Lottie 사용하기
Lottie
Lottie는 웹페이지와 모바일 어플리케이션에서 간단한 애니메이션을 구현할 수 있는 JSON 파일 포맷입니다. Lottie에 대한 자세한 내용은 아래의 사이트에서 확인하실 수 있습니다.

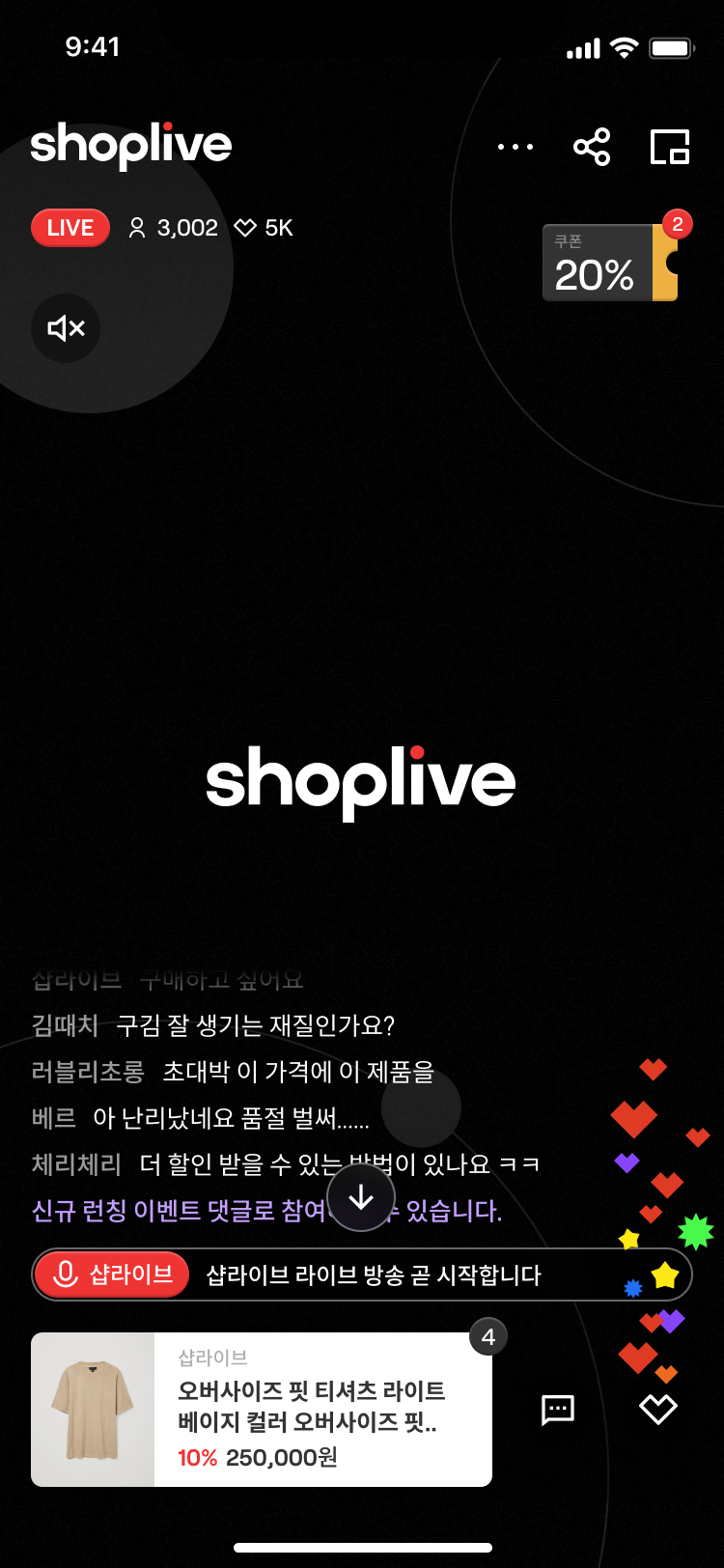
Lottie가 적용된 플레이어의 예 (우측 하단 Like 애니메이션 부분)
Shoplive에서는 좋아요(Like) 버튼에 대한 애니메이션을 위해 Lottie를 활용하고 있습니다.
