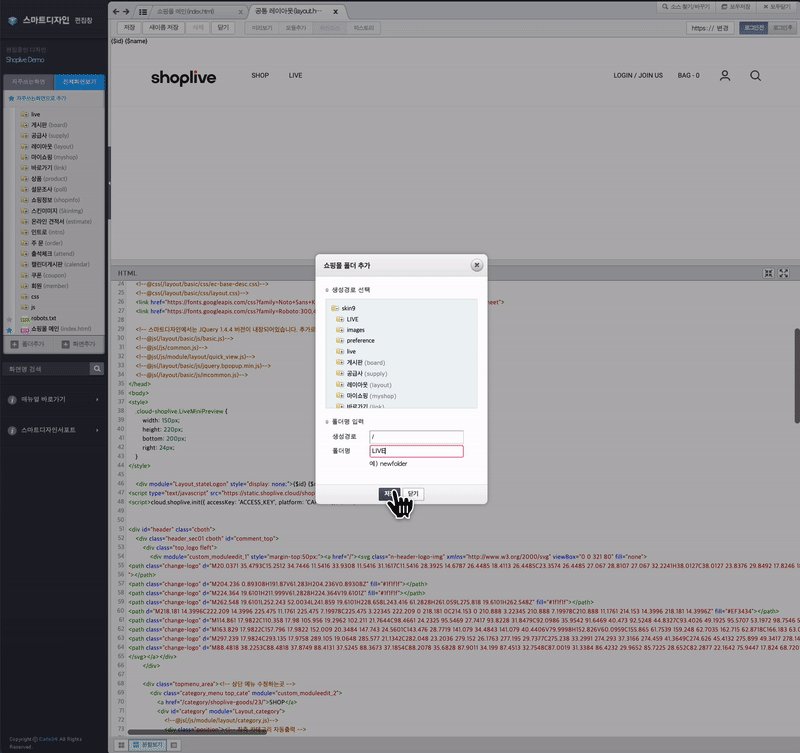
1. Live 폴더 추가하기
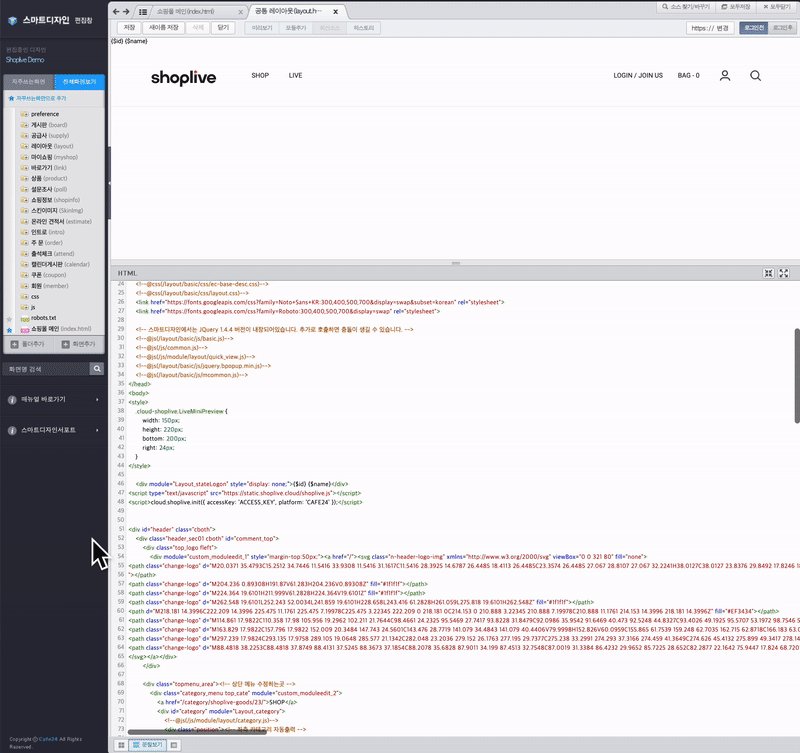
페이지 왼쪽 하단 폴더추가 버튼 클릭 > Live 폴더 추가

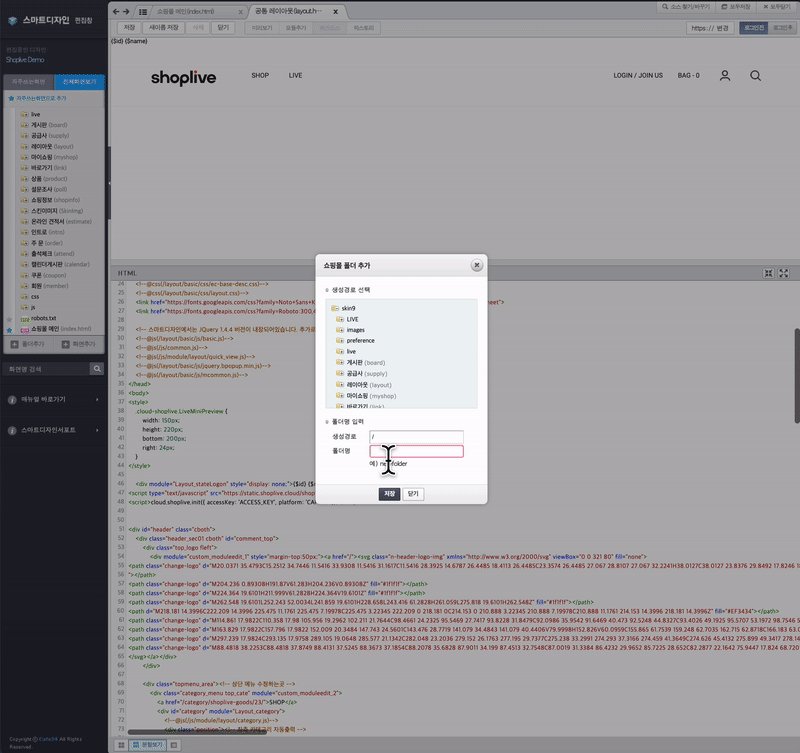
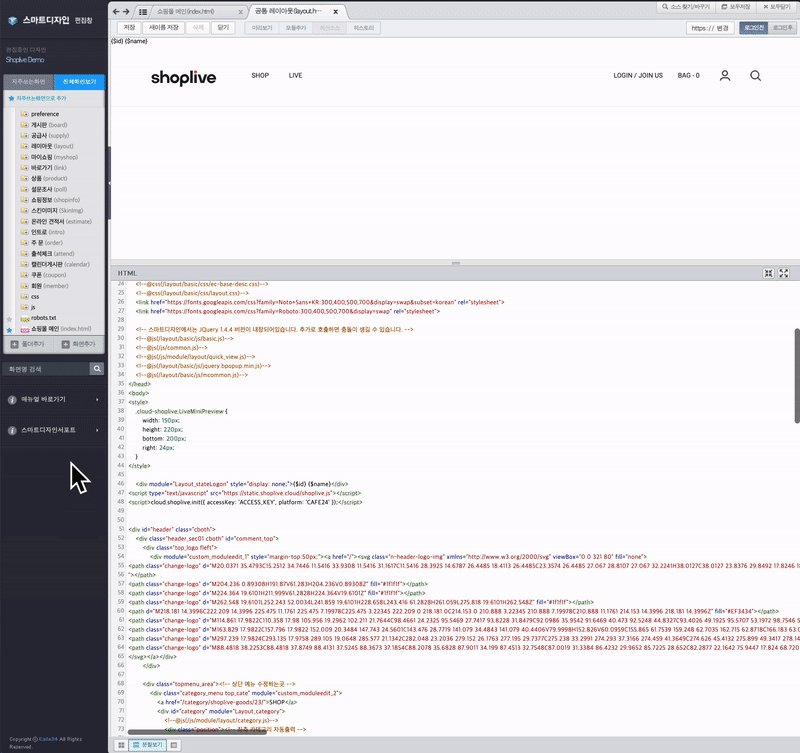
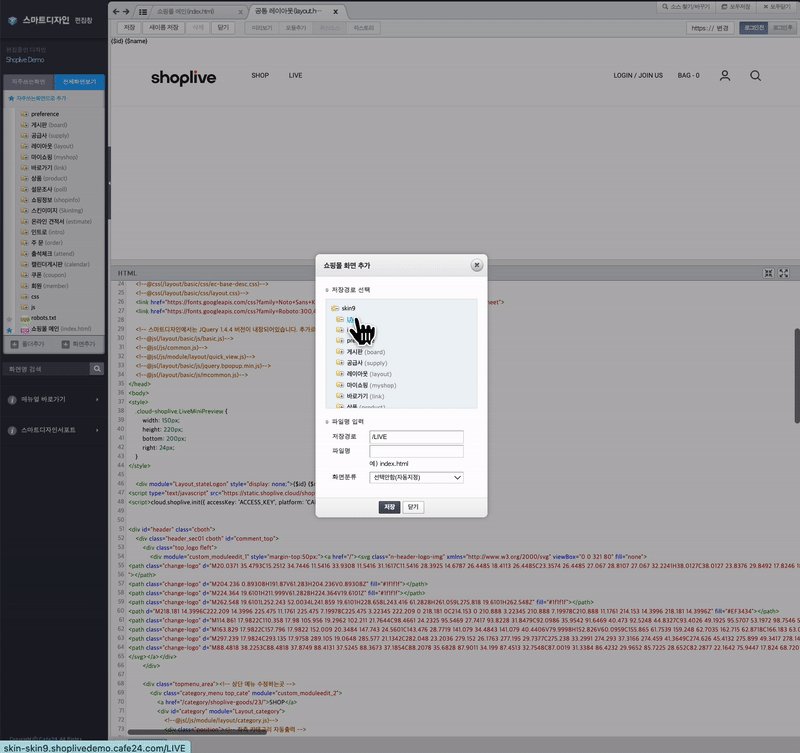
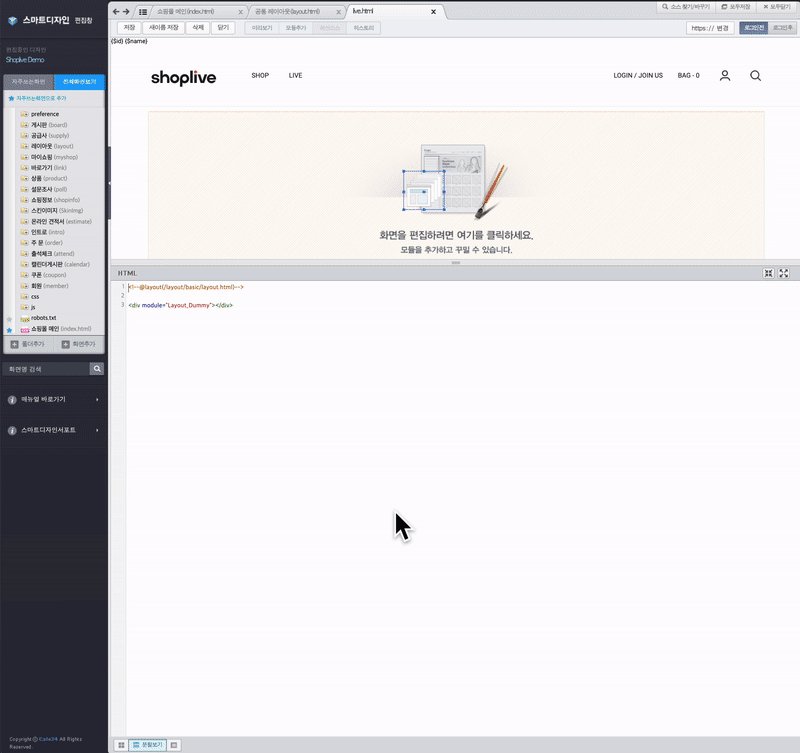
2. 라이브 페이지(html) 생성하기
