Shoplive Plugin 노출 구성 제어
Shoplive Plugin 노출 구성 제어
Shoplive Plugin 페이지를 아래와 같이 다양한 형식으로 구성할 수 있습니다.
featuredOnly- 플레이어 영역만 노출하기list-Only- 방송 모아보기 영역만 노출하기campaignList의layout을GRID형태로 보여주기campaignList의layout을HORIZONTAL형태로 보여주기featuredOnly와(list-Only)사이에 원하는 콘텐츠 삽입하기featuredPlayerModal- 방송 모달창만 노출하기show/dismissLiveMiniPreview- 방송 배너 수동으로 제어하기
featuredOnly - 플레이어 영역만 노출하기
featuredOnly - 플레이어 영역만 노출하기상단 플레이어 영역을 노출할 웹페이지에 다음 코드를 설치합니다.
<div id="shoplive-overall"></div>
<script defer>
cloud.shoplive.setOverall('shoplive-overall', { featuredOnly: true });
</script>
list-Only - 방송 모아보기 영역만 노출하기
list-Only - 방송 모아보기 영역만 노출하기방송 모아보기 영역을 노출할 웹페이지에 다음 코드를 설치합니다.
<div id="list-only"></div>
<script defer>
cloud.shoplive.setOverall('list-only', { campaignListsOnly: true });
</script>
만약 특정 상태의 방송으로만 목록을 구성하고 싶을 때에는, 아래 코드를 참고해주세요.
<div id="list-only"></div>
<script defer>
var campaignStatus = 'CLOSED'; // 'ONAIR' | 'CLOSED' | 'READY'
cloud.shoplive.setOverall('list-only', {
