3단계 사용자 계정 연동하기
Shoplive는 다음과 같은 목적으로 사용자 정보를 사용합니다.
- 채팅 기능에서 사용자 이름과 메시지 표시
- 팝업(공지사항, 배너, 쿠폰 등)을 클릭했을 때 로그를 사용자 ID 기반 저장
- 상품을 클릭하거나 좋아요 버튼을 클릭했을 때 로그를 사용자 ID 기반 저장
- 기타 사용자 동작 로그를 사용자 ID 기반 저장
Shoplive Player에서 사용자 정보를 연동하는 데 간편 인증과 보안 인증 방식을 사용합니다.
- 게스트: 로그인 없이 사용 가능 (고객사에서 제한 가능)
- 간편 인증: 빠르고 간편하게 인증 적용
- 보안 인증: 보안 인증토큰(JWT)을 통해 인증 적용
자세한 내용은 인증 토큰 생성 가이드를 참조하세요.
게스트 계정 사용
- 별도의 인증 없이 Shoplive Player를 실행할 수 있습니다.
- 게스트 사용자도 사용자 이름을 설정할 수 있습니다.
// 로그인하지 않은 게스트
class YourActivity: Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_your)
playButton.setOnClickListener {
ShopLive.play(this, ShopLivePlayerData(campaignKey).apply {
keepWindowStateOnPlayExecuted = false
referrer = "referrer"
})
}
}
}
// 로그인하지 않은 게스트(사용자 이름만 사용)
class YourActivity: Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_your)
// 사용자 이름 사용
val user = ShopLiveUser().apply {
userName = `{USER_NAME}`
}
ShopLive.setUser(user)
playButton.setOnClickListener {
ShopLive.play(this, ShopLivePlayerData(campaignKey).apply {
keepWindowStateOnPlayExecuted = false
referrer = "referrer"
})
}
}
}
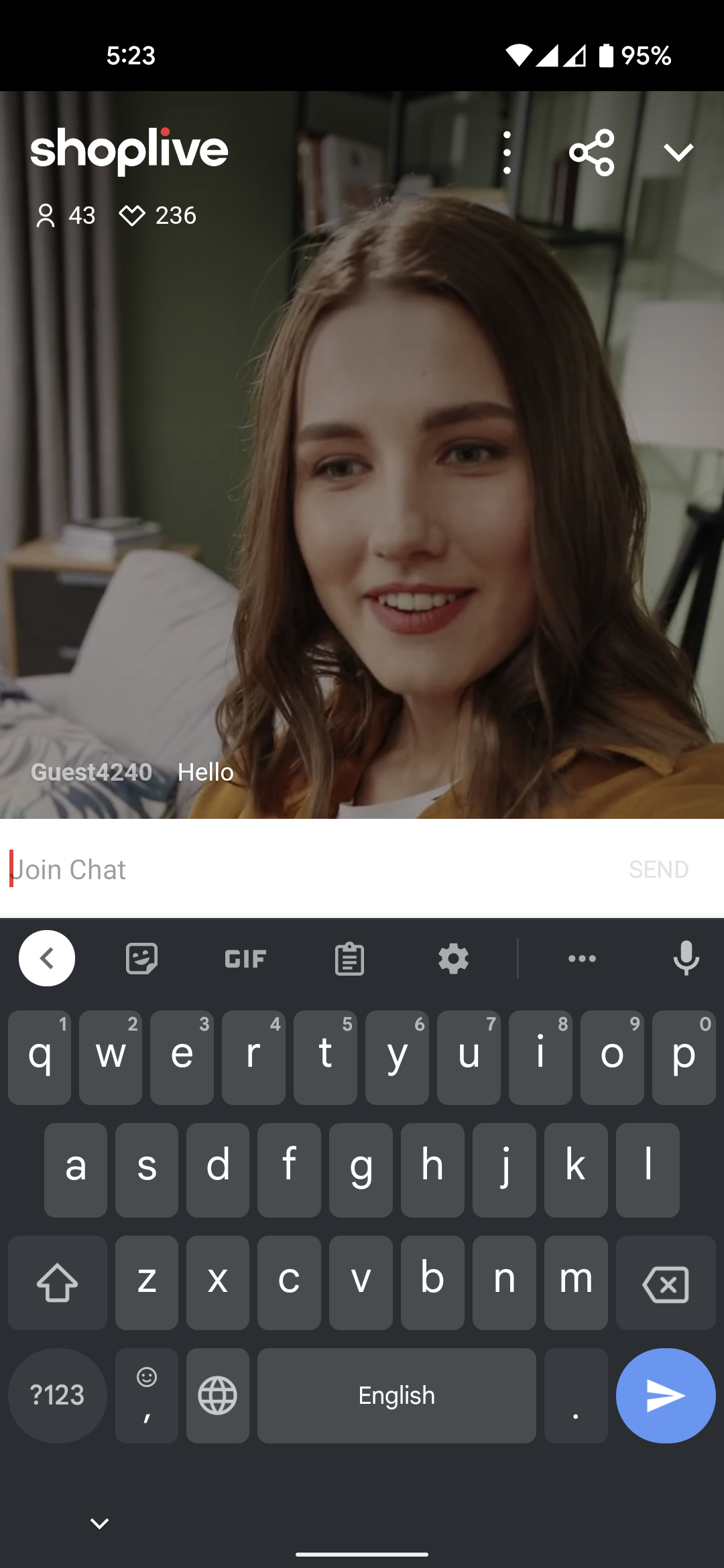
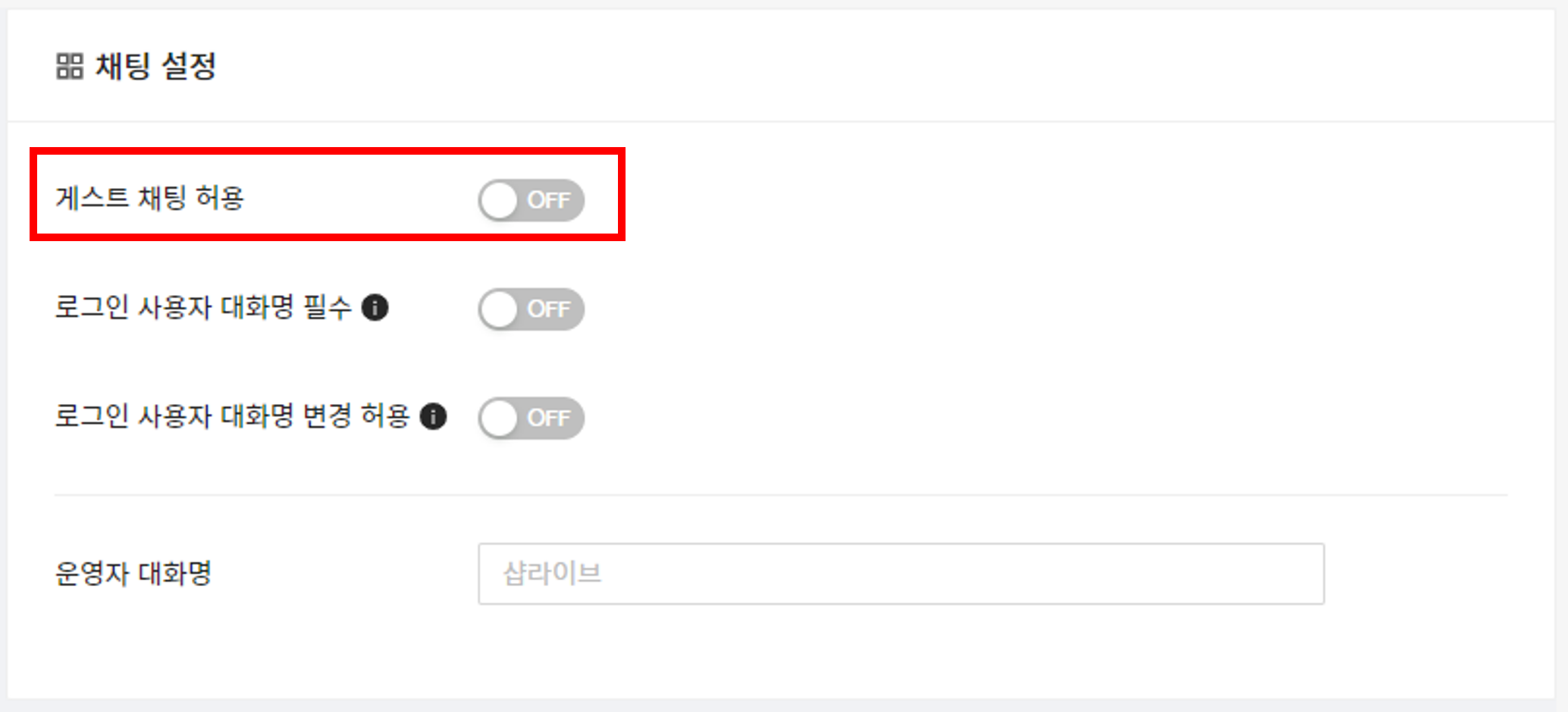
채팅
게스트 채팅을 허용하지 않으면 채팅 버튼을 선택하더라도, 응답이 발생하지 않습니다.