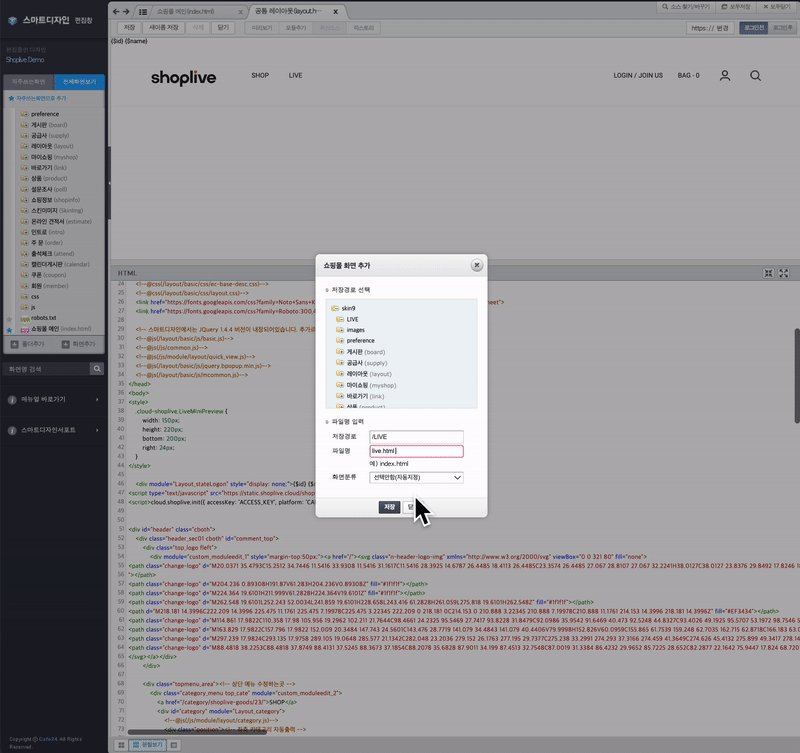
페이지 왼쪽 하단 화면추가 버튼 클릭 > LIVE 폴더에 live.html 파일 생성 > 화면분류 선택안함(자동지정) 설정

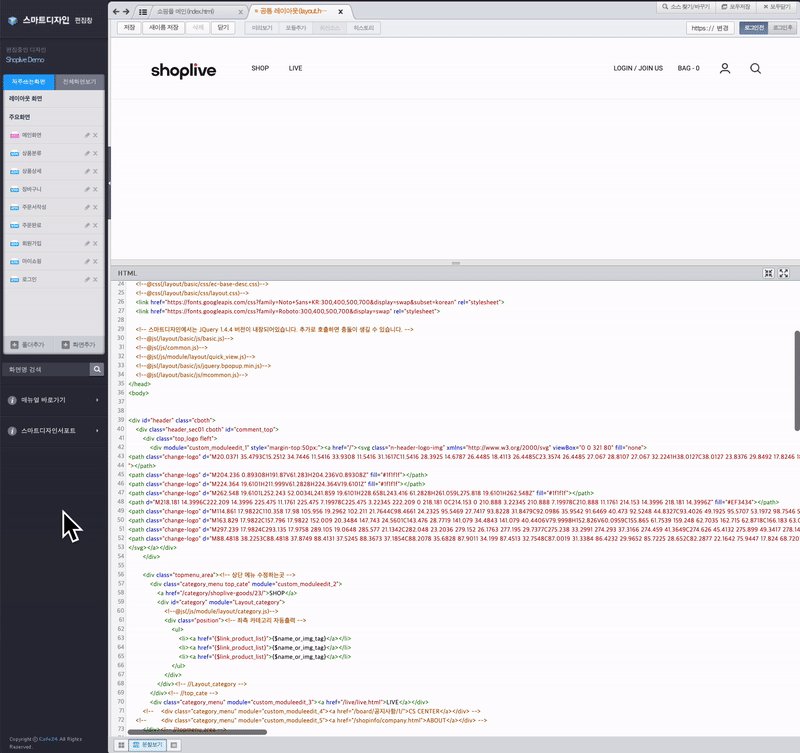
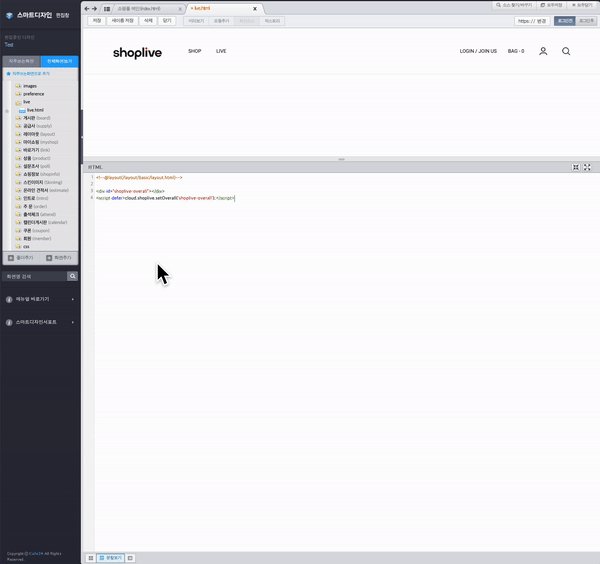
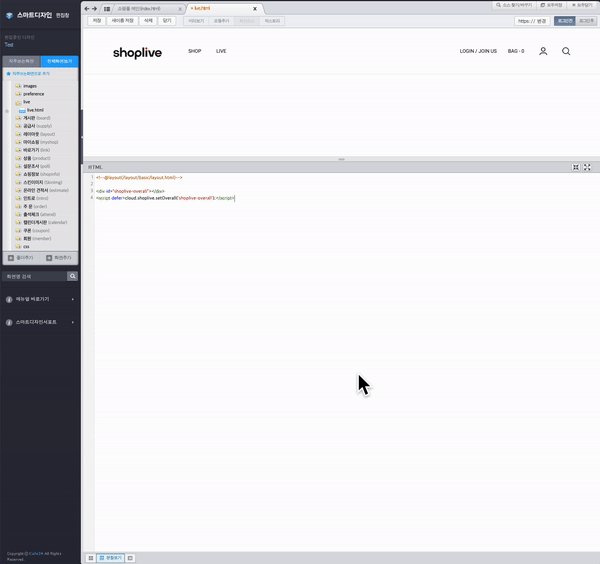
3. shoplive-overall 추가하기
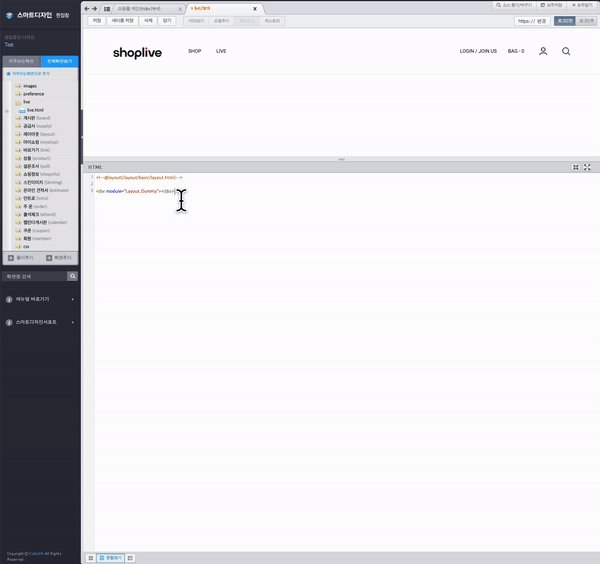
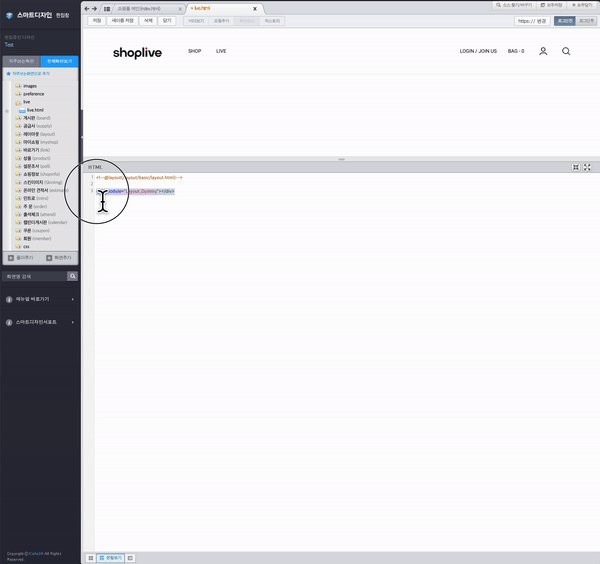