campaignListsOnly: true,
campaignStatus: campaignStatus
});
</script>
campaignList 의 layout을 GRID 형태로 보여주기
campaignList 의 layout을 GRID 형태로 보여주기방송 모아보기를 격자형 목록으로 노출할 새 웹페이지 또는 기존 웹페이지에 다음 코드를 설치합니다.
<script defer>
var overallConfig = { campaignList: { layout: 'GRID' }};
cloud.shoplive.setOverall('YOUR_CONTAINER_ID', overallConfig);
</script>

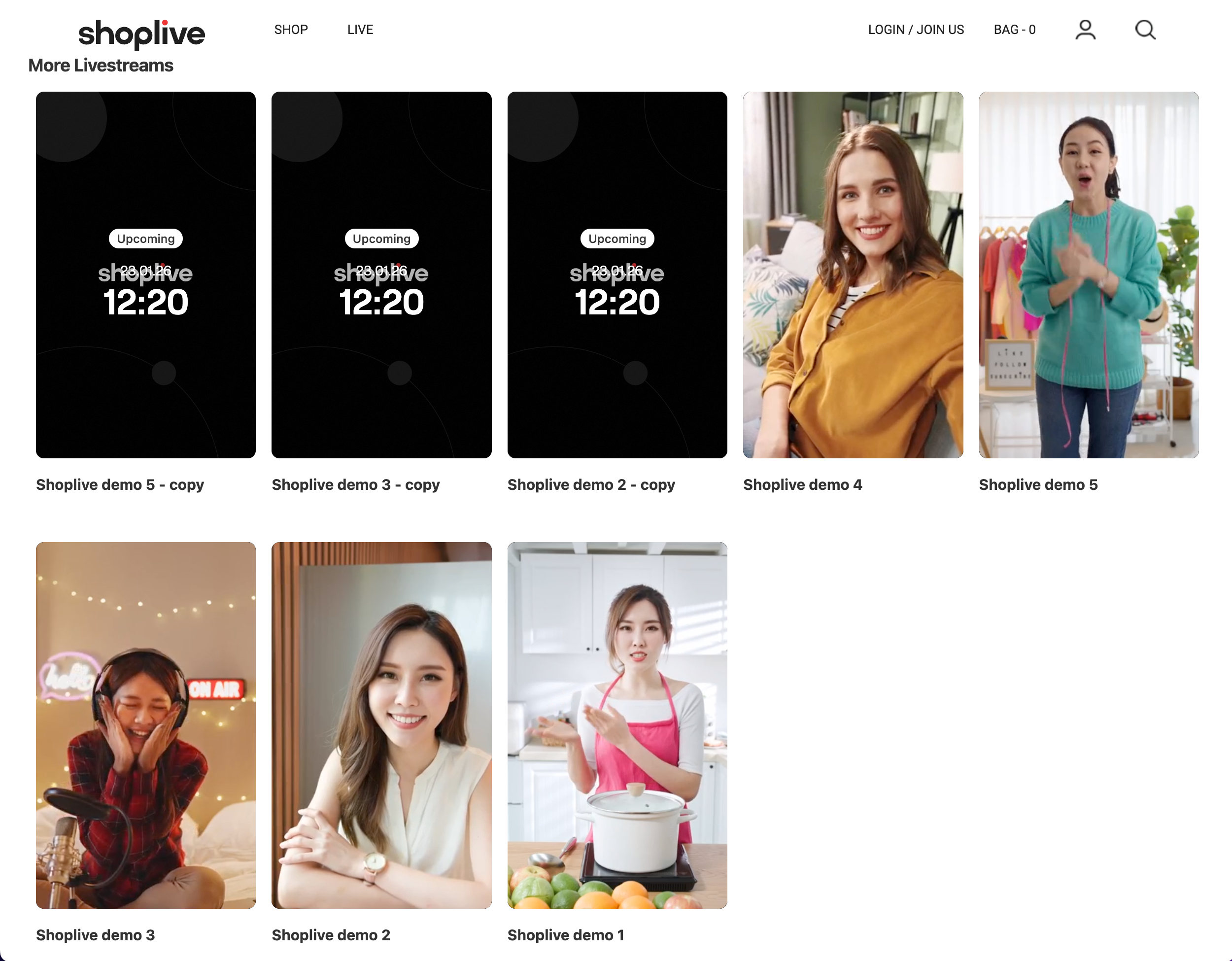
예시 이미지
campaignList 의 layout을 HORIZONTAL 형태로 보여주기
campaignList 의 layout을 HORIZONTAL 형태로 보여주기방송 모아보기를 한줄 가로 스크롤로 노출할 새 웹페이지 또는 기존 웹페이지에 다음 코드를 설치합니다.
<script defer>
var overallConfig = { campaignList: { layout: 'HORIZONTAL' }};
cloud.shoplive.setOverall('YOUR_CONTAINER_ID', overallConfig);
</script>

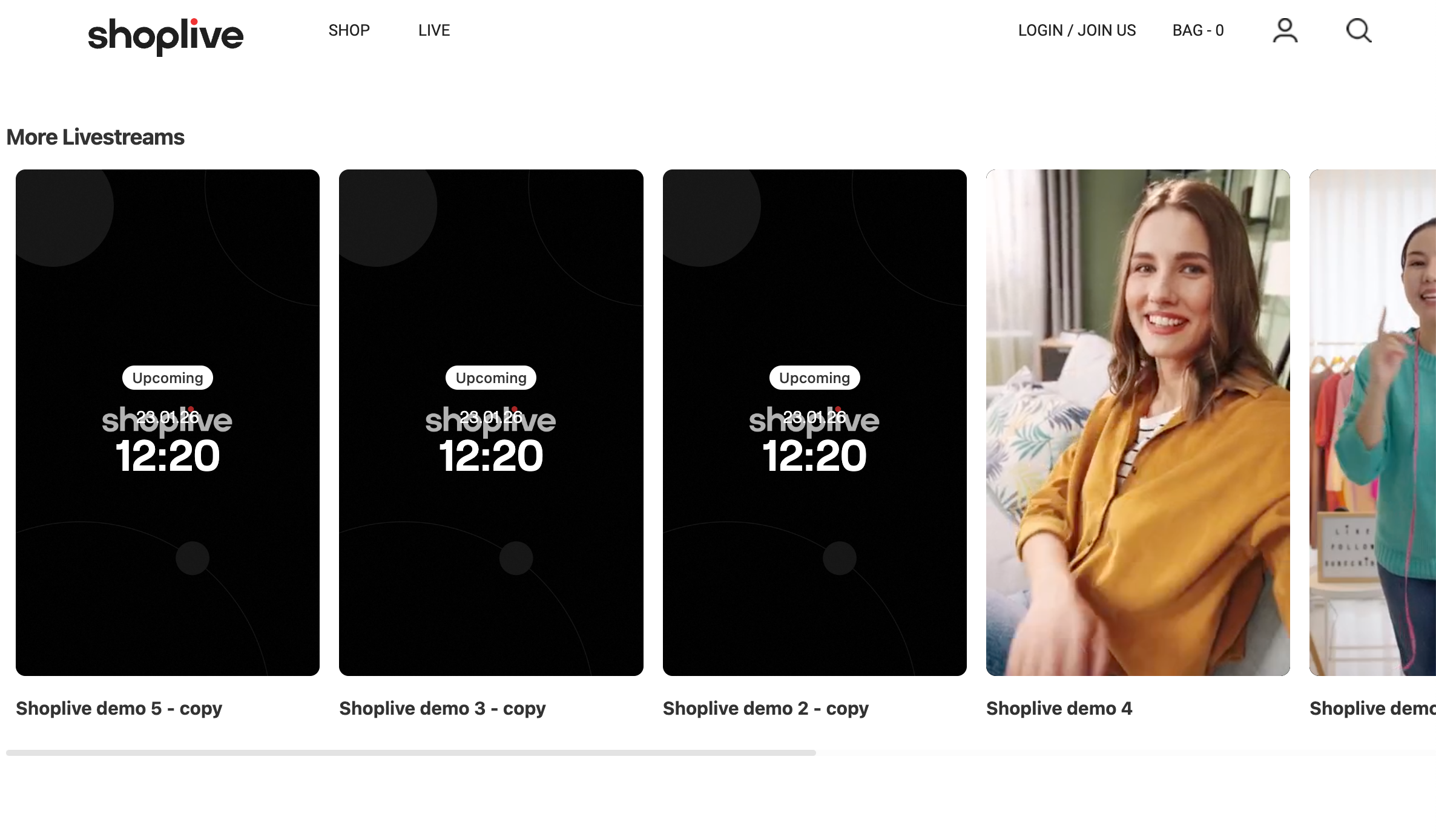
예시 이미지
featuredOnly와 list-Only 사이에 원하는 콘텐츠 삽입하기
featuredOnly와 list-Only 사이에 원하는 콘텐츠 삽입하기- [1단계 초기화] 실행
- 상단 플레이어 영역(featured only)을 호출하는 코드 삽입
<div id="shoplive-overall"></div>
<script defer>