원활한 서비스 제공을 위하여 좋아요 애니메이션의 용량과 개수, 효과를 제한하고 있으며 내용은 다음과 같습니다.
| 구분 | 설명 |
|---|---|
| 권장 용량 | 5KB |
| 용량 제한 | 최대 30KB (30KB보다 큰 파일은 업로드가 불가능합니다) |
| 개수 제한 | 최대 10개 |
| 지원 효과 | POSITION, SCALE, ROTATION, OPACITY, COLOR |
| 포맷 | JSON |
| 비율 | 1:3.7 |
주의하세요위 내용에서 벗어나는 로티 파일은 업로드가 불가능하거나 Shoplive 플레이어에서 정상적으로 동작하지 않을 수 있습니다.
특히, Repeater 옵션이 포함된 Lottie 파일은 방송 성능에 매우 큰 영향을 미칠 수 있어 사용을 엄격히 금지하고 있습니다.
Shoplive에서 기본적으로 제공하는 Lottie 이미지들은 아래의 파일을 다운로드 받아 확인할 수 있습니다. Lottie 애니메이션 수정과 관련하여 궁금한 점이 있으시면 Shoplive 담당자를 통해 문의해 주시기 바랍니다.
- Shoplive에서 사용하는 Default Lottie 파일 다운로드
- Shoplive에서 사용하는 Default Lottie 파일 다운로드(New version)
- 애프터이팩트 샘플 파일 다운로드
Lottie 파일 제작은 어떻게 하는건가요?애프터이팩트를 활용한 Lottie 제작을 위해 아래의 내용을 참고하시기 바랍니다.
Lottie Export
Lottie는 After Effects로 제작이 가능하고 Lottie Plugin을 다운받아 Export 할 수 있습니다. Lottiefiles Plugin만 사용해주세요. Bodymovin은 지원이 불가합니다.