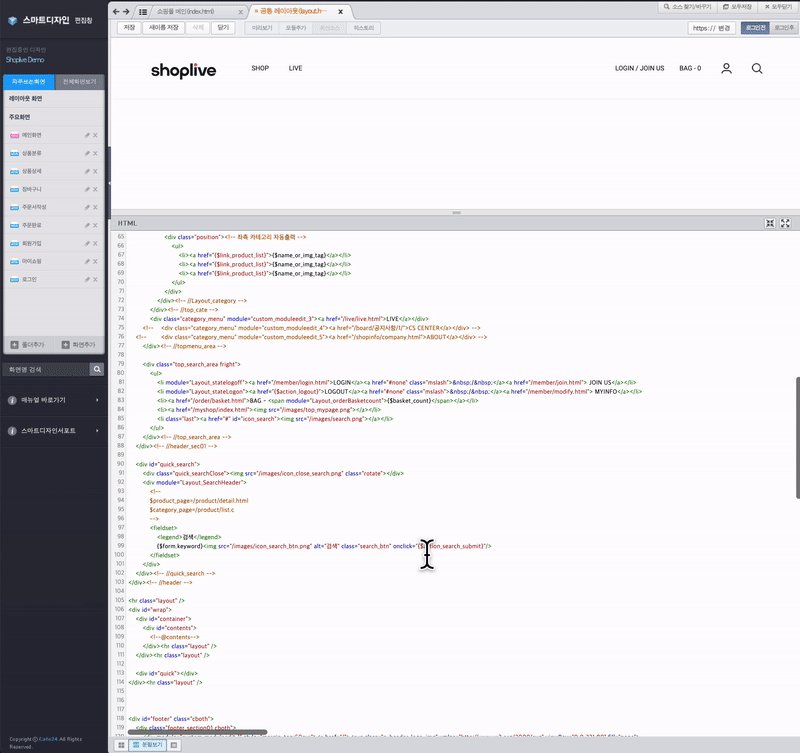
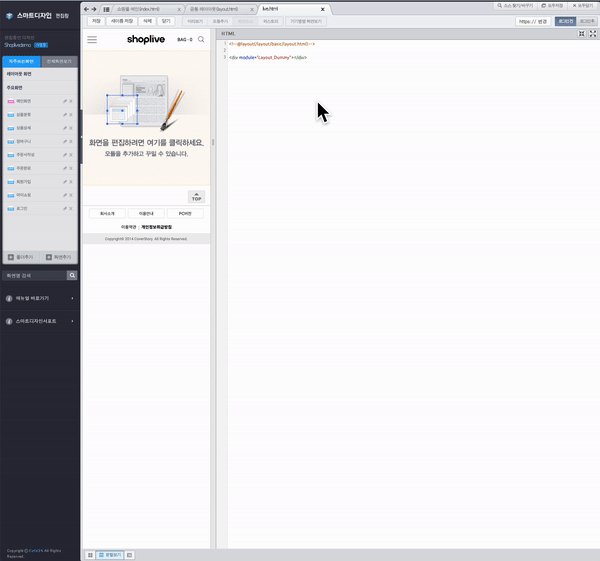
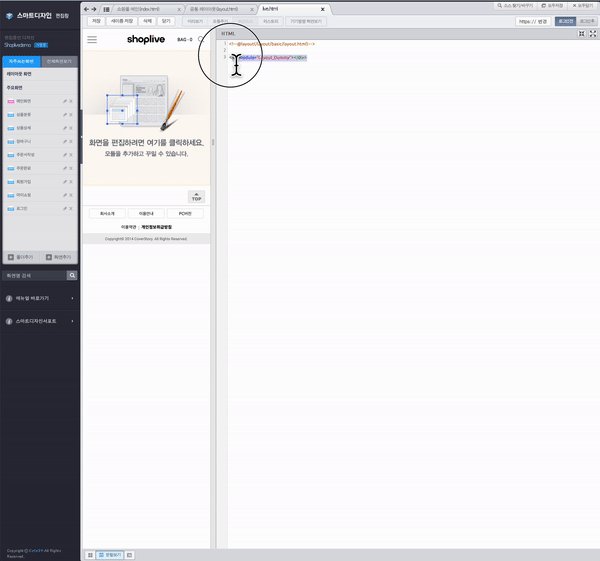
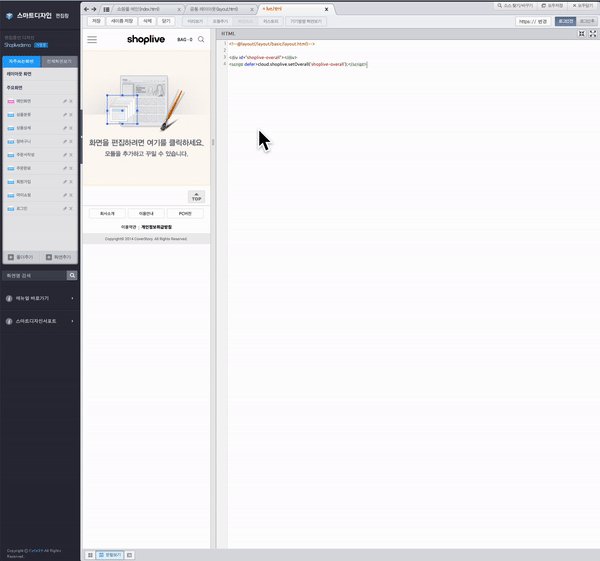
Editor 상단 영역에서 공통 레이아웃 설정을 확인 > live.html 화면의 HTML 영역에 아래 코드를 삽입 (기존 코드는 삭제)
<div id="shoplive-overall"></div>
<script defer>cloud.shoplive.setOverall('shoplive-overall');</script>
