Shopify 설치하기
# Shoplive Plugin 설치하기
#### 1. Shopify 로그인하기
Shopify 관리자 계정에 로그인합니다.
<Image align="center" width="50%" src="https://files.readme.io/140543f-.png" />
<br/><br/>
#### 2. 테마 편집하기
**온라인 스토어**에서 **테마**를 선택합니다. 현재 테마에서 **작업**을 클릭한 뒤, **코드 편집**을 클릭합니다.
<Image align="center" width="99%" src="https://files.readme.io/e5e9dbc-.png" />
<br/><br/>
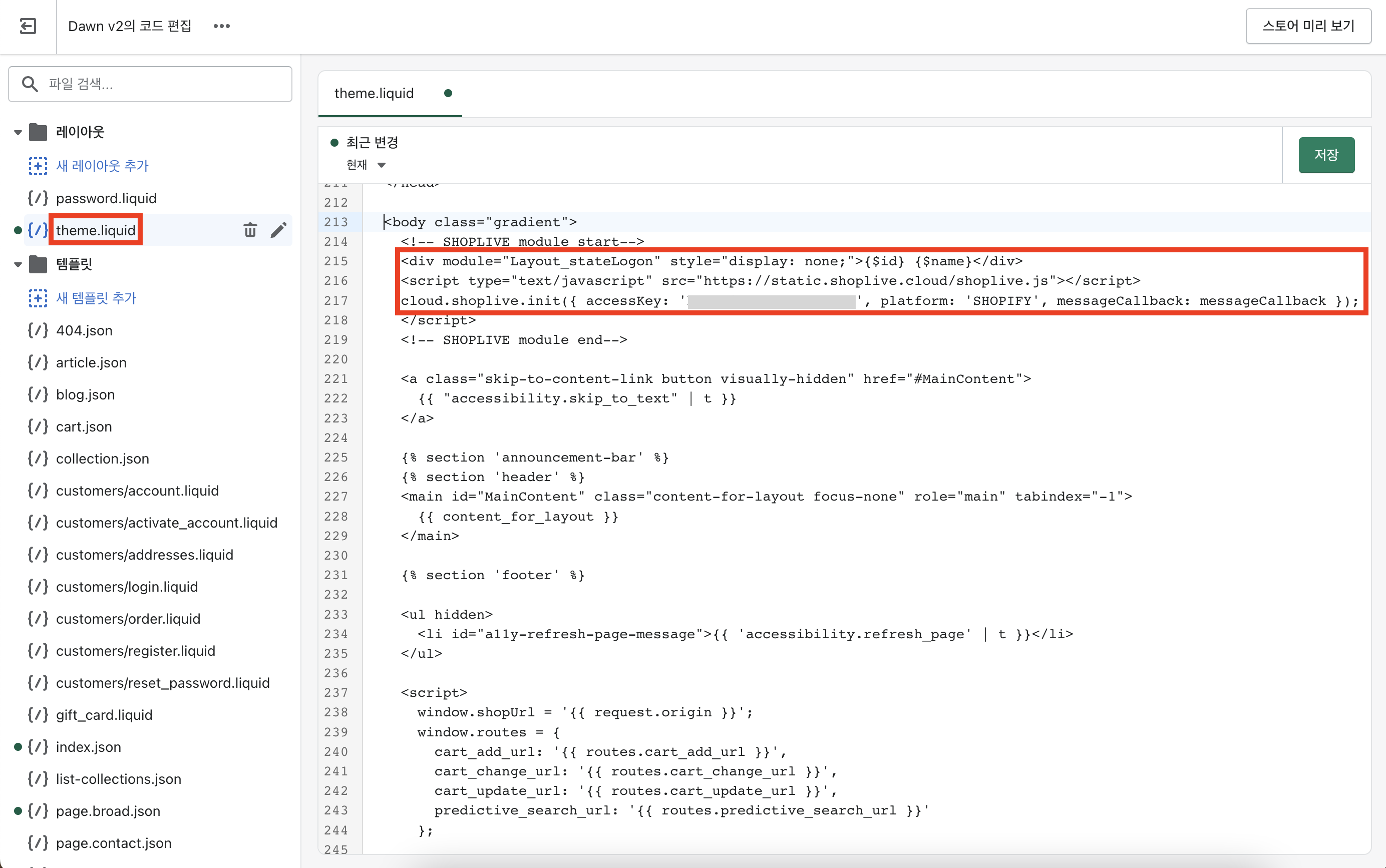
#### 3. 코드 편집하기
코드 편집창이 뜨면 **theme.liquid**를 클릭하고 `<body>`태그 밑으로 아래 코드를 입력합니다. accesskey를 'ACCESS\_KEY' 부분에 입력하고 저장합니다.