cloud.shoplive.setOverall('shoplive-overall', { featuredOnly: true });
</script>
- 원하는 콘텐츠 삽입
- 하단 방송 모아보기 영역(list only)을 호출하는 코드 삽입
<div id="list-only"></div>
<script defer>
cloud.shoplive.setOverall('list-only', { campaignListsOnly: true });
</script>
featuredPlayerModal - 방송 모달창만 노출하기
featuredPlayerModal - 방송 모달창만 노출하기Shoplive Plugin overall 코드 [가이드 2단계] 대신 다음 코드를 설치합니다.
<script defer>
cloud.shoplive.showFeaturedPlayerModal({campaignKey: "CAMPAIGN_KEY_HERE"});
</script>
활성화 되어있는 방송 모달창 닫기<script defer> cloud.shoplive.dismissLayerModalPlayer(); </script>
disableHistoryHook
showFeaturedPlayerModal을 사용한 재생시 Back버튼은 현재페이지에서 Player만 사라지도록 정의됩니다. 이전페이지로 돌아가는 구성은disableHistoryHook:true옵션을 사용하세요.<script defer> cloud.shoplive.showFeaturedPlayerModal({campaignKey: "CAMPAIGN_KEY_HERE", disableHistoryHook: true}); </script>
show/dismissLiveMiniPreview - 방송 배너 수동으로 제어하기
show/dismissLiveMiniPreview - 방송 배너 수동으로 제어하기현재 LIVE 상태의 방송이 있다면, PIP 형태의 미리보기로 방송배너가 자동으로 표시됩니다.