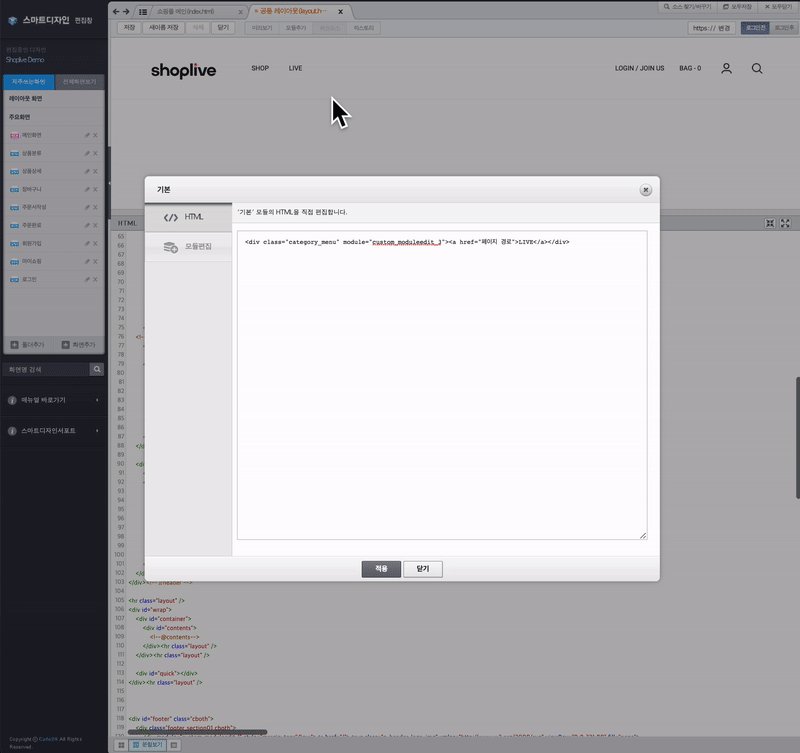
4. 진입점에 Shoplive Plugin 페이지 연결하기
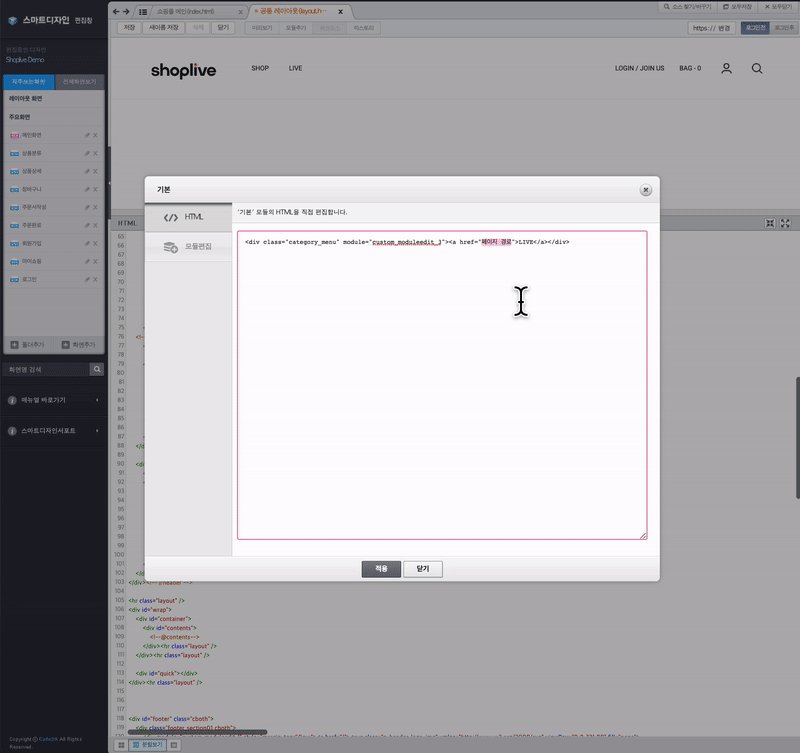
연결할 메뉴 탭에 마우스 오버하여 나타나는 편집 버튼 클릭 > 편집 화면에서
<a href=”/live/live.html”> 처럼 저장 경로와 파일명 입력

Mobile 설정하기
모바일에서도 WEB 설정하기와 동일한 방법으로 진행하세요.

기본 설정
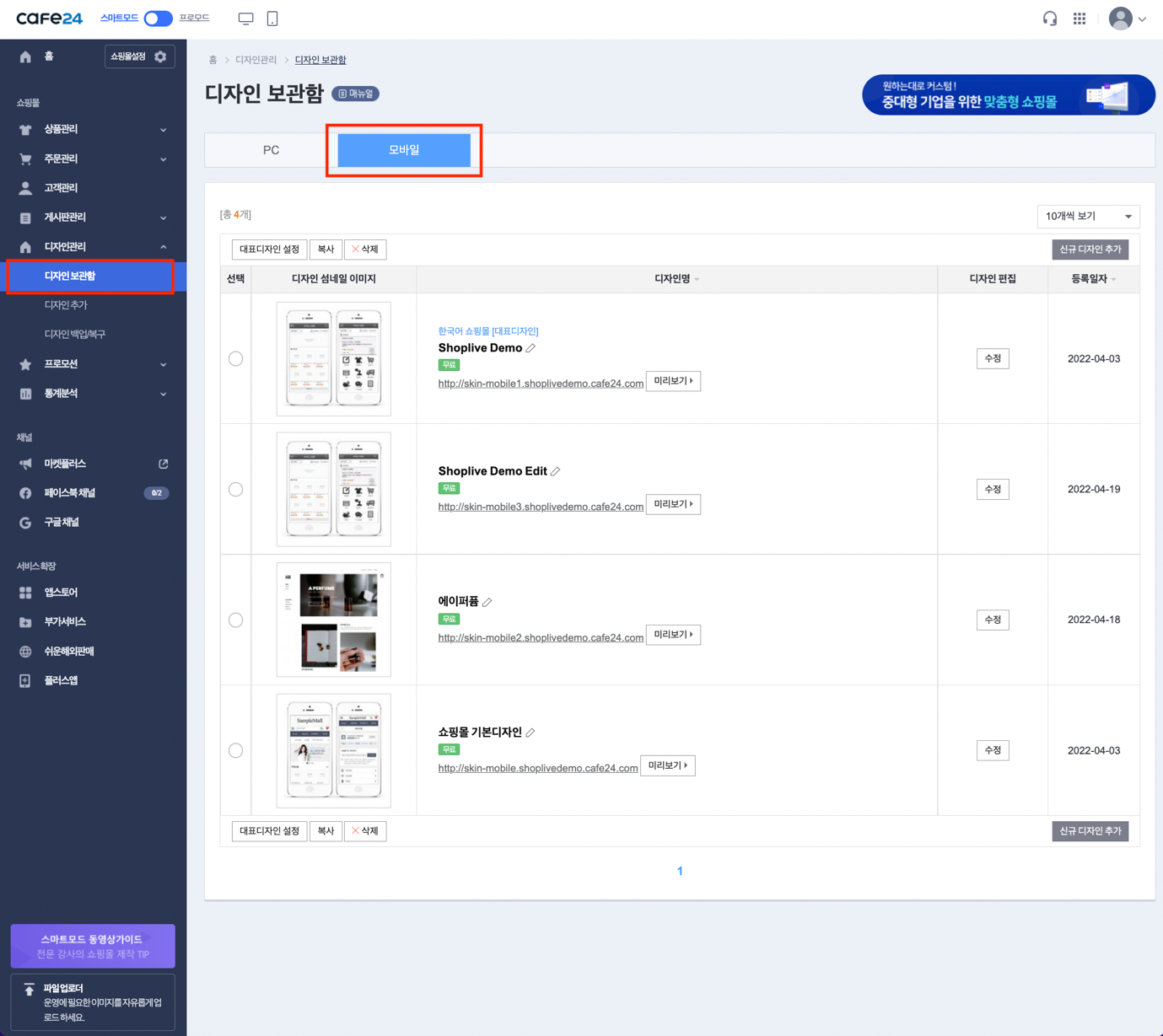
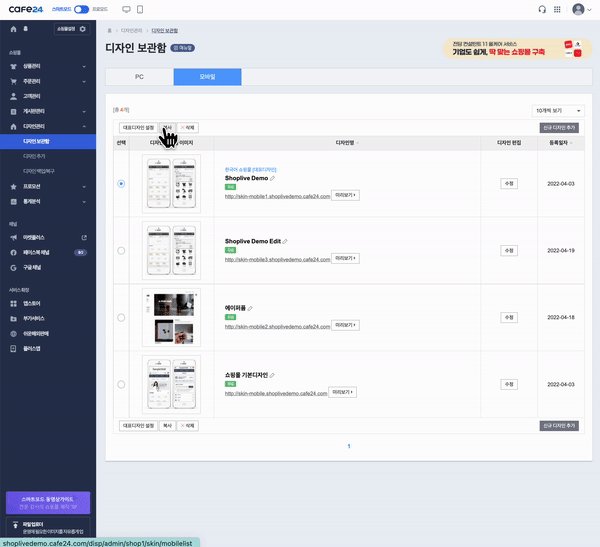
