네이티브 연동하기
네이티브 연동하기
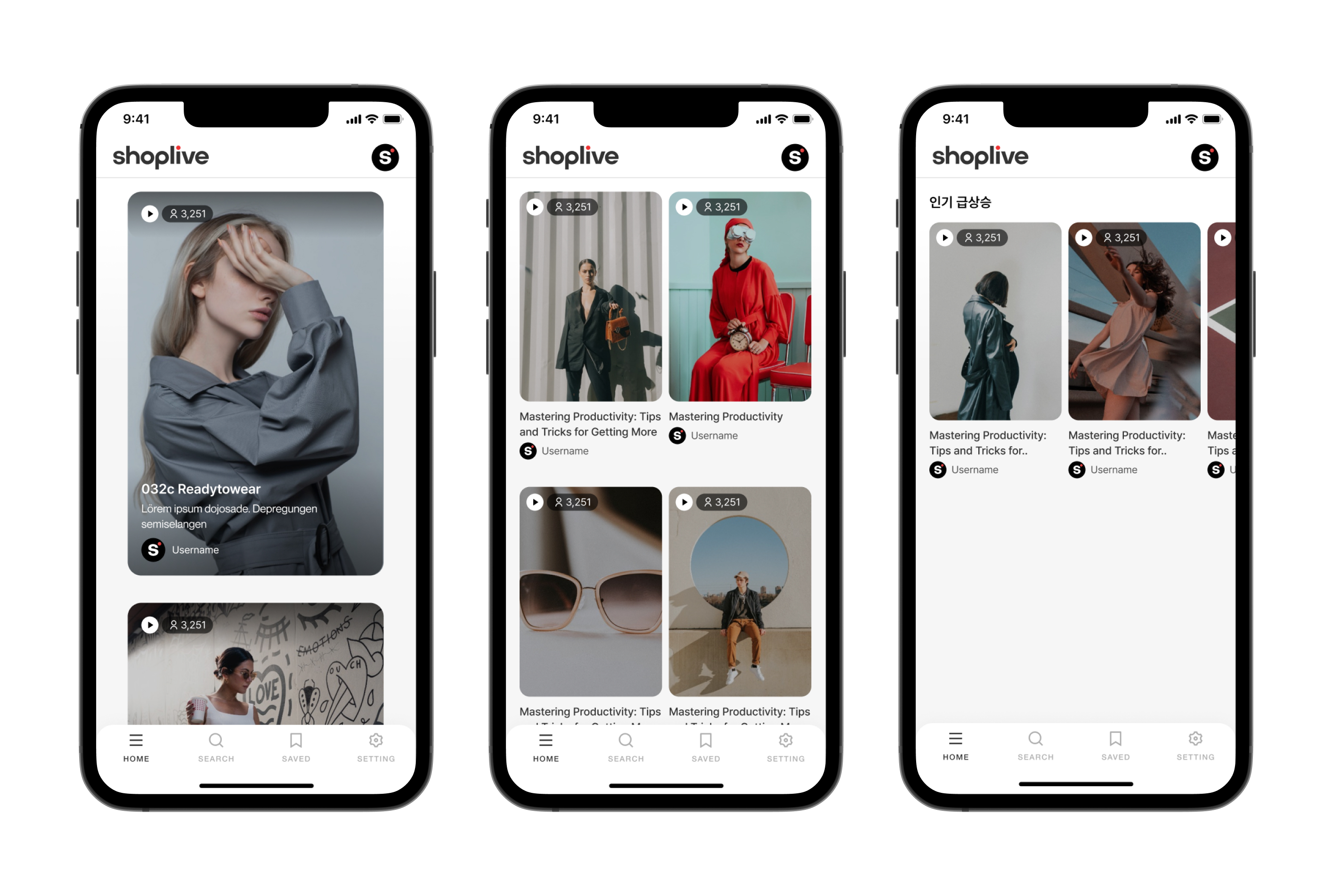
Type0

좌측 - ShopLiveShortformCardTypeView
중앙 - ShopLiveShortformVerticalTypeView
우측 - ShopLiveShortformHorizontalTypeView
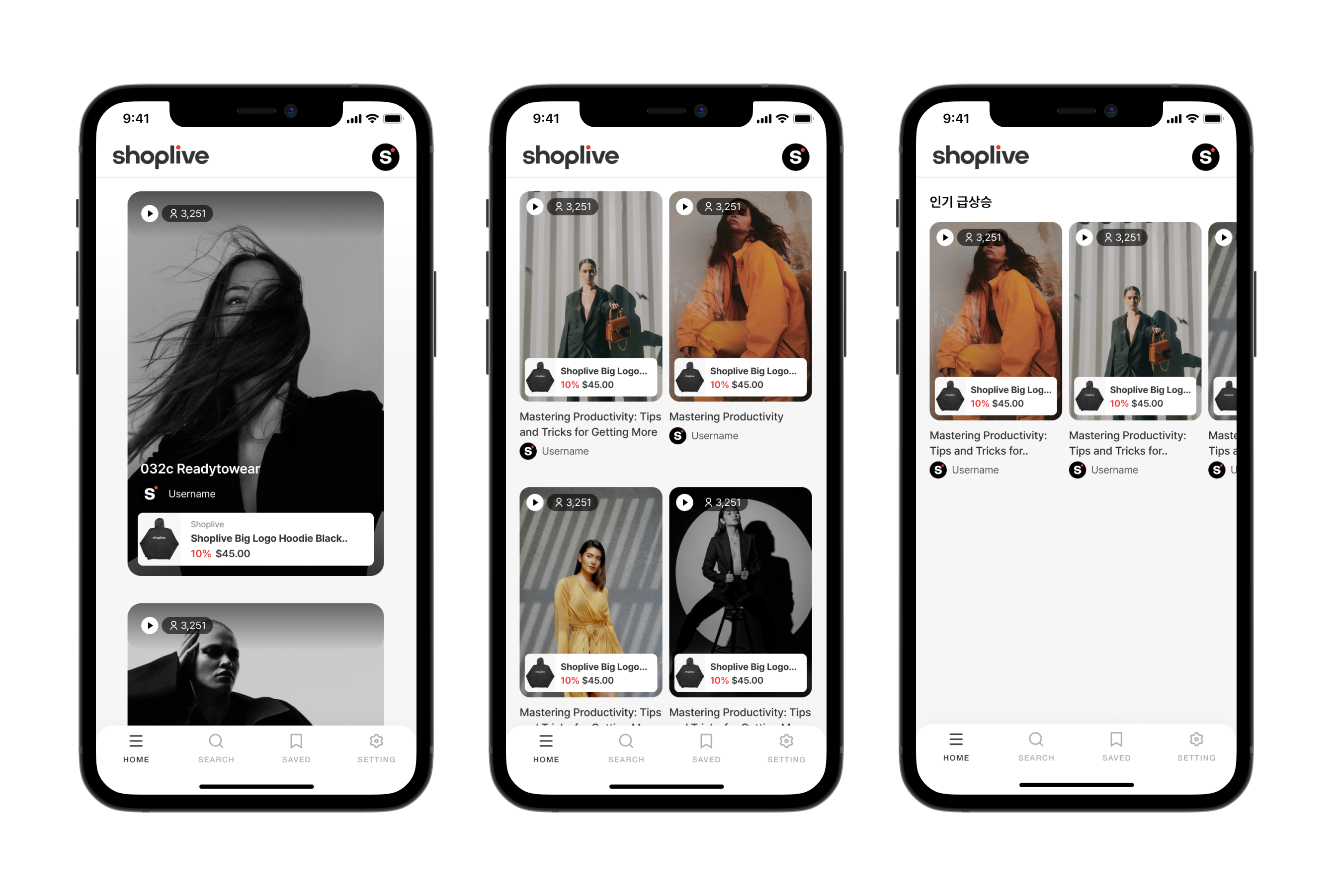
