네이티브 연동하기
네이티브 연동하기
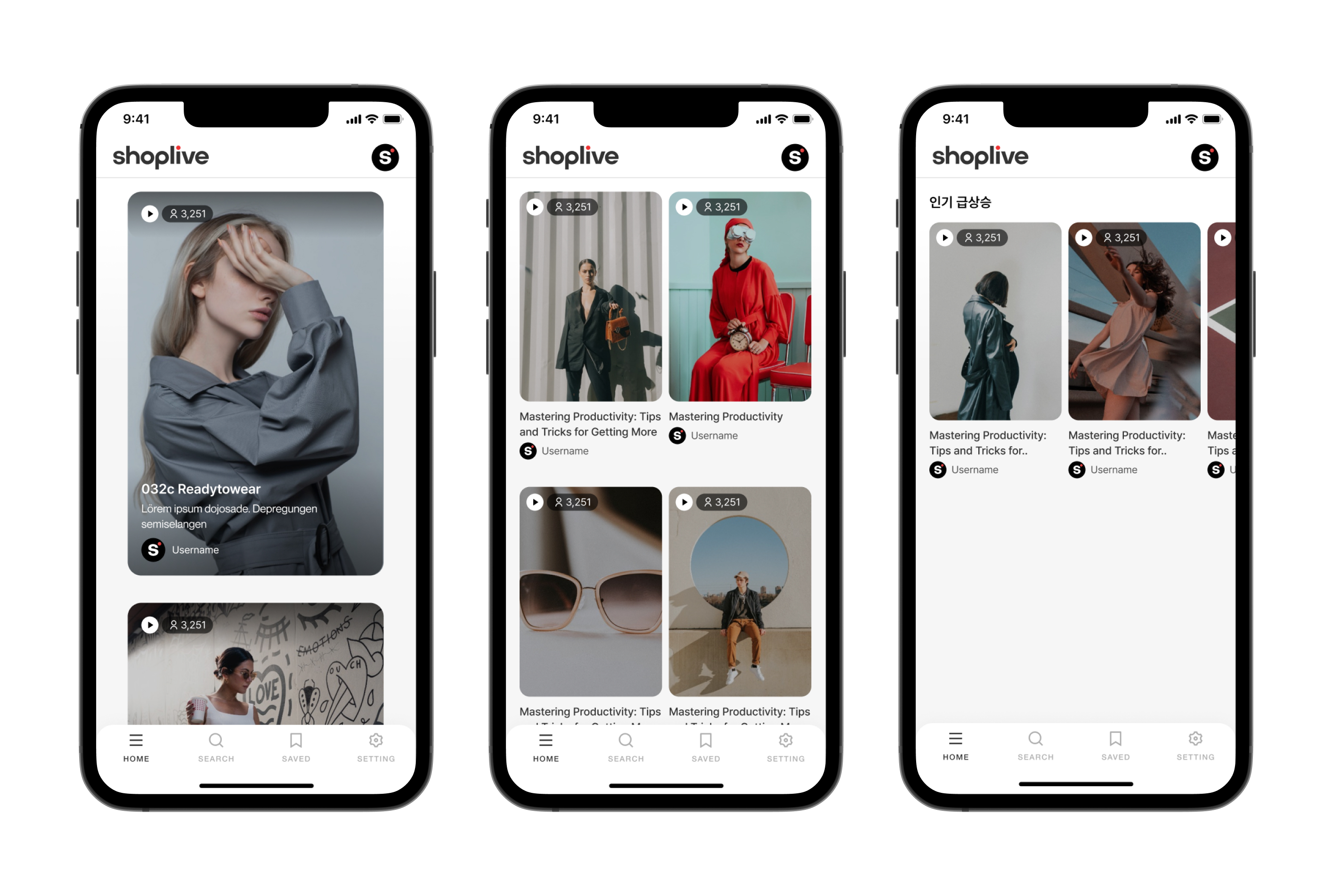
Type0

좌측 - ShopLiveShortformCardTypeView
중앙 - ShopLiveShortformVerticalTypeView
우측 - ShopLiveShortformHorizontalTypeView
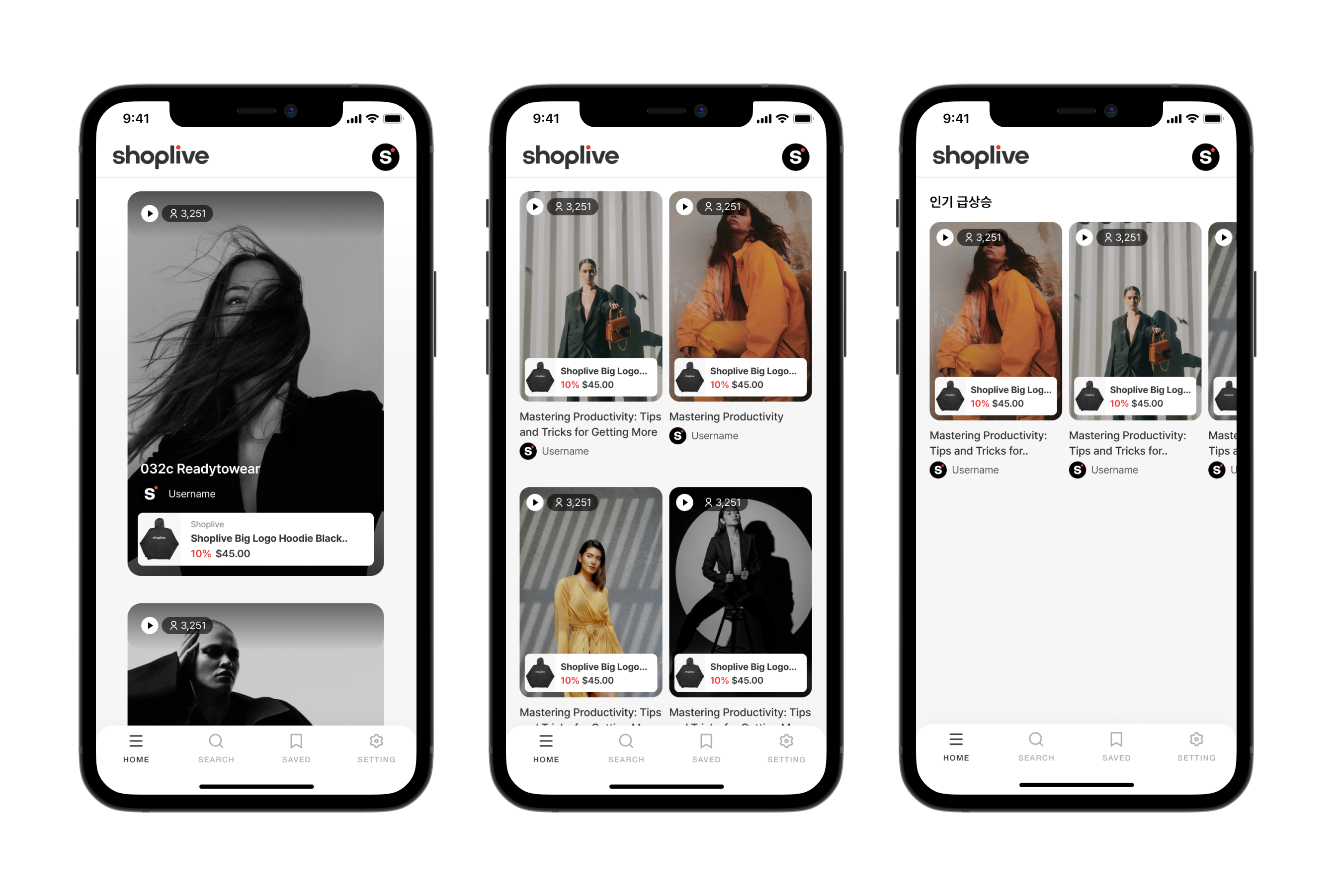
Type1

좌측 - ShopLiveShortformCardTypeView
중앙 - ShopLiveShortformVerticalTypeView
