5단계 쿠폰 사용하기
Shoplive Player SDK에 쿠폰 팝업 기능을 연동하기 위한 가이드입니다.

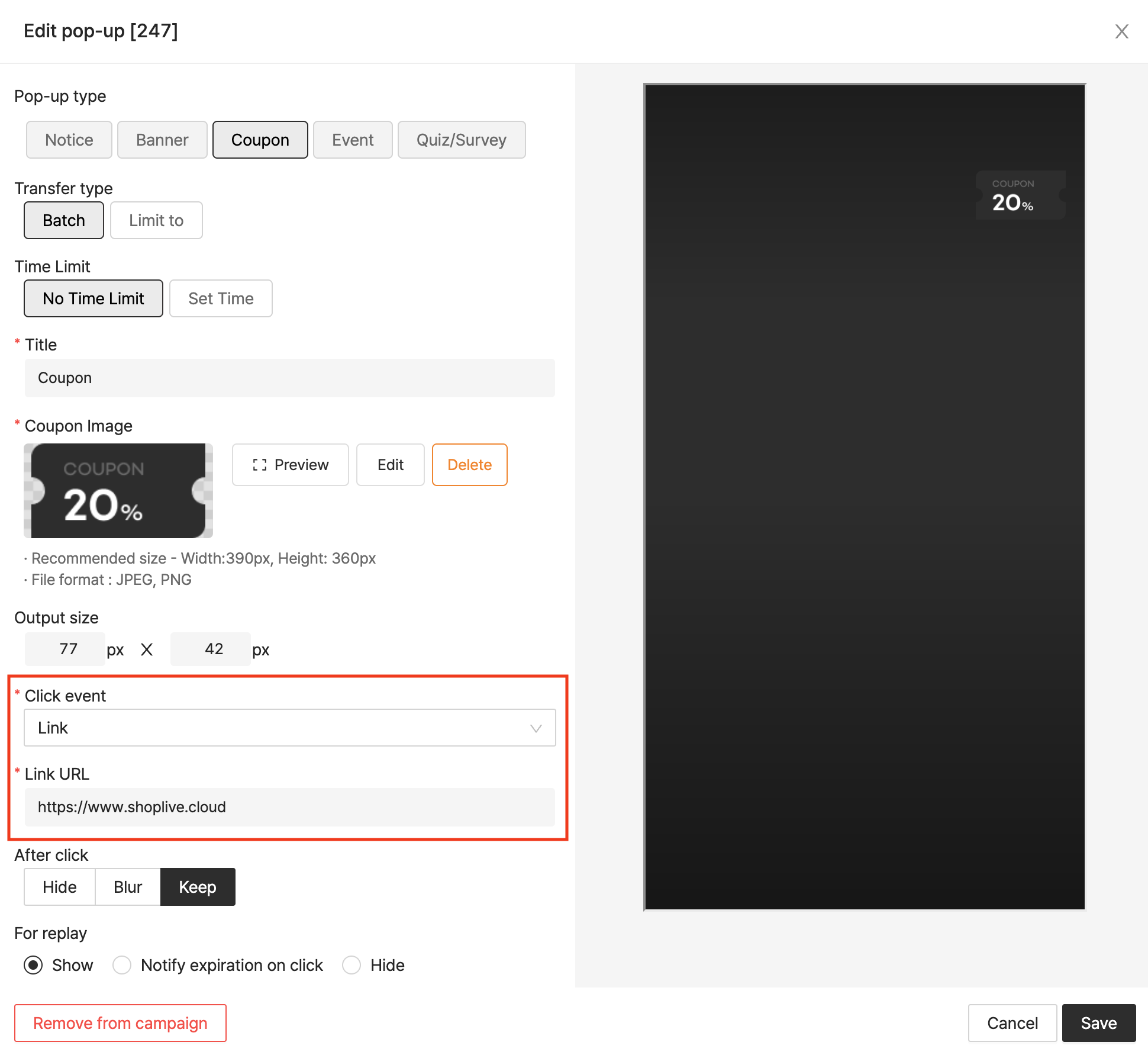
1. LINK / LINK (New window)
쿠폰 클릭 이벤트를 LINK 또는 LINK (New window)로 설정한 경우 쿠폰 연동 방법입니다.