Type1

좌측 - ShopLiveShortformCardTypeView
중앙 - ShopLiveShortformVerticalTypeView
우측 - ShopLiveShortformHorizontalTypeView
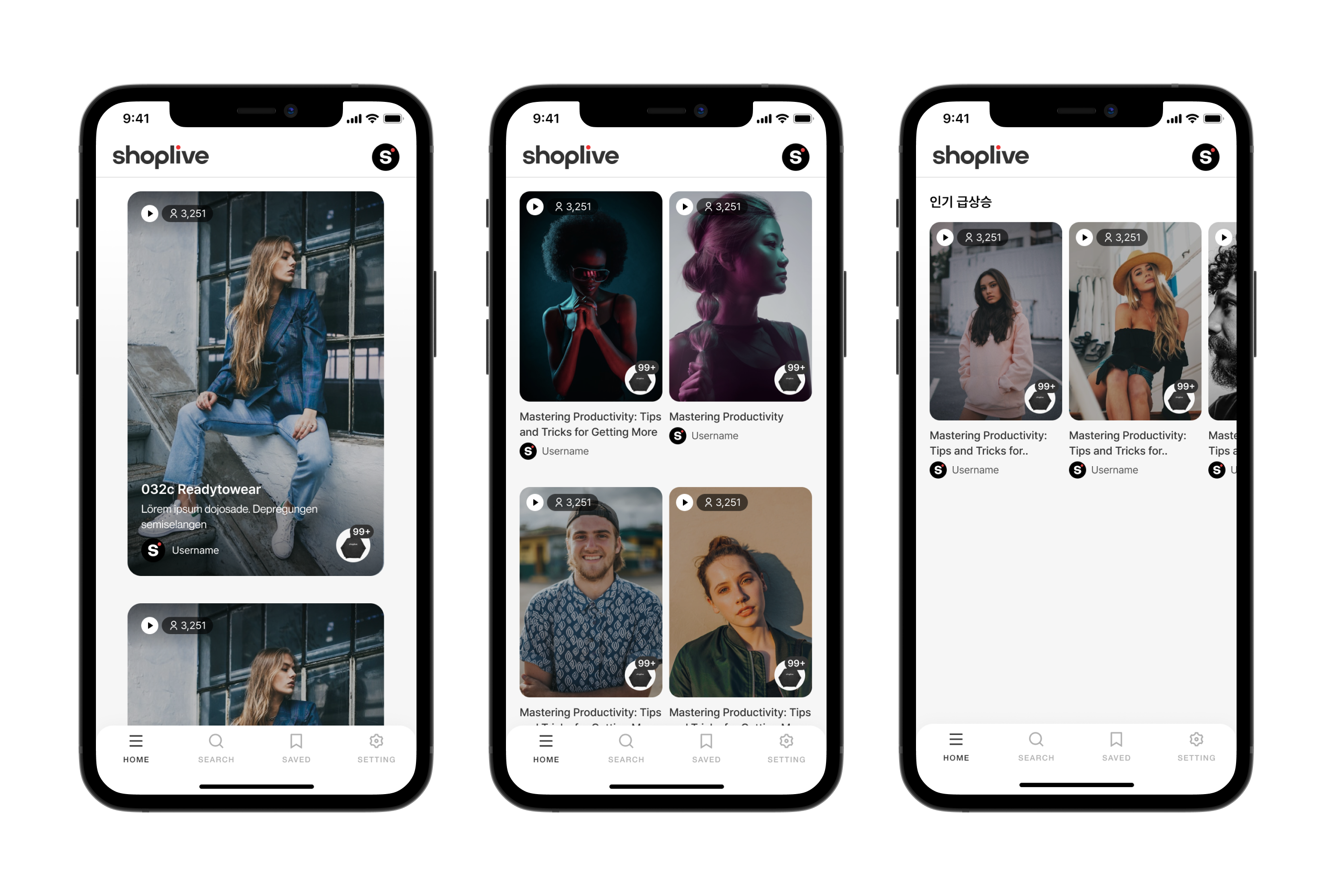
Type2

좌측 - ShopLiveShortformCardTypeView
중앙 - ShopLiveShortformVerticalTypeView
우측 - ShopLiveShortformHorizontalTypeView
Short-form의 목록을 원하는 곳에 3가지 형식으로 노출할 수 있습니다.
영상의 비율은 9 : 16입니다. 고객사가 원하는 너비, 높이를 유연하게 적용할 수 있어 고객사가 원하는 대로 Customizing 가능합니다.