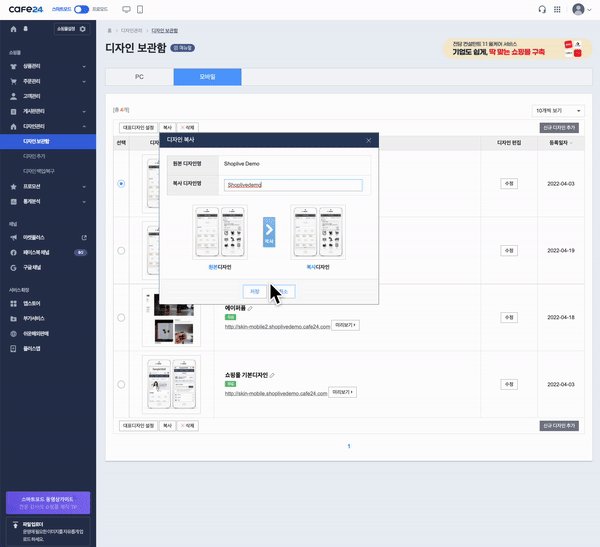
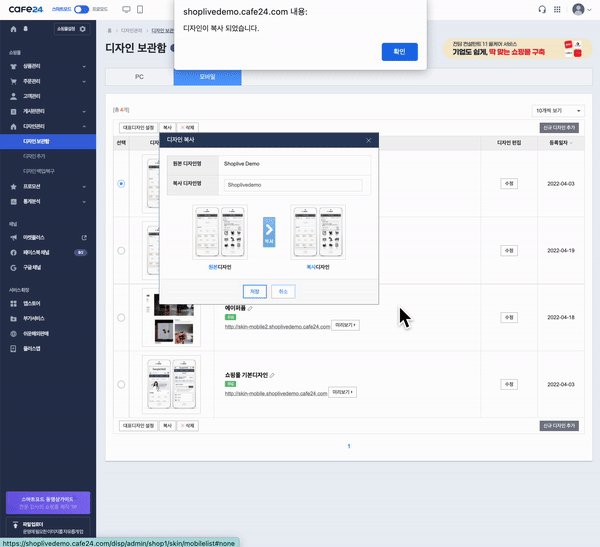
1. 수정할 스킨 생성
실제 운영중인 페이지에 영향이 가지 않도록 대표디자인을 복사

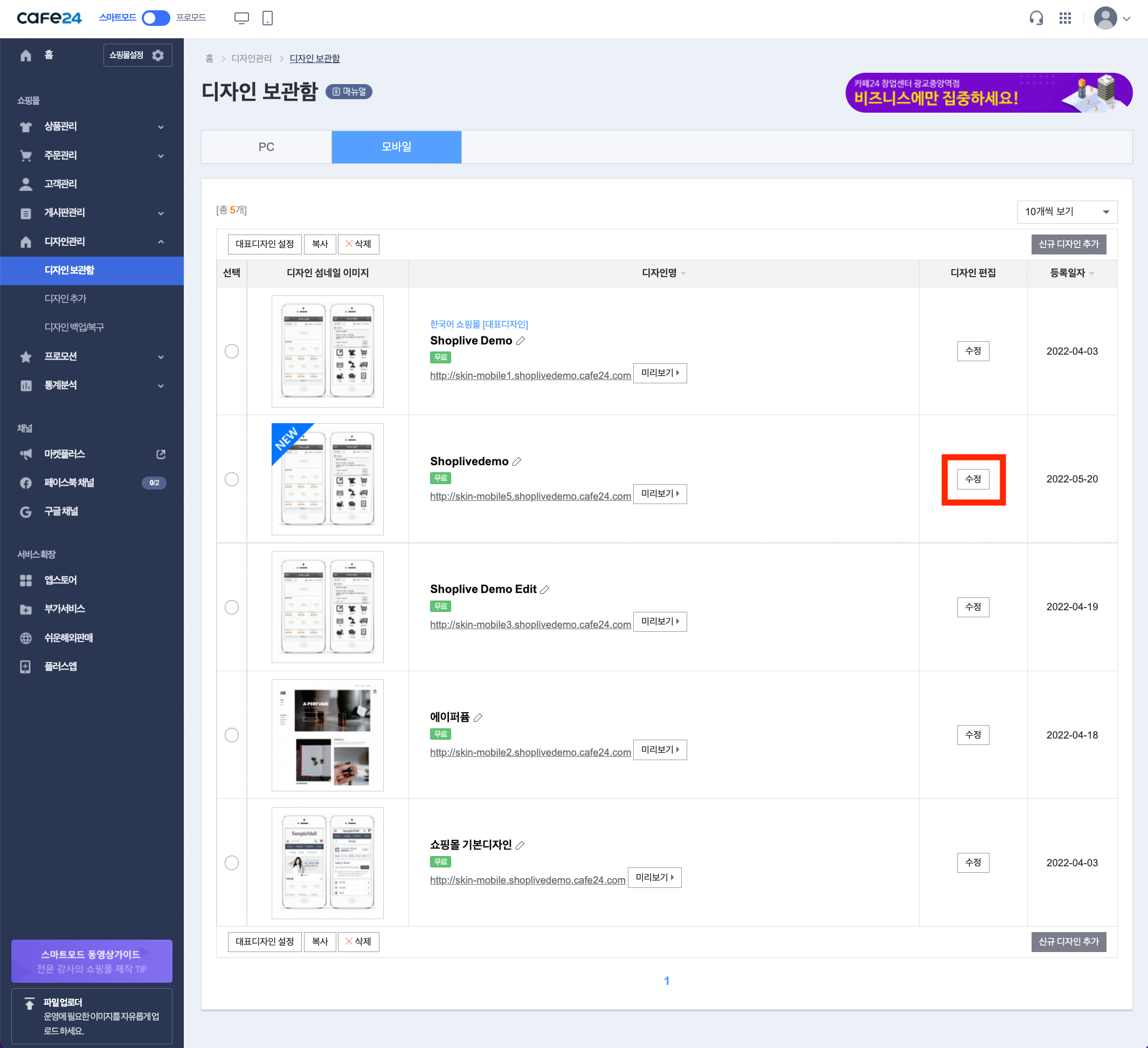
2. 수정할 스킨 선택
복사한 디자인을 선택 > 수정 버튼을 클릭

3. 공통 레이아웃 파일 열기
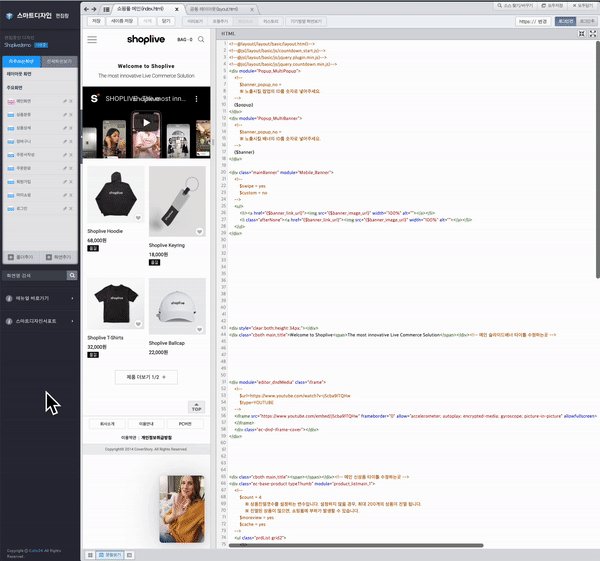
Editor 왼쪽에 있는 편집창에서 주요화면 클릭 > 메인화면 클릭 > Editor 하단에 있는 HTML 영역의
