Shoplive Shortform 설치하기 (Shopify)
# Shoplive Shortform 설치하기
#### 1. 테마 편집하기
**Online Store**에서 **Themes**을 선택합니다. 현재 테마에서 **더보기 메뉴** 버튼을 클릭한 뒤, **Edit code**를 클릭합니다.
<Image align="center" width="100%" src="https://files.readme.io/628b4e0-edit_code.png" />
<br/><br/>
#### 2. 코드 편집하기
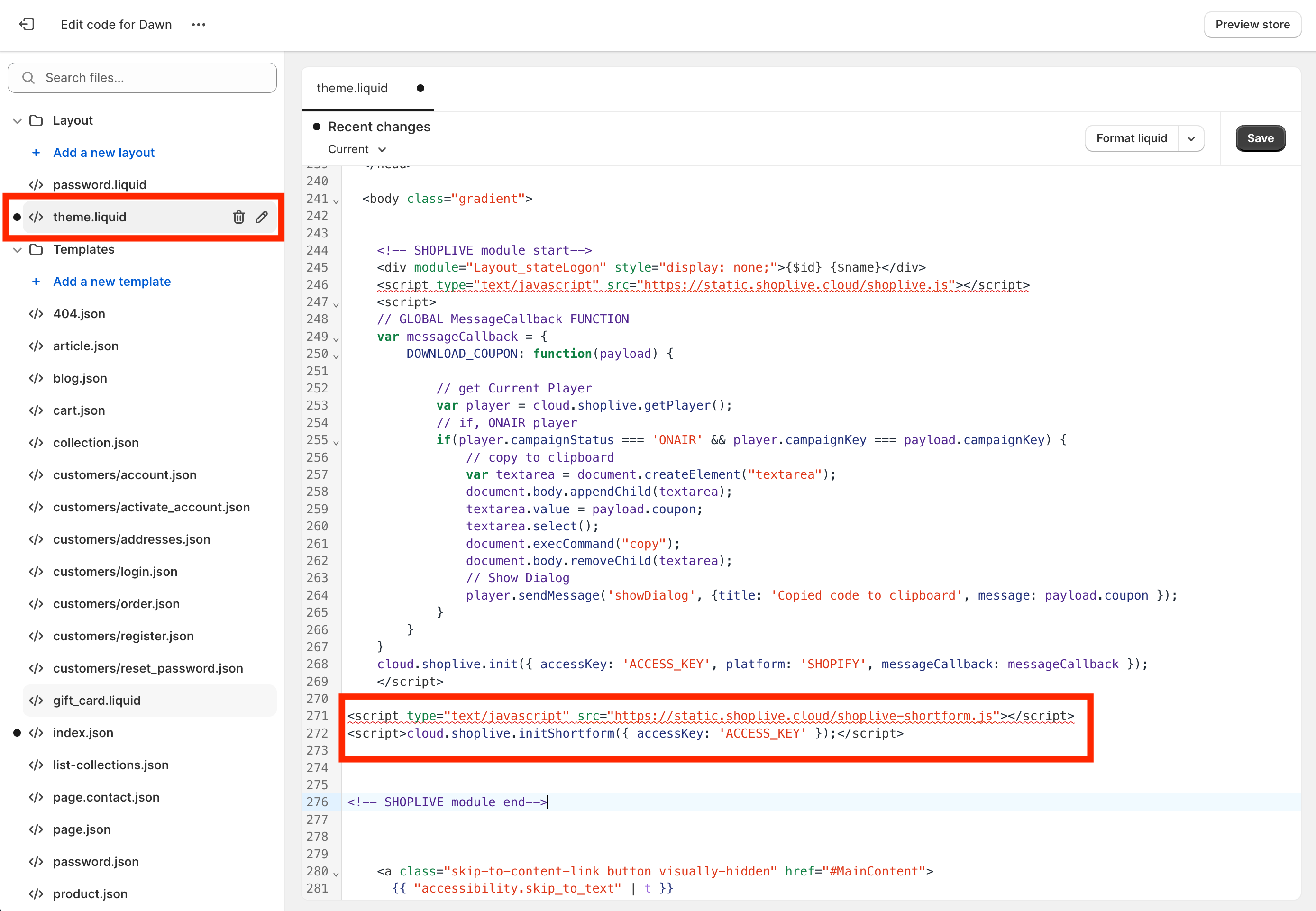
코드 편집창이 뜨면 **theme.liquid**를 클릭하고 `<body>` 태그 밑으로 아래 코드를 입력합니다. accesskey를 'ACCESS\_KEY' 부분에 입력하고 저장합니다.