게스트 대화명을 필수로 설정하지 않으면, 게스트 대화명은 무작위로 지정됩니다.
게스트 대화명을 필수로 설정하고 채팅 버튼을 누르면, 게스트 대화명 설정 팝업이 나타납니다. 게스트 대화명을 설정해야 채팅에 연결됩니다.

간편 인증 사용자 계정 연동
- 사용자의 ID와 로그인 사용자 대화명을 설정하는 기능을 통해 서비스의 사용자 계정을 연동할 수 있습니다.
- 사용자 ID, 이름, 나이, 성별, 사용자 점수 및 기타 사용자 정의 데이터 정보를 설정할 수 있습니다.
class YourActivity: Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_your)
// user 적용 시 userId 지정 필수
val user = ShopLiveUser().apply {
userId = `{USER_ID}`
userName = `{USER_NAME}`
gender = ShopLiveUserGender.Male
age = 25
userScore = 20
}
ShopLive.setUser(user)
playButton.setOnClickListener {
ShopLive.play(this, ShopLivePlayerData(campaignKey).apply {
keepWindowStateOnPlayExecuted = false
referrer = "referrer"
})
}
}
}- API Reference
보안 인증 사용자 계정 연동
Shoplive 어드민에서 발급한 방송 키(Campaign Key)로 부여된 보안 인증토큰(JWT)을 사용하여, 사용자 ID, 이름 등의 정보를 Shoplive iOS SDK에서 설정할 수 있습니다.
class YourActivity: Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_your)
// 보안 인증토큰(JWT) 사용
ShopLive.setAuthToken(`{jwt}`)
playButton.setOnClickListener {
ShopLive.play(this, ShopLivePlayerData(campaignKey).apply {
keepWindowStateOnPlayExecuted = false
referrer = "referrer"
})
}
}
}
Shoplive 담당자에게 보안 인증토큰(JWT) 발급 요청