`!--@layout(/layout/basic/layout.html)--`로 마우스 오버하여 나타나는 파일열기 버튼 클릭

4. 샵라이브 코드 적용하기
<body> 태그 아래 라인에 다음 코드를 입력 > ACCESS_KEY 부분에 샵라이브에서 제공한 Access key 입력 후 저장
<div module="Layout_stateLogon" style="display: none;">{$id} {$name}</div>
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>cloud.shoplive.init({ accessKey: 'ACCESS_KEY', platform: 'CAFE24' });</script>
ACCESS_KEY는 방송 상세 정보에서 복사하세요.


5. 프리뷰 확인하기
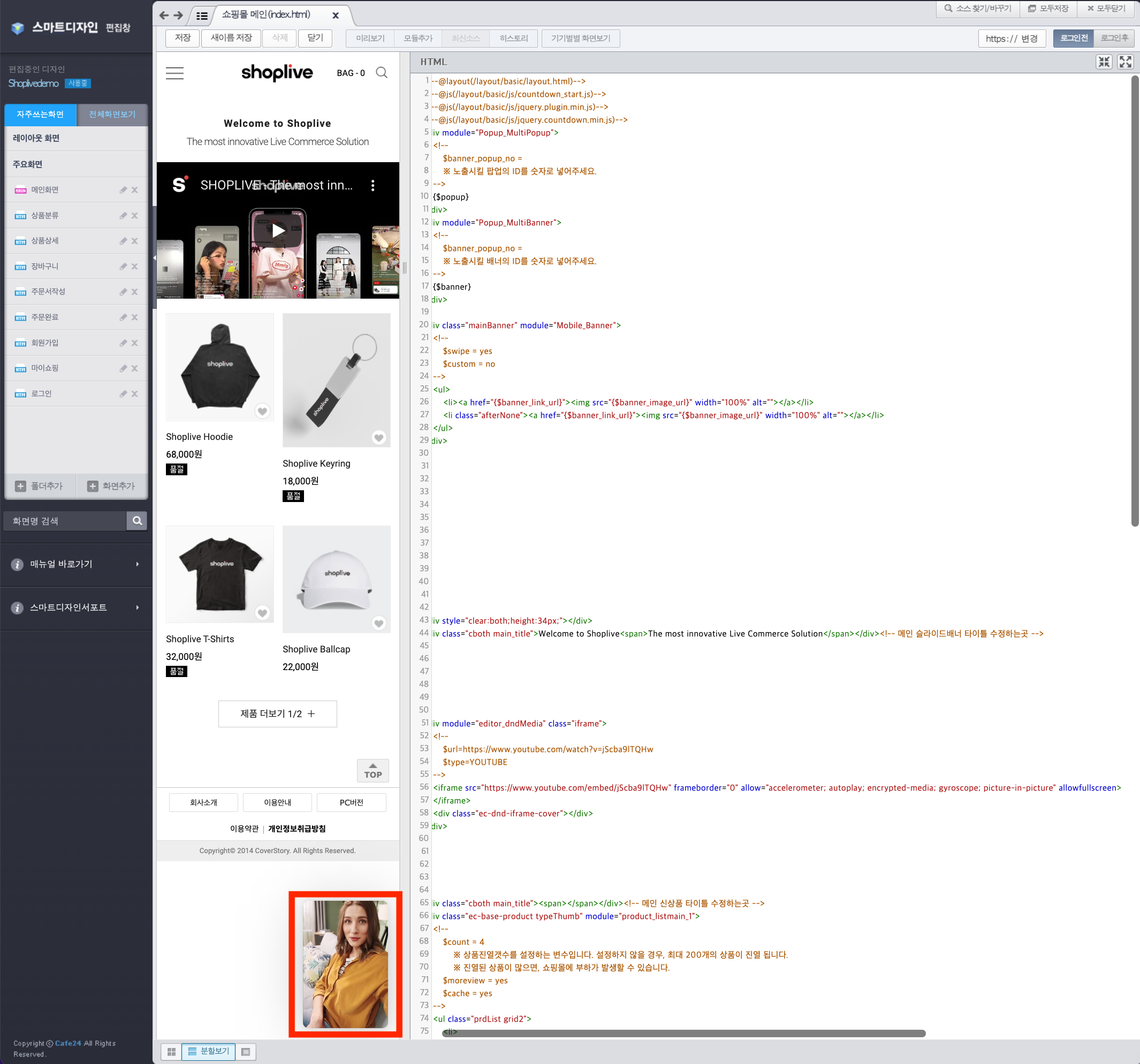
이제 모바일 Shoplive Plugin 페이지의 기본 설정이 완료되었습니다. 진행중인 방송이 있다면 프리뷰를 확인하실 수 있습니다. 프리뷰 (상단 이미지 빨간 박스) 가 보이지 않을 경우, Shoplive Admin 페이지에서 모아보기 / API 공개 설정을 "공개"로 바꿔주세요.

Shoplive Plugin 페이지 설정
원하시는 경로 또는 파일에 Shoplive Plugin 페이지를 추가할 수 있습니다.