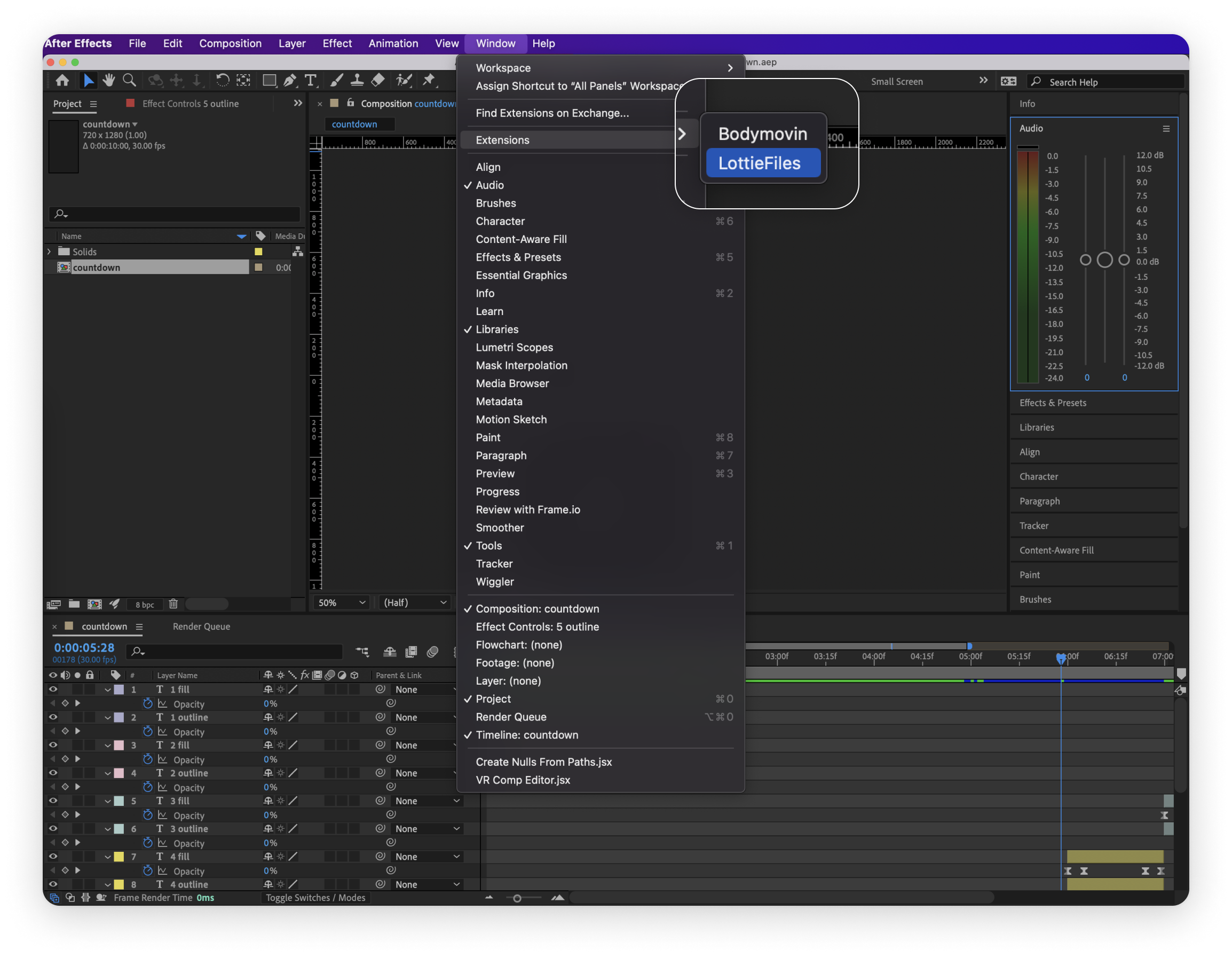
1. Plugin 실행 후 Window에서 Extensions를 클릭한 뒤 LottieFiles를 클릭합니다.

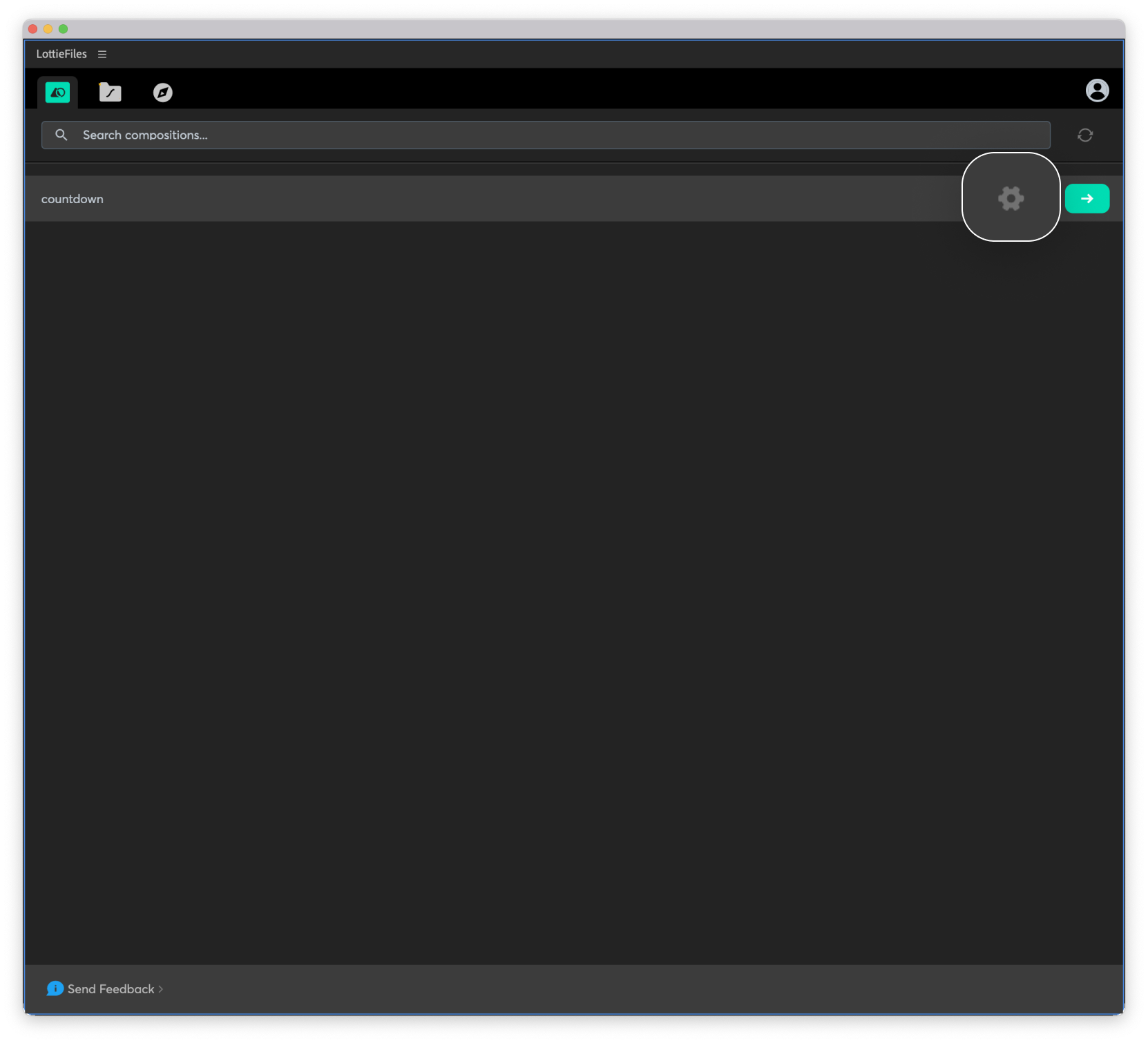
2. 설정을 클릭합니다.

