9단계 방송 미리보기
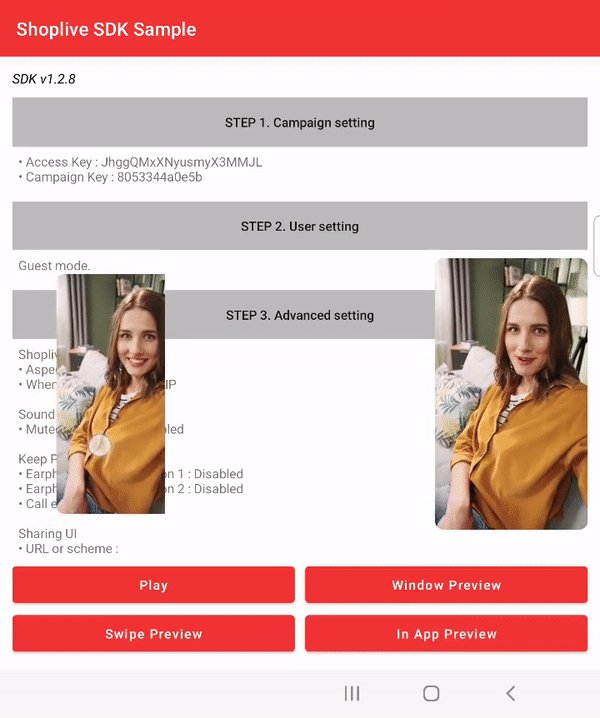
플레이어에 진입하지 않더라도 방송을 작은 화면으로 소리없이 재생할 수 있습니다.

Popup Preview 이용하기
- Activity 단위로 사용할 수 있는 Preview 이며 Shoplive에서 추천하는 방식입니다.
- 미리보기를 띄우고 싶은 Activity에서 호출하면 됩니다.
- 가로모드를 사용하는 고객사는 자동으로 9:16 사이즈로 조절됩니다. height와 width는 동일한 사이즈로 사용하시길 추천드립니다.
ex) width: 160dp, height: 160dp 설정하시면 세로방송은 width: 90dp, height: 160dp, 가로방송은 width: 160dp, height: 90dp로 설정됩니다.
fun showPreviewPopup(data: ShopLivePreviewData)| field | type | description |
|---|---|---|
| activity | Activity | activity |
| data | ShopLivePreviewData | Preview 관련 data |
ShopLivePlayerData
field
type
description
campaignKey
String
재생할 동영상의 캠페인(방송) 키 (필수)
maxHeight
Int
최대 높이 (기본 180dp)
maxWidth
Int
최대 너비 (기본 180dp)
marginTop
Int
margin Top (기본 16dp)
marginBottom
Int
margin Bottom (기본 16dp)
marginLeft
Int
margin Left (기본 16dp)
marginRight
Int
margin Right (기본 16dp)
canTransition
Boolean
화면 전환 애니메이션 여부
canVibrated
Boolean
미리 보기를 화면 밖으로 이동했을 때 진동 여부
useCloseButton
Boolean
미리 보기의 닫기 버튼 노출 여부
enabledSwipeOut
Boolean
Preview를 화면 밖으로 이동하여 종료 시킬 지 여부
useCustomAction
Boolean
바로 방송 상세화면으로 이동 하지 않고 onClickListener의 이벤트로 전달
position
ShopLivePreviewPositionConfig
미리 보기 위치 지정
TOP_LEFT, TOP_RIGHT, BOTTOM_LEFT, BOTTOM_RIGHTreferrer
String?
진입 시점 tracking
onClickListener
View.OnClickListener?
미리 보기 클릭 이벤트
샘플 코드
ShopLive.showPreviewPopup(this, ShopLivePreviewData(campaignKey).apply {
useCloseButton = true
enabledSwipeOut = true
useCustomAction = true
onClickListener = OnClickListener { view ->
ShopLive.setPreviewTransitionAnimation(this@MainActivity, view)
ShopLive.play(this@MainActivity, ShopLivePlayerData(campaignKey).apply {
referrer = viewModel.getReferrerText()
})
}
})Updated 21 days ago
