숏폼 목록 구성하기
Short-form의 목록을 원하는 곳에 구성할 수 있습니다.
기본 구성하기
<div id="shoplive-shortform"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform");
</script>태그로 숏폼 목록 구성하기
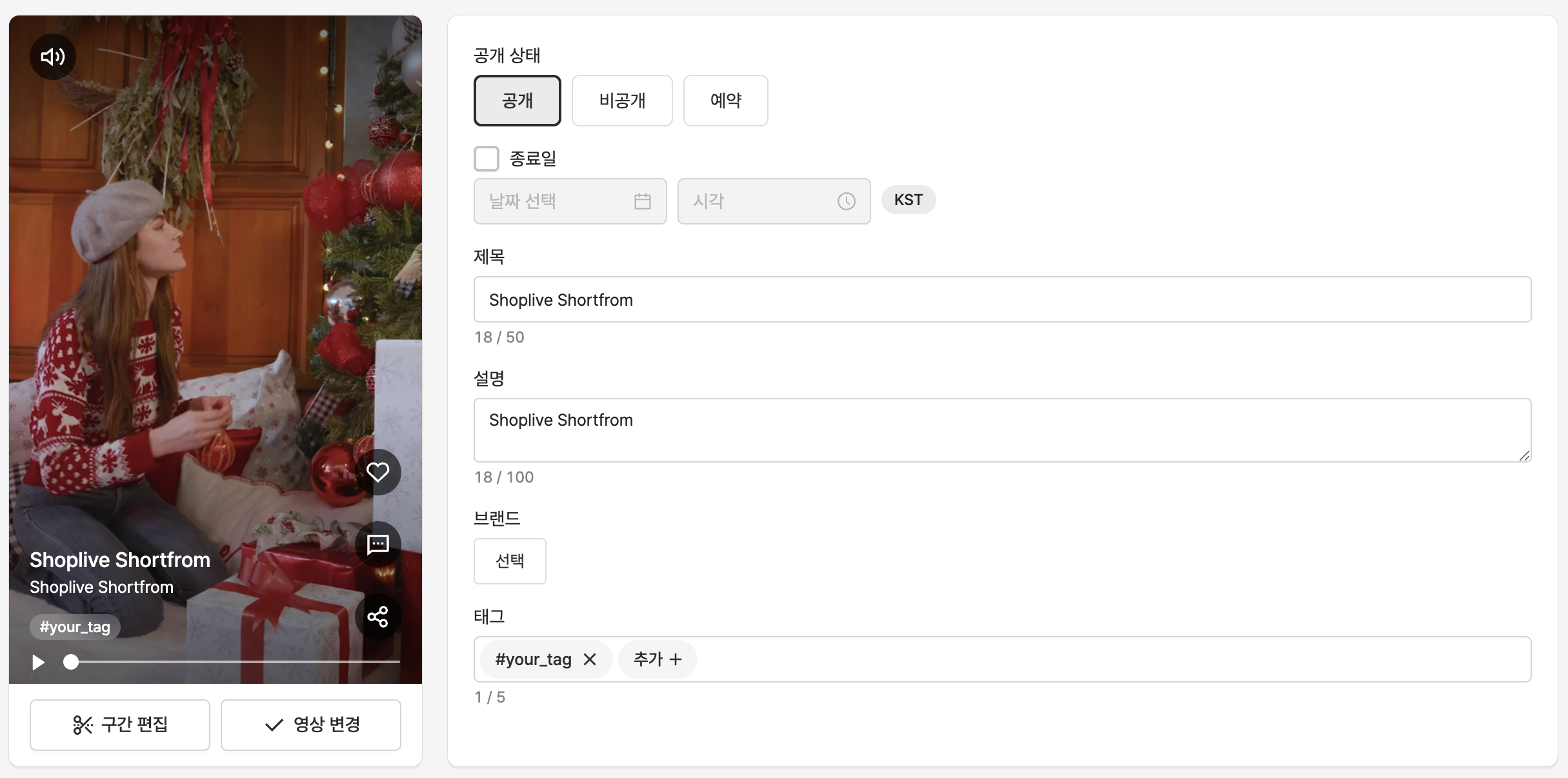
Shoplive Shortform의 컨텐츠마다 설정한 태그를 사용하여 목록을 구성할 수 있습니다.

1개의 태그를 사용하여 목록을 구성할 수 있습니다.