- 클라이언트 서버에서 보안 인증토큰(JWT)을 생성하고,
Shoplive Android SDK API를 통해 앱 클라이언트에 제공해야 합니다.)- Shoplive 어드민에서 발급한 방송 키(Campaign Key)를 사용하여 사용자를 인증할 수 있습니다.
ShopLive.setAuthToken(`{jwt}`)
- API Reference
사용자 이름 변경하기
사용자가 Shoplive Player에서 사용자 이름을 변경하면, Shoplive Android SDK는 onSetUserName 함수를 사용하여 해당 변경 사항을 클라이언트에 전달합니다.
override fun onSetUserName(jsonObject: JSONObject) {
super.onSetUserName(jsonObject)
Log.d(TAG, "userId=${jsonObject.get("userId")}, userName=${jsonObject.get("userName")}")
}게스트 계정에서 로그인 사용자 계정으로 변경하기
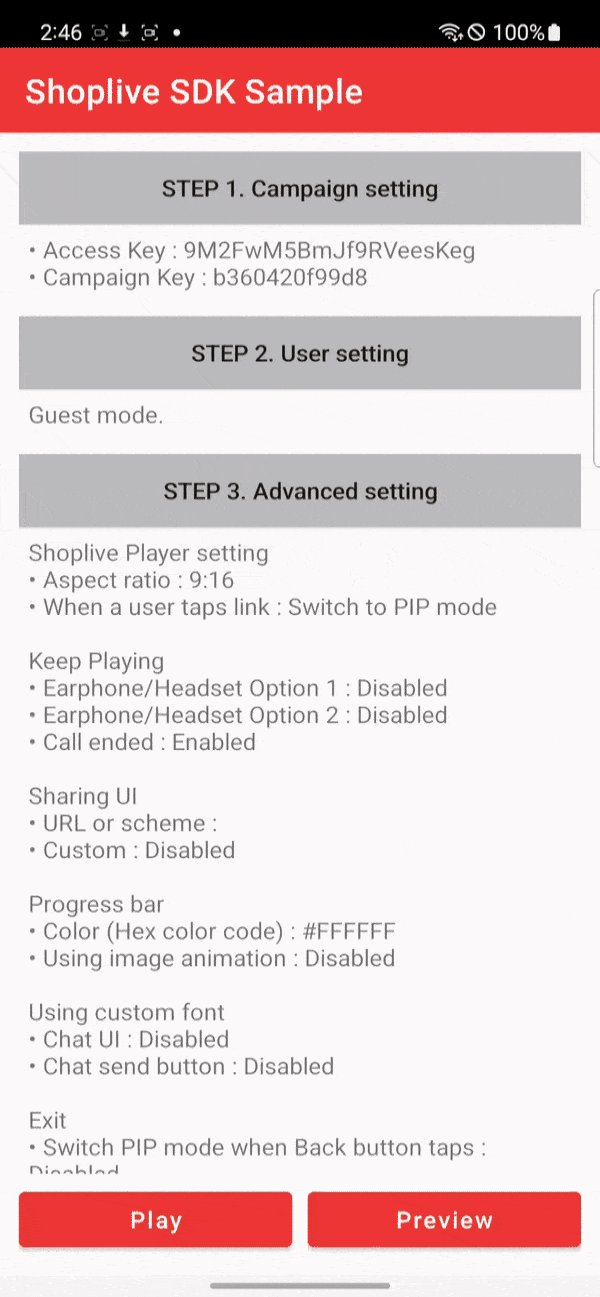
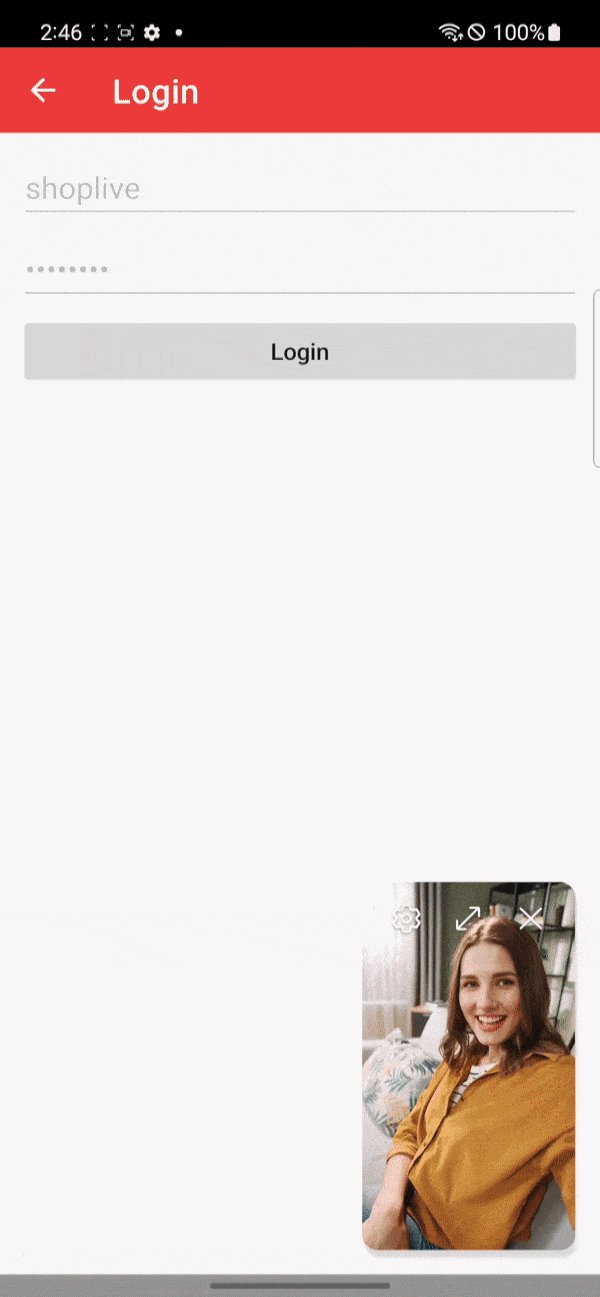
Shoplive 어드민 페이지 - 방송 상세 페이지 - 채팅 설정 영역에서 게스트 채팅 허용을 OFF하여 로그인 사용자만 채팅이 허용되어 있을 때 사용자가 채팅을 사용하려고 하는 등 게스트 계정에서 로그인 사용자 계정으로 사용자 계정을 변경해야 할 때가 있습니다.

이때 Shoplive Android SDK로 LOGIN_REQUIRED callback을 호출합니다. 이 callback을 전달받아 고객사 앱의 로그인 페이지로 이동하고 로그인을 완료 후, 인증 값과 함께 Shoplive Player를 다시 실행하면 로그인 사용자 계정으로 변경됩니다.
override fun onReceivedCommand(context: Context, command: String, data: JSONObject) {
when(command) {
"LOGIN_REQUIRED" -> {
/*
1. 로그인 화면으로 이동
2. 로그인 성공 시 간편/보안 인증 사용자 계정을 연동하여 Shoplive Player 재호출
*/
}
}
}- API Reference

Updated 20 days ago