- handleNavigation
쿠폰 클릭 시 호출되는 콜백 함수입니다. url을 전달받아서 고객사 앱의 로직에 맞게 구현할 수 있습니다.
| param | 설명 |
|---|---|
| url | 정의된 링크 url입니다. |
- 샘플 코드
func handleNavigation(with url: URL) {
// 링크 이동
var safari: SFSafariViewController = SFSafariViewController(url: url)
present(safari, animated: true)
}- API Reference
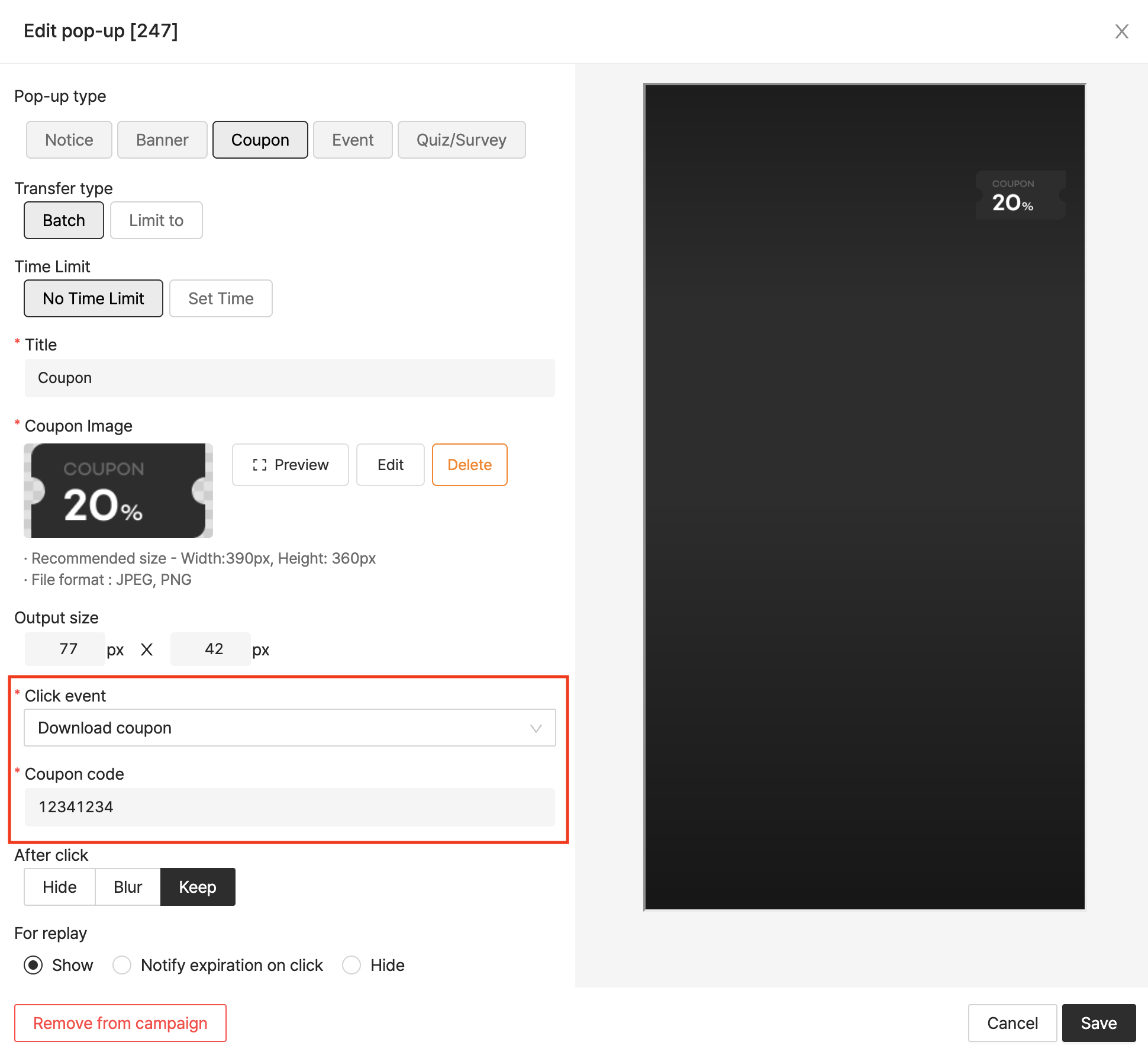
2. Download coupon
쿠폰 클릭 이벤트를 Download coupon으로 선택한 경우 쿠폰 연동 방법입니다.

- handleDownloadCoupon
쿠폰 클릭 시 호출되는 콜백 함수입니다. 쿠폰 ID를 전달받아서 고객사 앱의 로직에 맞게 구현할 수 있습니다.
| param | 설명 |
|---|---|
| couponId | 쿠폰 ID입니다. |
| result | 사용자에게 쿠폰 발행 후, 쿠폰 발행 결과를 Shoplive에 전달하기 위한 객체입니다. |
- 샘플 코드
func handleDownloadCoupon(with
couponId: String,
result: @escaping (ShopLiveCouponResult) -> Void) {
// ShopLiveCouponResult의 파라미터는 아래 API Reference 링크를 통해 확인할 수 있습니다.