```javascript
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive-shortform.js"></script>
<script>cloud.shoplive.initShortform({ accessKey: 'YOUR ACCESS KEY HERE' });</script>
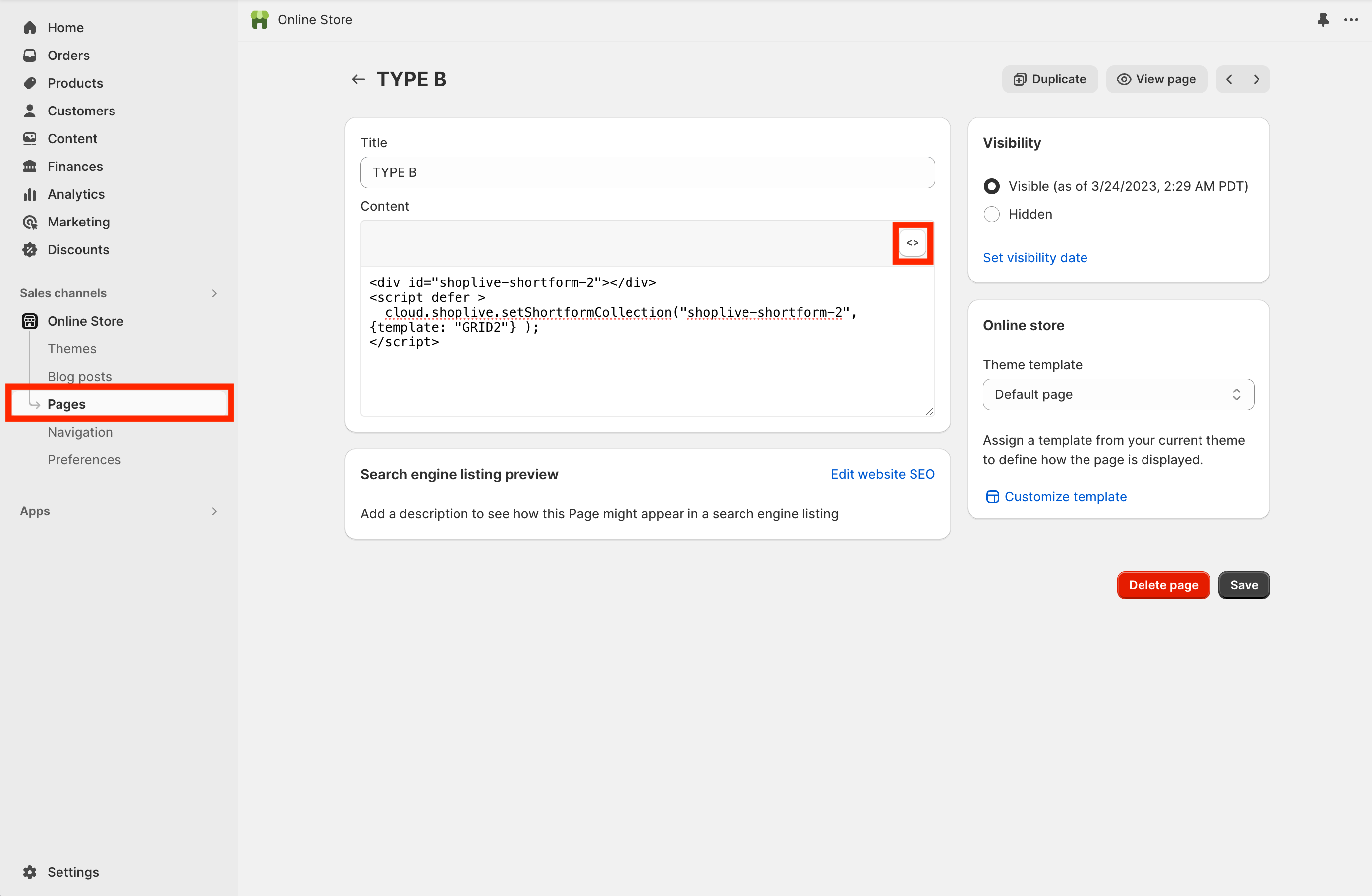
4. 페이지 편집하기
Page 버튼을 클릭하여 숏폼을 추가할 페이지에 아래 코드를 입력한 뒤 저장합니다.
<div id="shoplive-shortform"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform", {template: "GRID2"});
</script>
숏폼 페이지 예시

숏폼 목록의 레이아웃을 변경하는 방법은 아래 가이드를 참고해주세요.
Updated 21 days ago