```javascript
<div module="Layout_stateLogon" style={{ display: "none" }}>{$id} {$name}</div>
<script type="text/javascript" src="https://static.shoplive.cloud/shoplive.js"></script>
<script>cloud.shoplive.init({ accessKey: 'ACCESS_KEY', platform: 'SHOPIFY' });</script>
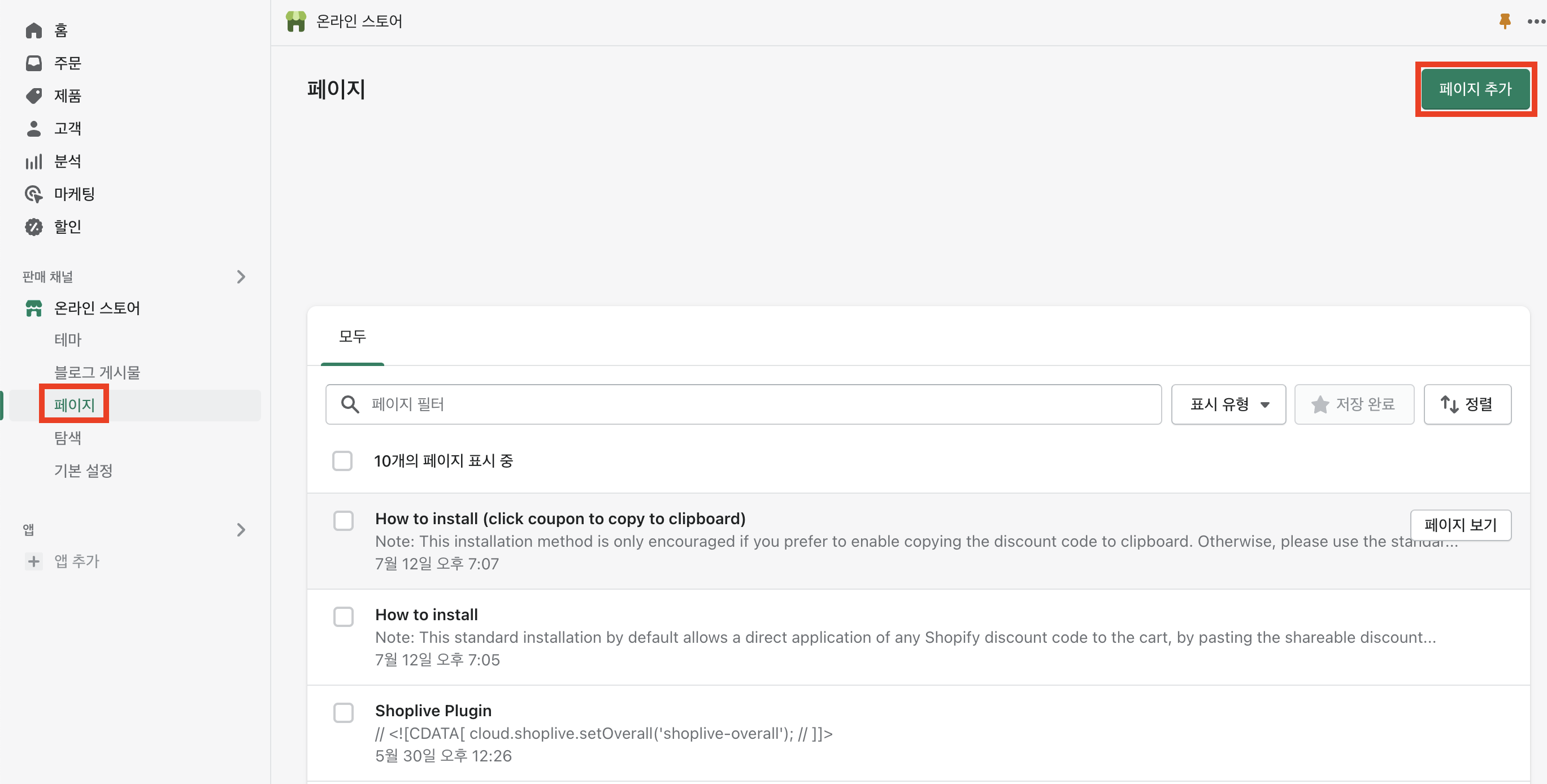
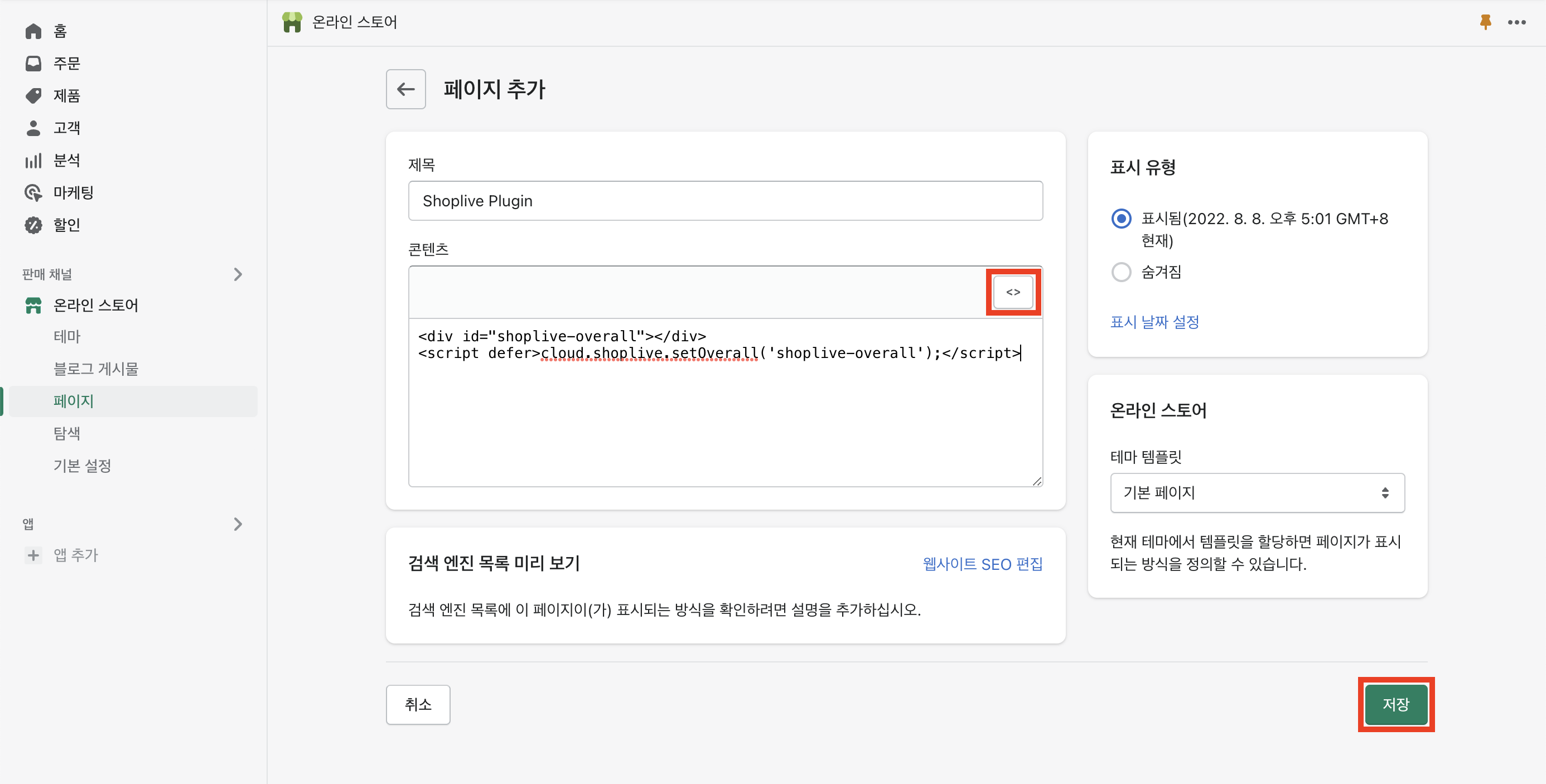
4. 페이지 편집하기