<div id="shoplive-shortform"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform", {
tags: ["your_tag"]
});
</script>
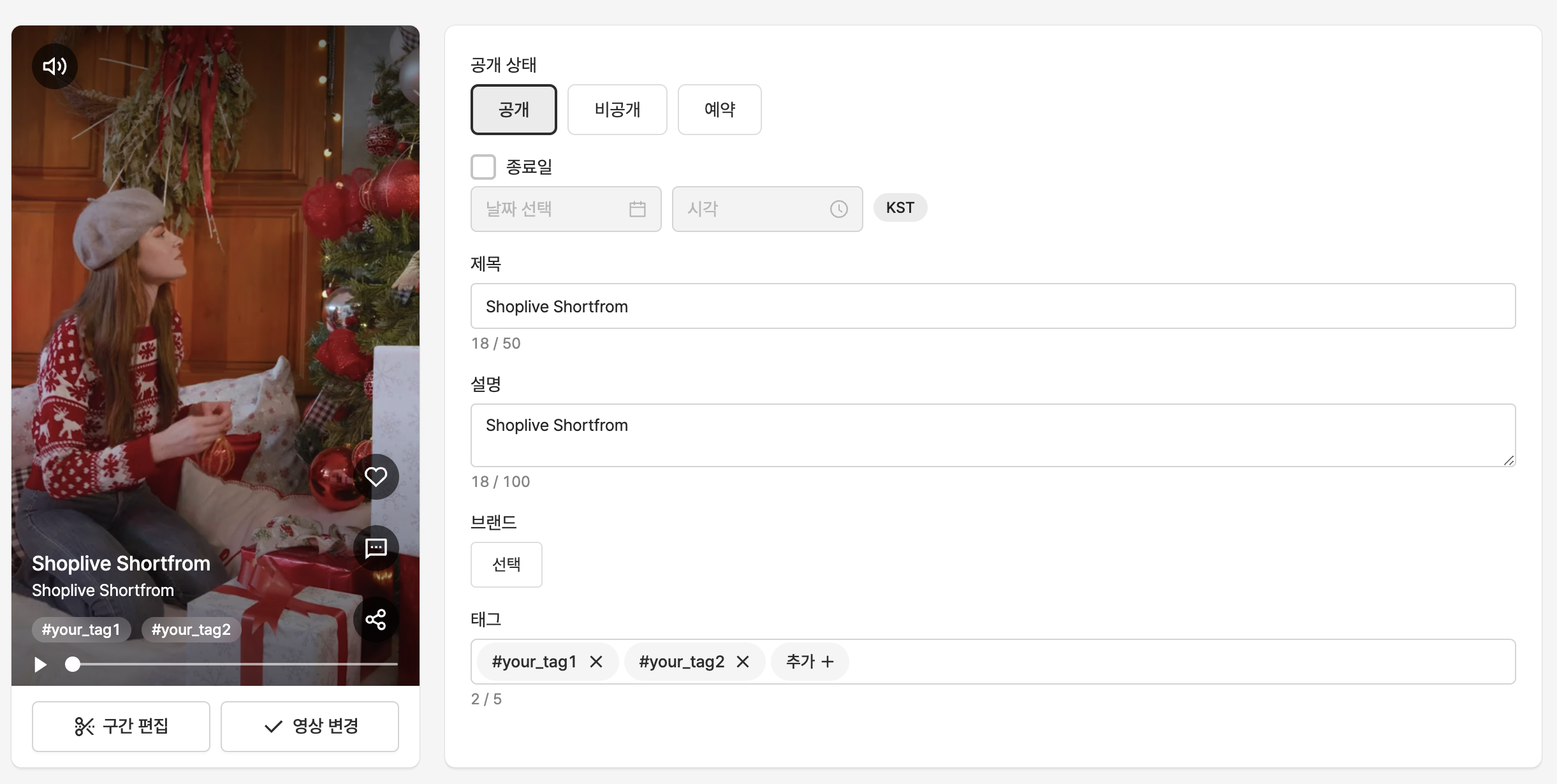
여러개의 태그를 포함하는 검색 조건으로 목록을 구성할 수 있습니다. 태그 최대 5개까지 설정 가능합니다.
<div id="shoplive-shortform"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform", {
tags: ["your_tag1", "your_tag2"]
});
</script>여러 개의 태그로 숏폼을 구성할 때,
tagSearchOperator="AND"옵션을 추가하여 해당 태그를 모두 포함하는 조건(AND조건)으로 구성할 수 있습니다.
<div id="shoplive-shortform"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform", {
tags: ["your_tag1", "your_tag2"],
tagSearchOperator: "AND"
});
</script>SKU값으로 숏폼 목록 구성하기
단일 또는 여러개의 sku값을 사용하여 연관된 숏폼의 컬렉션을 구성할 수 있습니다.