우측 - ShopLiveShortformHorizontalTypeView
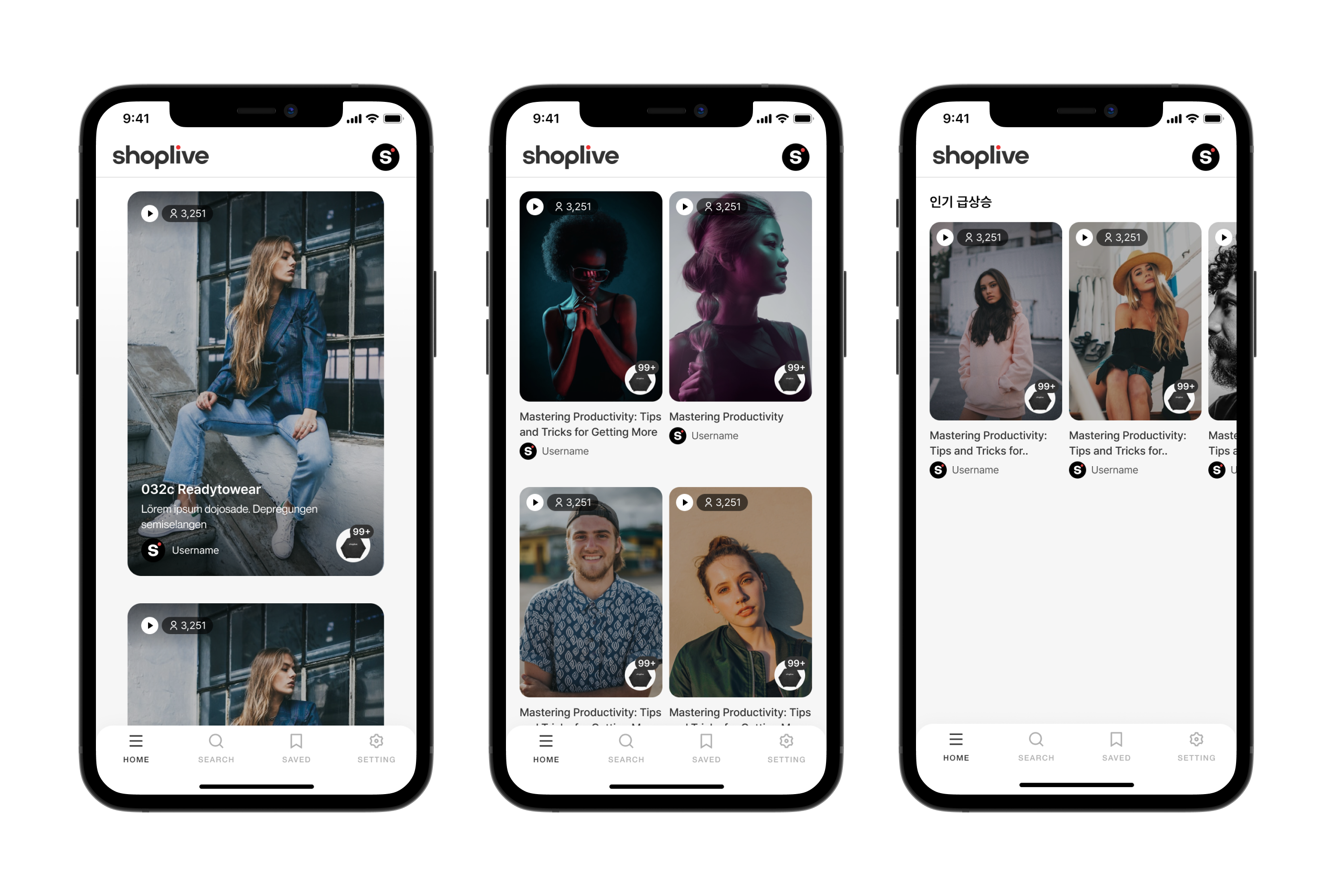
Type2

좌측 - ShopLiveShortformCardTypeView
중앙 - ShopLiveShortformVerticalTypeView
우측 - ShopLiveShortformHorizontalTypeView
Short-form의 목록을 원하는 곳에 3가지 형식으로 노출할 수 있습니다.
영상의 비율은 9 : 16입니다.
- 콘텐츠 집중형 (CARD)
- 세로 스크롤 (VERTICAL)
- 가로 스크롤 (HORIZONTAL)
고객사 AccessKey 적용하기
ShopLive 솔루션을 사용하기 위해서 발급받은 accessKey를 적용합니다.
import ShopliveSDKCommon
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
ShopLiveCommon.setAccessKey(accessKey: "YOUR_ACCESSKEY") //required
return true
}
}콘텐츠 집중형 (ShopLiveShortformCardTypeView) 적용하기
콘텐츠 집중형 목록을 노출할 화면에 다음과 같이 구성합니다.