let couponResult = ShopLiveCouponResult(couponId: couponId, success: true, message: "Coupon download success!", status: .SHOW, alertType: .ALERT)
result(couponResult)
}- API Reference
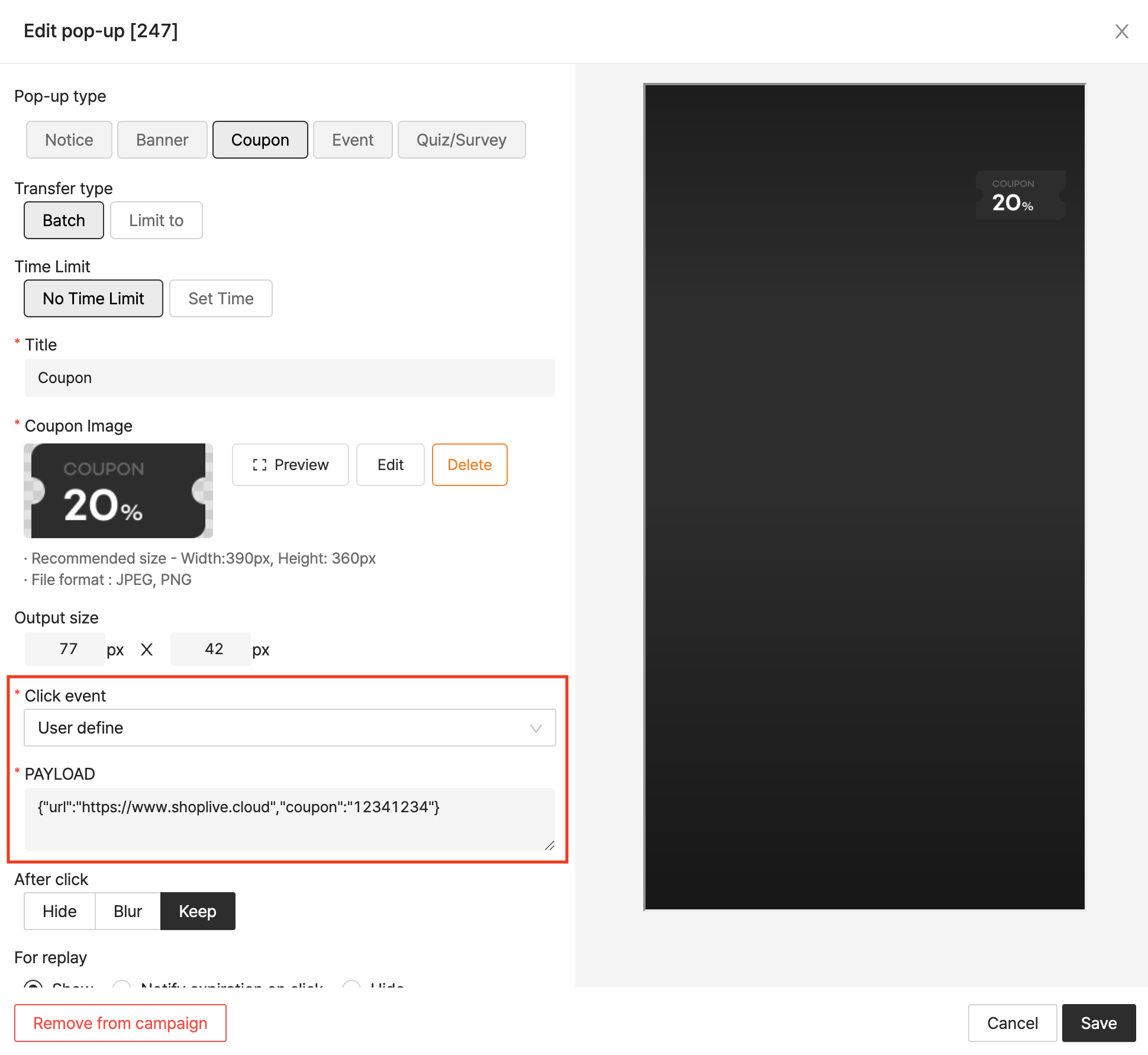
3. User define
쿠폰 클릭 이벤트를 User define으로 선택한 경우 쿠폰 연동 방법입니다.
고객사에서 필요한 정보를 JSON 형식으로 정의해 Payload 객체에 추가할 수 있습니다.

- handleCustomAction
쿠폰 클릭 시 호출되는 콜백 함수입니다. 정의된 정보를 전달받아서 고객사 앱의 로직에 맞게 구현할 수 있습니다.
| payload | 설명 |
|---|---|
| id | 팝업의 고유 번호입니다. |
| type | 팝업의 종류입니다. (COUPON, BANNER, NOTICE) |
| payload | 사용자가 정의한 payload data입니다. |
| result | 사용자에게 쿠폰 발행 후, 쿠폰 발행 결과를 Shoplive에 전달하기 위한 객체입니다. |
- 샘플 코드
func handleCustomAction(with
id: String,
type: String,
payload: Any?,
result: @escaping (ShopLiveCustomActionResult) -> Void) {
// ShopLiveCustomActionResult 파라미터는 아래 API Reference 링크를 통해 확인할 수 있습니다.
let customActionResult = ShopLiveCustomActionResult(id: id, success: true, message: "success!", status: .SHOW, alertType: .ALERT)
result(customActionResult)
}- API Reference
Updated 26 days ago
