WEB 개발자 가이드 안내
Shoplive WEB 개발자 가이드는 Shoplive의 여러 기능의 구현 방식을 안내합니다.
Web 환경의 Shoplive Player는 아래와 같은 방식을 통해 구현할 수 있습니다.
카페24, 고도몰 등 호스팅사를 통해 서비스하는 경우 이를 위한 간편 연동을 지원하고 있습니다.
Use Case
Shoplive Plugin이나 Shoplive Player 사용시 Shoplive 웹클라이언트가 삽입될 영역에 id 를 지정하고 몇 가지의 옵션과 함께 스크립트를 호출하면 연동이 마무리됩니다.
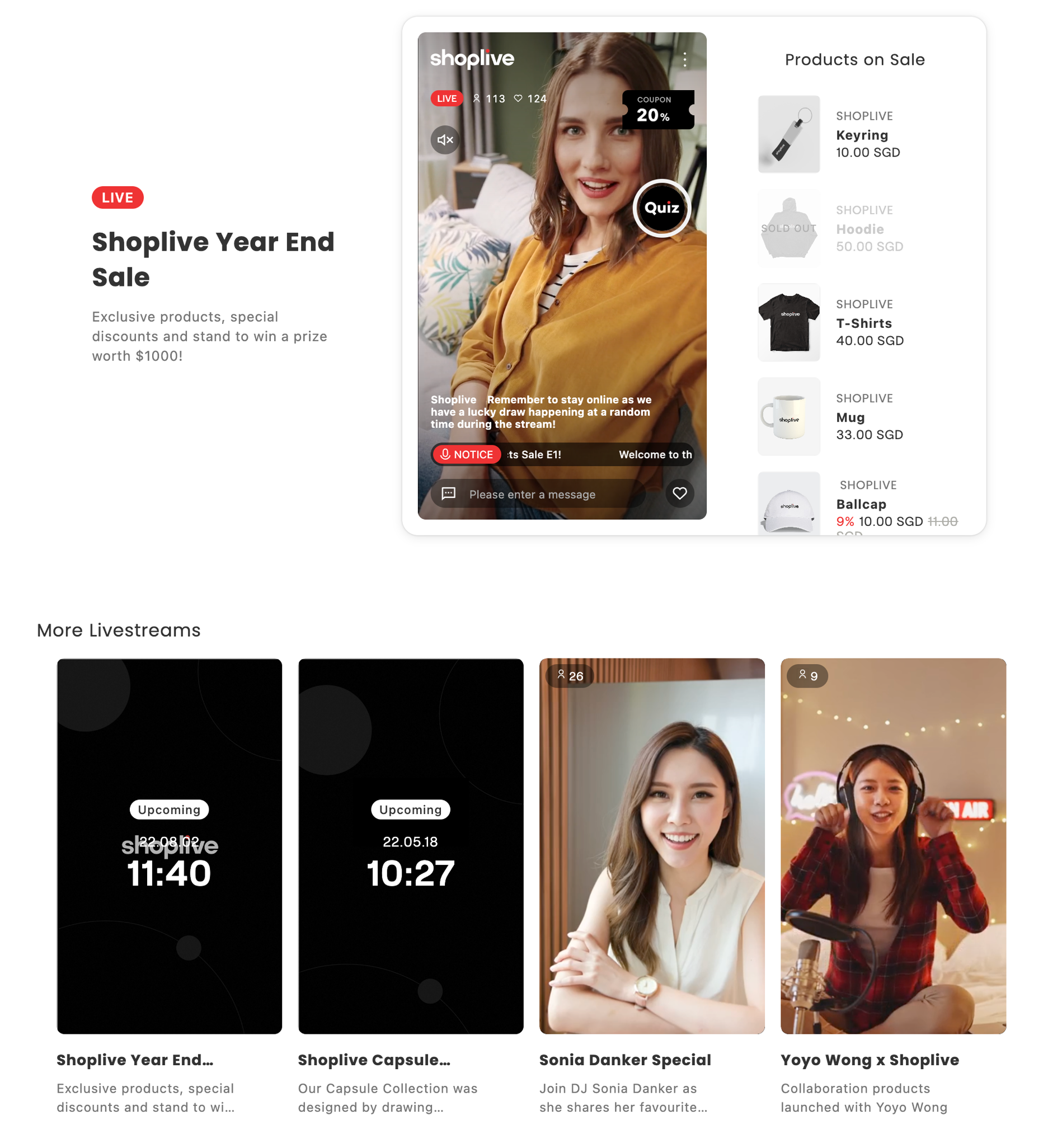
- Shoplive Plugin 을 사용시 플레이어 뿐만아니라
div영역의 크기에 따라 방송의 제목, 관련 상품, 다른 방송 목록 등 다양한 내용이 템플릿으로 제공됩니다. - Shoplive Player(setPlayer)를 사용하여 플레이어를 원하는
div에 표시되도록 사용 할 수 있습니다. - Shoplive Player가 표시될 웹 페이지가 없을 경우, 제공되는 Shoplive.show 페이지의 이미 준비된 형태의 방송 페이지를 사용하시면 됩니다.