콘텐츠의 크기는 view의 가로 길이를 기준으로 9:16(가로:세로)으로 그려집니다.
import ShopLiveShortformSDK
class ViewController : UIViewController {
private var builder = ShopLiveShortform.CardTypeViewBuilder()
lazy private var cardTypeView : UIView = {
let cardTypeView = builder.build(cardViewType: .type1,
enableSnap: true,
enablePlayVideo: true,
playOnlyOnWifi: false,
cellSpacing: 20,
avAudioSessionCategoryOptions : .mixWithOthers).getView()
builder.submit()
return cardTypeView
}()
override func viewDidLoad(){
super.viewDidLoad()
view.addSubView(cardTypeView)
//set constraints
cardTypeView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
cardTypeView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor),
cardTypeView.centerYAnchor.constraint(equalTo: self.view.centerYAnchor),
cardTypeView.widthAnchor.constraint(equalToConstant: {YOUR_WIDTH}),
cardTypeView.heightAnchor.constraint(equalToConstant: {YOUR_HEIGHT})
])
}
}세로 스크롤 (ShopLiveShortformVerticalTypeView) 적용하기
세로 스크롤 목록을 노출할 화면에 다음과 같이 구성합니다.
콘텐츠의 크기는 view의 가로 길이를 기준으로 9:16(가로:세로)으로 그려집니다.
import ShopLiveShortformSDK
class ViewController : UIViewController {
private var builder = ShopLiveShortform.ListViewBuilder()
lazy private var verticalTypeView : UIView = {
let verticalTypeView = builder.build(cardViewType: .type1,
listViewType: .vertical,
enableSnap: true,
enablePlayVideo: true,
playOnlyOnWifi: false,
cellSpacing: 20,
avAudioSessionCategoryOptions : .mixWithOthers).getView()
builder.submit()
return verticalTypeView
}()
override func viewDidLoad(){
super.viewDidLoad()
view.addSubView(verticalTypeView)
//set constraints
verticalTypeView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
verticalTypeView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor),
verticalTypeView.centerYAnchor.constraint(equalTo: self.view.centerYAnchor),
verticalTypeView.widthAnchor.constraint(equalToConstant: {YOUR_WIDTH}),
verticalTypeView.heightAnchor.constraint(equalToConstant: {YOUR_HEIGHT})
])
}
}가로 스크롤 (ShopLiveShortformHorizontalTypeView) 적용하기
가로 스크롤 목록을 노출할 화면에 다음과 같이 구성합니다.
콘텐츠의 크기는 view의 세로 길이를 기준으로 9:16(가로:세로)으로 그려집니다.
import ShopLiveShortformSDK
class ViewController : UIViewController {
private var builder = ShopLiveShortform.ListViewBuilder()
lazy private var horizontalTypeView : UIView = {
let horizontalTypeView = builder.build(cardViewType: .type1,
listViewType: .horizontal,
enableSnap: true,
enablePlayVideo: true,
playOnlyOnWifi: false,
cellSpacing: 20,
avAudioSessionCategoryOptions : .mixWithOthers).getView()
builder.submit()
return horizontalTypeView
}()
override func viewDidLoad(){
super.viewDidLoad()
view.addSubView(horizontalTypeView)
//set constraints
horizontalTypeView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
horizontalTypeView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor),
horizontalTypeView.centerYAnchor.constraint(equalTo: self.view.centerYAnchor),
horizontalTypeView.widthAnchor.constraint(equalToConstant: {YOUR_WIDTH}),
horizontalTypeView.heightAnchor.constraint(equalToConstant: {YOUR_HEIGHT})
])
}
}속성 소개
목록 View를 구성할 때 builder를 통하여 다음과 같은 속성들을 설정할 수 있습니다.
View 활성화
builder를 통해 뷰를 구성하고 submit() 함수를 호출하여 데이터를 로드합니다.
submit() 함수를 호출하지 않으면 데이터가 로드되지 않아 화면에 목록 View가 구성되지 않습니다.
builder.submit()카드 타입 설정
카드 레이아웃 설정합니다. (기본값:.type1)
//.type0 .type1 , .type2
builder.setCardViewType(type : ShopLiveShortform.CardTypeView)태그로 검색하기
HashTag 단위로 검색을 할 수 있습니다.
ShopLiveTagSearchOperator.OR : HashTag 통합검색 (기본값)
ShopLiveTagSearchOperator.AND : HashTag 교차검색
builder.setHashTags(tags :[String]?, tagSearchOperator : ShopLiveTagSearchOperator?)브랜드로 검색하기 브랜드 생성 및 설정하기
브랜드 단위로 검색을 할 수 있습니다. (제목, 식별자 둘 다 검색)
builder.setBrands(brands : [String]?)무작위로 데이터 보여주기
무작위 혹은 최신 시간순으로 보이게 설정합니다.
enableShuffle() : 데이터를 무작위로 보여줍니다.
disableShuffle(): 데이터를 최신 시간순으로 보여줍니다.
builder.enableShuffle()
builder.disableShuffle()스냅 효과 설정
스냅 효과를 사용하여 개별 콘텐츠 강조 여부를 설정합니다.
enableSnap(): 스냅 효과를 설정
disableSnap(): 스냅 효과를 해제 (기본값)
builder.enableSnap()
builder.disableSnap()영상 재생 범위(가로 스크롤 전용)
가로 스크롤에서 어떠한 셀들을 재생할 건지 선택할 수 있습니다.