페이지 버튼을 클릭하여 라이브 페이지를 추가합니다. 페이지 추가 버튼을 클릭하고 제목을 입력한 뒤, 아래 코드를 입력한 뒤 저장합니다.
<div id="shoplive-overall"></div>
<script defer>cloud.shoplive.setOverall('shoplive-overall');</script>

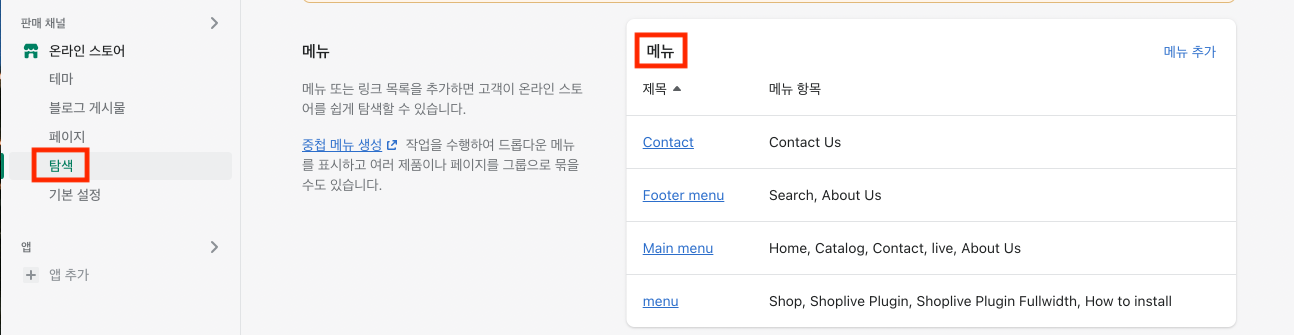
5. 메뉴 편집하기
탐색을 클릭하여 라이브 페이지를 노출할 메뉴를 선택한 뒤 카테고리를 편집합니다.

6. 설정 완료하기
모든 설정이 완료되었다면 홈페이지 미리보기를 통해 미니 프리뷰가 노출되는지 확인합니다. 만약 미니 프리뷰가 노출되지 않는다면 방송 상세정보에서 진행중인 라이브 방송의 플러그인/API를 공개로 설정해주세요.

Updated about 1 month ago