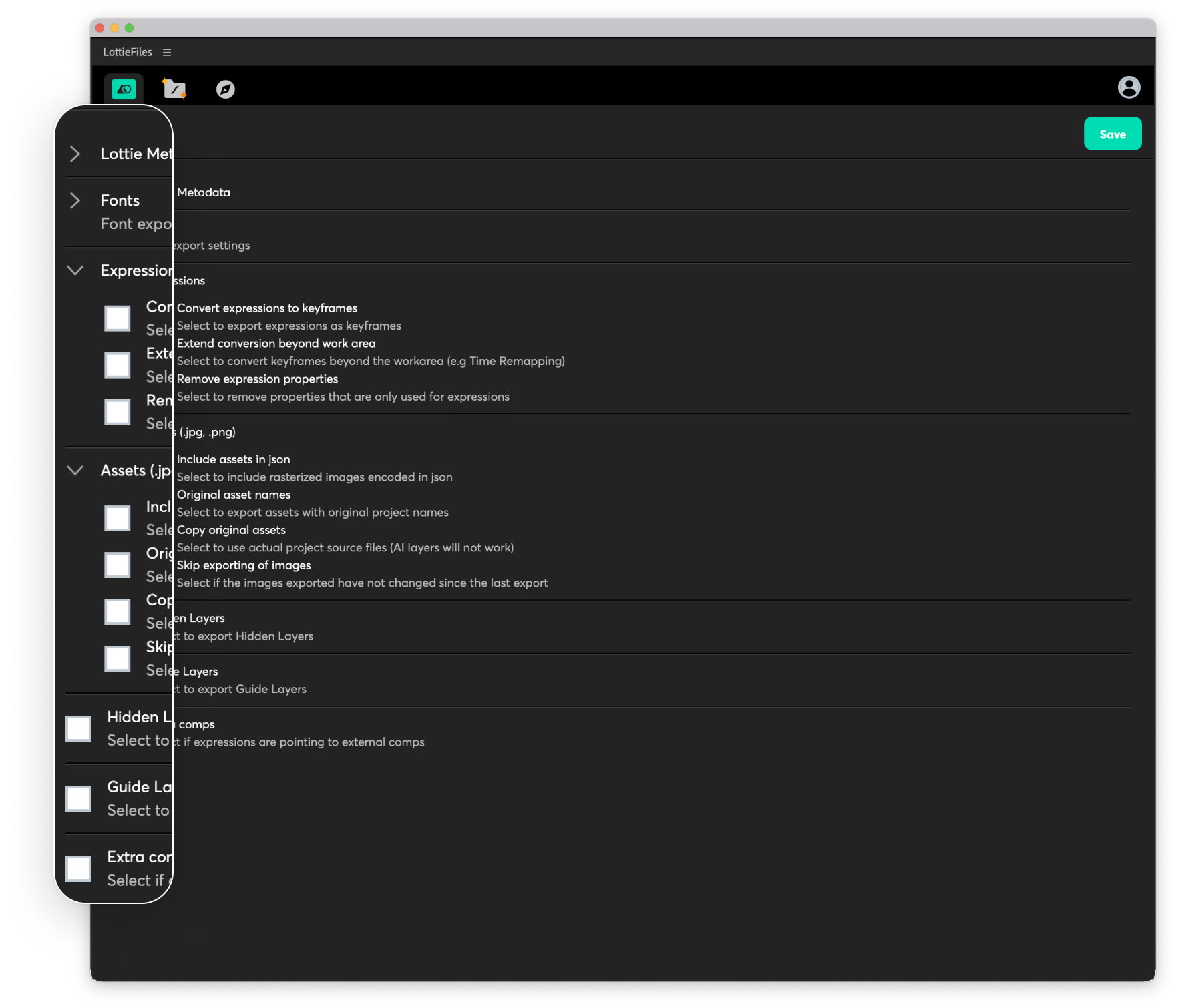
3. 모든 설정의 체크박스를 해제한 후 저장합니다.