ShopLiveShortform.PlayableType.First: 가시 영역의 가장 왼쪽 셀만 재생합니다. (기본값)
ShopLiveShortform.PlayableType.Center: 가시 영역의 중앙 셀만 재생합니다.
ShopLiveShortform.PlayableType.All: 가시 영역에 보이는 모든 셀을 재생합니다.
builder.setPlayableType(type : ShopLiveShortform.PlayableType)영상 자동 재생 효과 설정
셀의 영상을 자동을 재생할지 설정합니다.
enablePlayVideos(): 영상을 재생한다. (기본값)
disablePlayVideos(): 영상 재생을 해제한다.
builder.enablePlayVideos()
builder.disablePlayVideos()최상단으로 스크롤 하기
최상단으로 스크롤합니다.
builder.scrollToTop()와이파이 환경에서만 영상 재생하도록 설정
와이파이 환경에서만 재생이 가능하게 할지 설정합니다.
true: wifi에서만 재생
false: 모든 네트워크에서 재생 (기본값)
builder.setPlayOnlyWifi(isEnabled : Bool)아이템 간격 설정
셀의 간격을 설정합니다.
//기본값 - 20
builder.setCellSpacing(spacing : CGFloat)데이터 갱신
데이터를 갱신합니다.
builder.reloadItems()조회수 숨김 처리
상단에 있는 영상을 본 횟수를 나타내는 view를 보여주게 할지 설정합니다. (기본값:visible)
//기본값 - true
builder.setVisibleViewCount(isVisible : Bool)상품 개수 숨김 처리
상품의 개수를 나타내는 view를 보여주게 할지 설정합니다. (기본값:visible)
//기본값 - true
builder.setVisibleProductCount(isVisible : Bool)브랜드 숨김 처리
브랜드를 보여주게 할지 설정합니다. (기본값:visible)
//기본값 - true
builder.setVisibleBrand(isVisible : Bool)제목 숨김 처리
제목을 보여주게 할지 설정합니다. (기본값:visible)
//기본값 - true
builder.setVisibleTitle(isVisible : Bool)설명 숨김 처리
내용을 보여주게 할지 설정합니다. (기본값:visible)
//기본값 - true
builder.setVisibleDescription(isVisible : Bool)셀의 cornerRadius설정
셀의 cornerRadius를 설정합니다. (기본값:6px)
//기본값 - 6
builder.setCellCornerRadius(radius : CGFloat)셀의 placeholder 색상 설정
셀의 placeholder 값을 설정합니다. (기본값:CBCBCB)
builder.setCellBackgroundColor(color: UIColor)화면 회전 이벤트 전달
ShopLiveShortformSDK의 목록 view의 supview가 회전되었을 경우 builder?.notifyViewRotated()함수를 호출 하여 ShopLiveShortformSDK에 화면 회전 이벤트를 전달하여 layout을 다시 그리게 합니다.
// ViewController, UIWindow가 회전하였을때 목록뷰에 화면 회전 이벤트를 전달
builder.notifyViewRotated()ListViewDelegate설정
ShopLiveShortformSDK의 목록 view에서 발생한 알림을 ShopLiveShortformListViewDelegate를 통해서 전달받고 처리할 수 있습니다.
ShopLiveShortformListViewDelegate에는 다음 1가지의 함수로 구성되어 있습니다.
protocol ShopLiveShortformListViewDelegate : NSObject {
func onListViewError(error : Error)
}
//델리게이트 채택하기
builder.build(...listViewDelegate : self,...).getView()에러 핸들링 함수
onListViewError(error: Error) 을 통하여 목록 view에서 발생한 에러를 핸들링할 수 있습니다.
class ViewController : ShopLiveShortformListViewDelegate {
func onListViewError(error: Error) {
//목록뷰 Api Error 및 목록뷰의 avplayer error받아서 처리할 수 있습니다.
}
}Updated 21 days ago