- 콘텐츠 집중형 (CARD)
- 세로 스크롤 (VERTICAL)
- 가로 스크롤 (HORIZONTAL)
[1단계] 고객사 AccessKey 적용하기
ShopLiveCommon.setAccessKey("your accessKey")[2단계] 네이티브 적용하기
콘텐츠 집중형 (ShopLiveShortformCardTypeView) 적용하기
콘텐츠 집중형 목록을 노출할 화면에 다음과 같이 구성합니다.
고객사 xml에 ShopLiveShortformCardTypeView 추가하세요.
<cloud.shoplive.sdk.shorts.ShopLiveShortformCardTypeView
android:id="@+id/shopLiveShortformCardTypeView"
android:layout_width="match_parent"
android:layout_height="custom height" />세로 스크롤 (ShopLiveShortformVerticalTypeView) 적용하기
세로 스크롤 목록을 노출할 화면에 다음과 같이 구성합니다.
고객사 xml에 ShopLiveShortformVerticalTypeView 추가하세요.
<cloud.shoplive.sdk.shorts.ShopLiveShortformVerticalTypeView
android:id="@+id/shopLiveShortformVerticalTypeView"
android:layout_width="match_parent"
android:layout_height="custom height" />가로 스크롤 (ShopLiveShortformHorizontalTypeView) 적용하기
가로 스크롤 목록을 노출할 화면에 다음과 같이 구성합니다.
고객사 xml에 ShopLiveShortformHorizontalTypeView 추가하세요.
<cloud.shoplive.sdk.shorts.ShopLiveShortformHorizontalTypeView
android:id="@+id/shortsHorizontalType1View"
android:layout_width="match_parent"
android:layout_height="custom height" />속성 소개
목록 view를 구성하고 view의 public function으로 속성을 설정할 수 있습니다.
View 활성화
view의 속성을 구성하고 submit() 함수를 호출하여 데이터를 로드합니다.
submit() 함수를 호출하지 않으면 데이터가 로드되지 않아 화면에 목록 View가 구성되지 않습니다.
yourView.submit()카드 타입 설정
카드 레이아웃 설정합니다. (기본값:CARD_TYPE1)
// CARD_TYPE0, CARD_TYPE1, CARD_TYPE2
yourView.setViewType(type: ShopLiveShortform.CardViewType)태그로 검색하기
HashTag 단위로 검색을 할 수 있습니다.
ShopLiveShortformTagSearchOperator.OR: HashTag 통합검색(기본값)값)ShopLiveShortformTagSearchOperator.AND: HashTag 교차검색
yourView.setHashTags(hashTags: List<String>?, tagSearchOperator: ShopLiveShortformTagSearchOperator)브랜드로 검색하기 브랜드 생성 및 설정하기
브랜드 단위로 검색을 할 수 있습니다. (제목, 식별자 둘 다 검색)
yourView.setBrands(brands: List<String>?)무작위로 데이터 보여주기
무작위 혹은 최신 시간순으로 보이게 설정합니다.
enableShuffle() : 데이터를 무작위로 보여줍니다.
disableShuffle(): 데이터를 최신 시간순으로 보여줍니다.
yourView.enableShuffle()
yourView.disableShuffle()스냅 효과 설정
스냅 효과를 사용하여 개별 콘텐츠 강조 여부를 설정합니다.
enableSnap(): 스냅 효과를 설정
disableSnap(): 스냅 효과를 해제 (기본값)
yourView.enableSnap()
yourView.disableSnap()영상 재생 범위(가로 스크롤 전용)
가로 스크롤에서 어떠한 view를 재생할 건지 선택할 수 있습니다.
PlayableType.First: 가시 영역의 가장 왼쪽 view만 재생합니다. (기본값)
PlayableType.Center: 가시 영역의 중앙 view만 재생합니다.
PlayableType.All: 가시 영역에 보이는 모든 view들을 재생합니다.
builder.setPlayableType(type: ShopLiveShortform.PlayableType)영상 자동 재생 효과 설정
view의 영상을 자동을 재생할지 설정합니다.
enablePlayVideos(): 영상을 재생한다. (기본값)
disablePlayVideos(): 영상 재생을 해제한다.