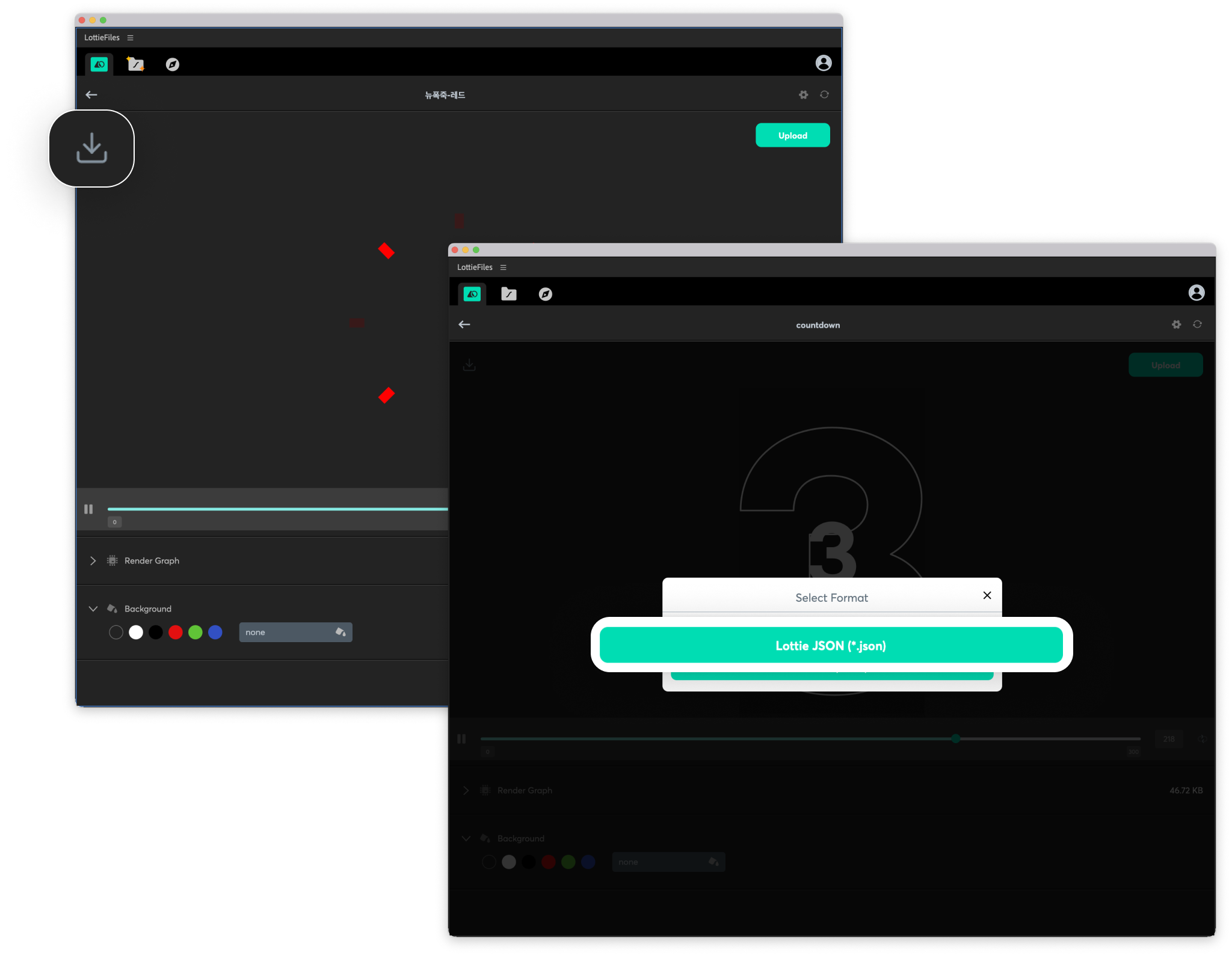
4. 원하시는 폴더에 저장 후 Shoplive 담당자에게 전달합니다.

Lottie 파일 준비가 완료되면 Shoplive 담당자에게 ([email protected]) 해당 Lottie 파일을 방송 24시간 전까지 전달하여, 해당 방송에 Lottie 파일 적용을 요청해주시기 바랍니다. Lottie가 정상적이지 않을 경우, Lottie 파일 등록이 불가능할 수 있습니다.
Updated 21 days ago