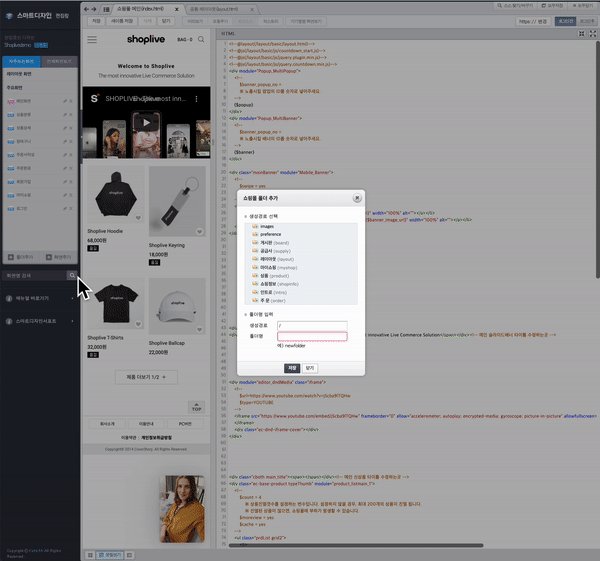
1. Live 폴더 추가하기
페이지 왼쪽 하단에 있는 폴더추가 버튼 클릭 > Live 폴더 추가

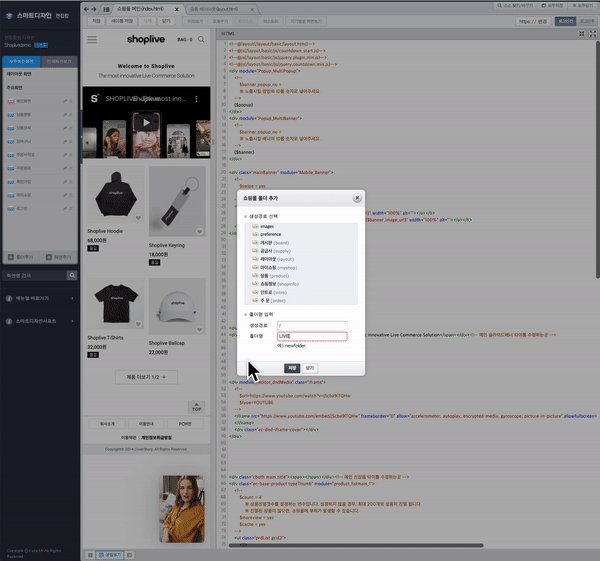
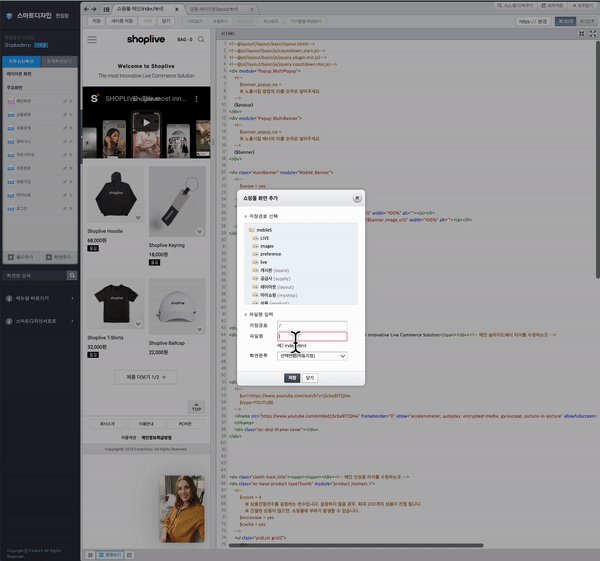
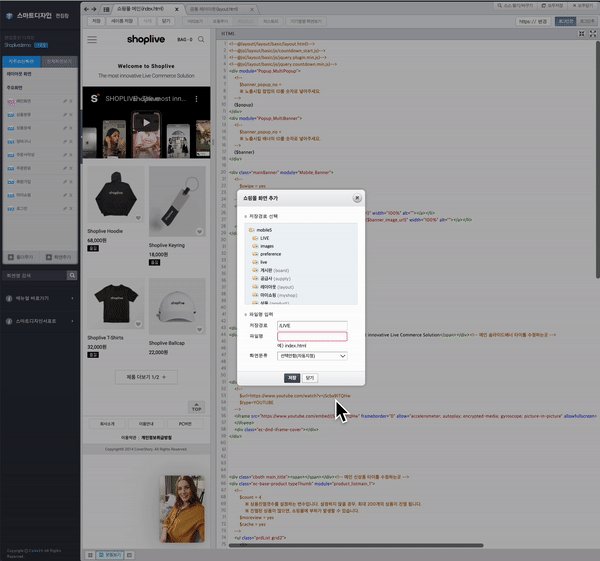
2. 라이브 페이지(html) 생성하기
페이지 왼쪽 하단에 있는 화면추가 버튼 클릭 > 생성한 LIVE 폴더에 live.html 파일 생성 > 화면분류는 선택안함(자동지정)으로 설정

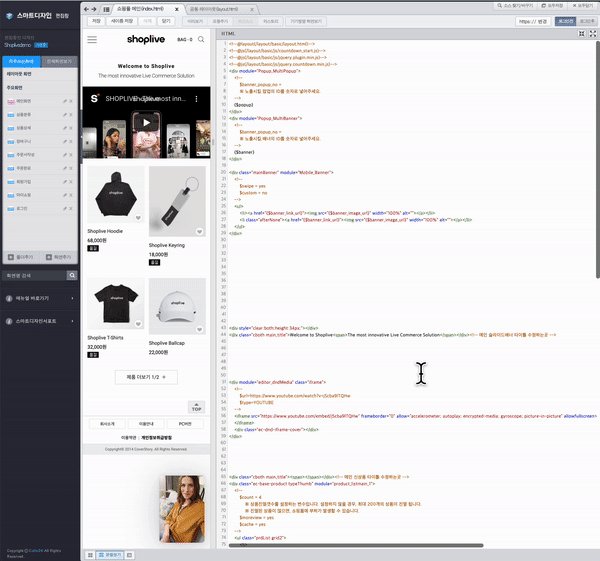
3. shoplive-overall 추가하기
Editor 상단 영역에서 공통 레이아웃 설정 확인 > live.html 화면의 HTML 영역에 아래 코드 덮어쓰기 (기존 코드는 삭제)
<div id="shoplive-overall"></div>
<script defer>cloud.shoplive.setOverall('shoplive-overall');</script>
4. 진입점에 Shoplive Plugin 페이지 연결하기
공통 레이아웃으로 돌아가 페이지 연결을 원하는 곳에 마우스 오버하여 파일 열기 클릭 > 수정이 가능한 곳에 <a href=”/live/live.html”> 처럼 저장 경로와 파일명 입력 후 저장

이제 모든 설정이 끝났습니다. Shoplive Plugin과 함께 생생한 라이브 스트리밍을 즐겨보세요!
Updated 26 days ago