응용 - Pager구조에서 Tab을 이동할때 Play 되고 있던 View에서 disablePlayVideos()를 호출하여 메모리를 해제하고 되돌아가면 다시 해당 Tab으로 돌아갈 때 View의 enablePlayVideos()를 다시 호출하면 고객사 앱의 메모리를 관리 할 수 있습니다.
yourView.enablePlayVideos()
yourView.disablePlayVideos()최상단으로 스크롤 하기
최상단으로 스크롤 합니다.
yourView.scrollToTop()와이파이 환경에서만 영상 재생하도록 설정
와이파이 환경에서만 재생이 가능하게 할지 설정합니다.
true: wifi에서만 재생
false: 모든 네트워크에서 재생 (기본값)
yourView.setPlayOnlyWifi(isEnabled : Boolean)아이템 간격 설정
ViewHolder 들의 간격을 custom 설정합니다. 기본 간격은 default 설정되어 있습니다.
- ShopLiveShortformCardTypeView
- top:32dp, bottom:32 dp, left:32dp, right:32dp
- ShopLiveShortformVerticalTypeView
- top:16dp, bottom:16dp, left:16dp, right:16dp
- ViewHolder 사이 간격 8dp
- ShopLiveShortformHorizontalTypeView
- top:16dp, bottom:16dp, left:16dp, right:16dp
- ViewHolder 사이 간격 8dp
yourView.addItemDecoration(object : ItemDecoration() {
override fun getItemOffsets(
outRect: Rect,
view: View,
parent: RecyclerView,
state: RecyclerView.State
) {
super.getItemOffsets(outRect, view, parent, state)
parent.getChildAdapterPosition(view)
val itemCount = parent.adapter?.itemCount ?: 0
if (parent.getChildAdapterPosition(view) == 0) {
outRect.top = 16.toDp(view.context).toInt()
outRect.bottom = 16.toDp(view.context).toInt()
outRect.left = 16.toDp(view.context).toInt()
outRect.right = 4.toDp(view.context).toInt()
} else if (parent.getChildAdapterPosition(view) == itemCount - 1) {
outRect.top = 16.toDp(view.context).toInt()
outRect.bottom = 16.toDp(view.context).toInt()
outRect.left = 4.toDp(view.context).toInt()
outRect.right = 16.toDp(view.context).toInt()
} else {
outRect.top = 16.toDp(view.context).toInt()
outRect.bottom = 16.toDp(view.context).toInt()
outRect.left = 4.toDp(view.context).toInt()
outRect.right = 4.toDp(view.context).toInt()
}
}
})
fun Int.toDp(context: Context): Float = TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP,
this.toFloat(),
context.resources.displayMetrics
)
조회수 숨김 처리
상단에 있는 영상을 본 횟수를 나타내는 view를 보여주게 할지 설정합니다. (기본값:visible)
yourView.setVisibleViewCount(isVisible : Boolean)상품 개수 숨김 처리
상품의 개수를 나타내는 view를 보여주게 할지 설정합니다. (기본값:visible)
yourView.setVisibleProductCount(isVisible : Boolean)브랜드 숨김 처리
브랜드를 보여주게 할지 설정합니다. (기본값:visible)
yourView.setVisibleBrand(isVisible : Boolean)제목 숨김 처리
제목을 보여주게 할지 설정합니다. (기본값:visible)
yourView.setVisibleTitle(isVisible : Boolean)설명 숨김 처리
내용을 보여주게 할지 설정합니다. (기본값:visible)
yourView.setVisibleDescription(isVisible : Boolean)영상의 radius 값을 설정
영상의 Radius 값을 설정합니다.
- ShopLiveShortformCardTypeView:16dp
- ShopLiveShortformVerticalTypeView:12dp
- ShopLiveShortformHorizontalTypeView:12dp
yourView.setRadius(radius : Float)Placeholder 색상 설정
Placeholder 값을 설정합니다. (기본값:CBCBCB)
yourView.setCardBackgroundColor(@ColorInt colorInt: Int)진입경로 통계 추가
진입 경로 통계를 측정할 수 있는 파라미터를 추가합니다.
yourView.setReferrer(referrer : String?)핸들러 설정하기
view에서 발생한 알림을 클라이언트에서 Handler 함수를 통해 전달받고 필요한 처리를 합니다.
yourView.handler = object : ShopLiveShortformBaseTypeHandler() {
override fun onError(error: ShopLiveCommonError) {
// Do something
}
}Updated 21 days ago