<div id="shoplive-shortform"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform", {
skus: ["sku1", "sku2"]
});
</script>브랜드로 숏폼 목록 구성하기
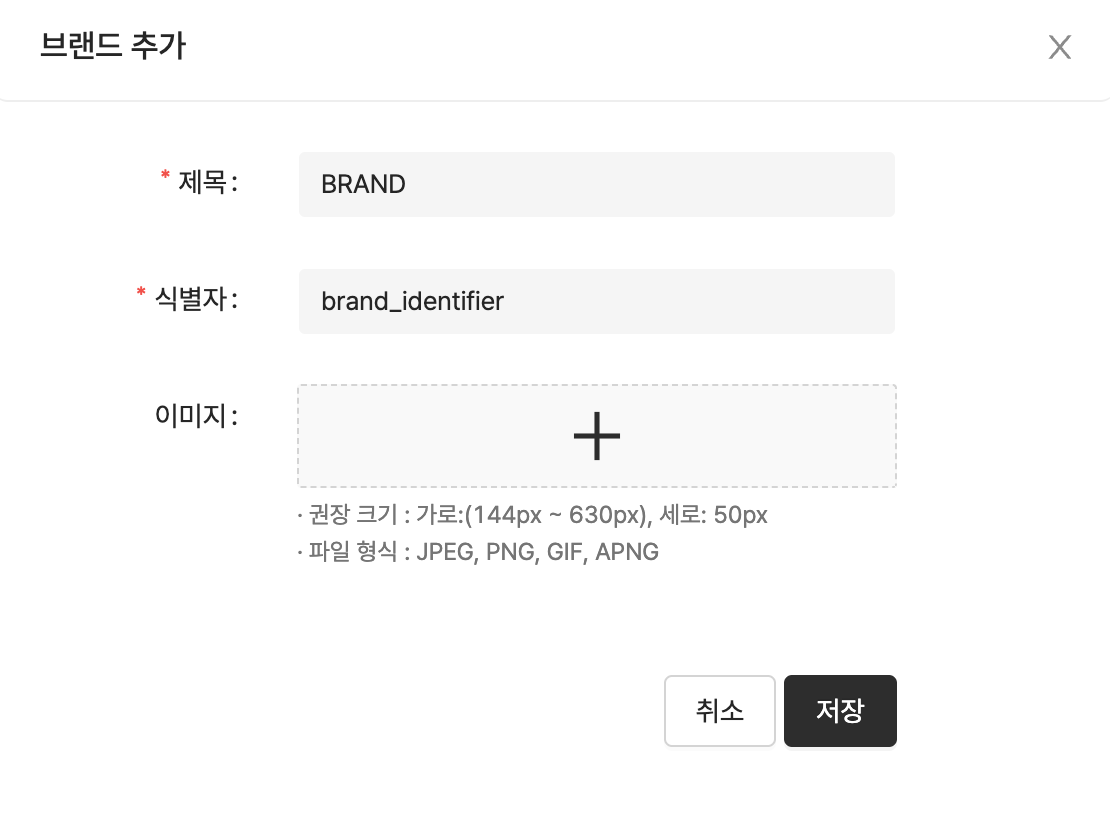
Shoplive Shortform의 컨텐츠마다 설정한 브랜드의 '식별자'를 사용하여 브랜드별 목록을 구성할 수 있습니다.

1개의 브랜드를 사용하여 목록을 구성할 수 있습니다.
<div id="shoplive-shortform"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform", {
brands: ["brand_idetifier"]
});
</script>여러 개의 브랜드를 포함한 숏폼 목록을 구성하려면, 브랜드 식별자를 배열에 포함하세요. 브랜드는 최대 5개까지 설정 가능합니다.
<div id="shoplive-shortform"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform", {
brands: ["brand_idetifier1", "brand_idetifier2"]
});
</script>숏폼 목록 순서를 랜덤으로 노출하기
목록 내 숏폼의 순서를 무작위로 노출되도록 구성할 수 있습니다.
<div id="shoplive-shortform"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform", {
shuffle: true
});
</script>태그나 브랜드로 목록 구성과 함께 사용될 수 있습니다.
<div id="shoplive-shortform"></div>
<script defer>
cloud.shoplive.setShortformCollection("shoplive-shortform", {
brands: ["brand_idetifier1"],
tags: ["your_tag1"],
shuffle: true
});
</script>랜덤으로 구성된 목록에서 숏폼을 클릭하여 상세보기로 진입하면, 피드 내 숏폼의 순서 역시 랜덤으로 구성됩니다.
Updated 21 days ago