"shoplive-overall-area" 영역에 Shoplive Plugin을 사용하는 코드
shoplive-overall-area" 영역에 Shoplive Plugin을 사용하는 코드<div id="shoplive-overall-area"></div>
<script defer>cloud.shoplive.setOverall('shoplive-overall-area');</script>
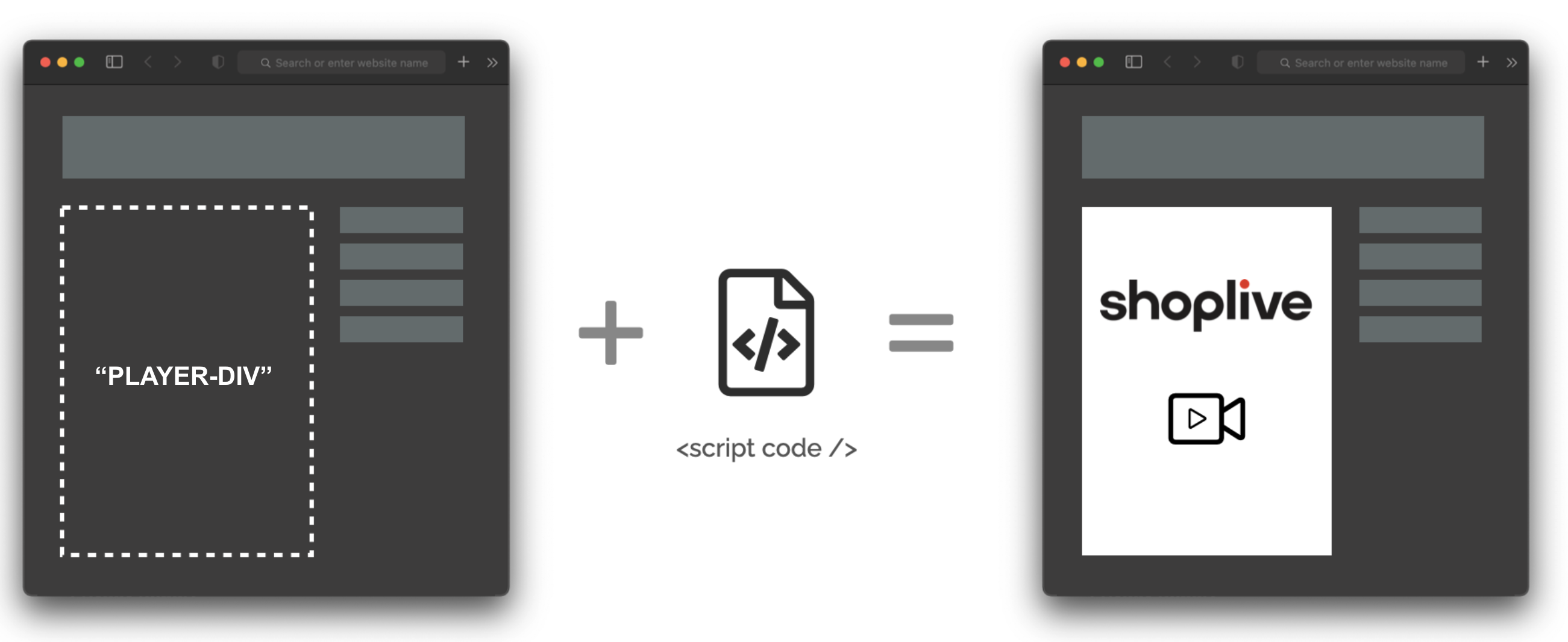
Shoplive Player만 "player-div" 영역에 표시하는 예시
player-div" 영역에 표시하는 예시<div id="player-div"></div>
<script defer>
cloud.shoplive.setPlayer("shoplive-div", { campaignKey: "YOUR_CAMPAIGN_KEY" });
</script>

Updated 29 days ago