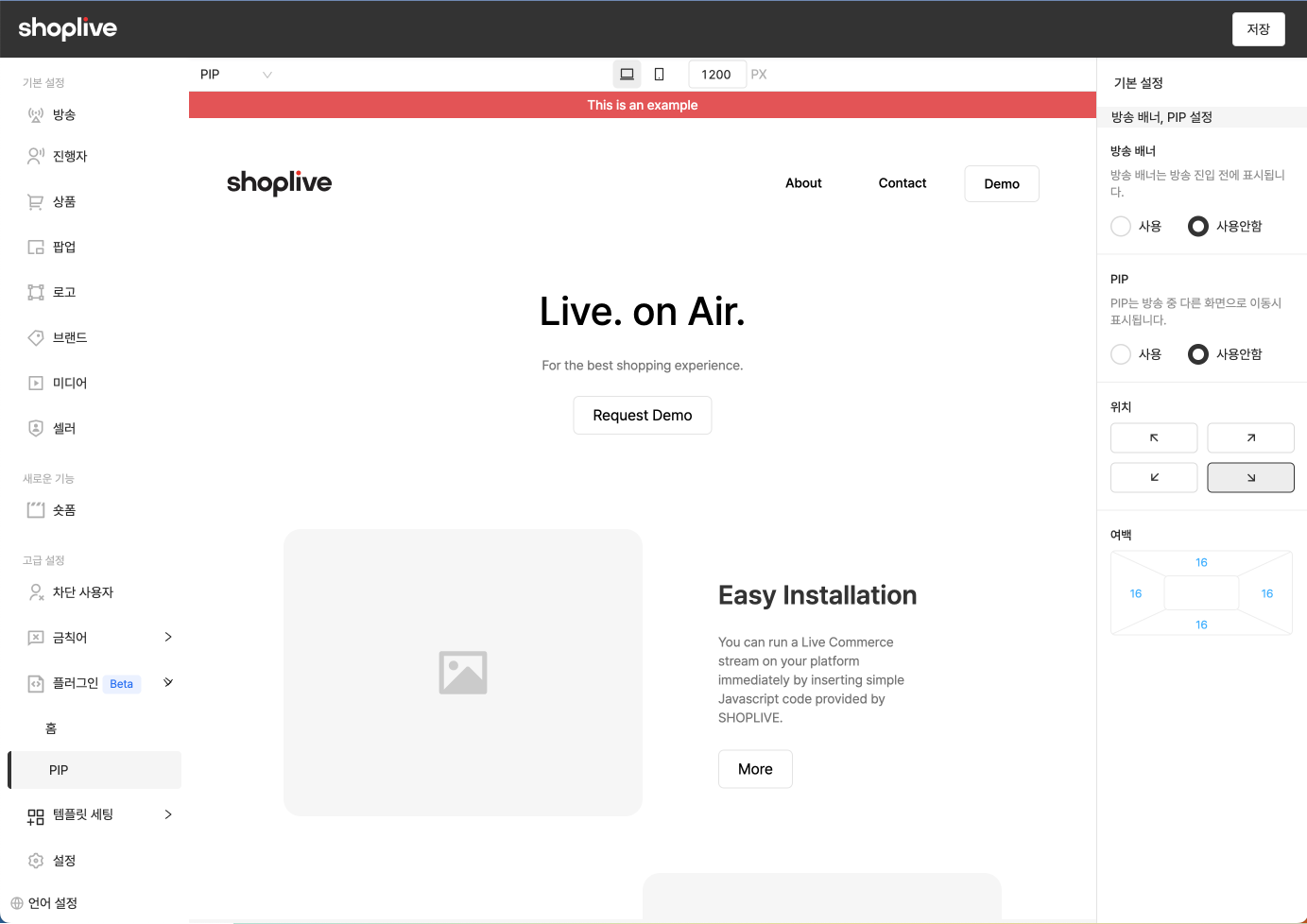
이 기능을 수동으로 제어하려면 Shoplive Admin 페이지 - 플러그인 - PIP - 방송배너 사용안함으로 체크하세요.

showLiveMiniPreview - 방송배너 표시하기
showLiveMiniPreview - 방송배너 표시하기<script defer> cloud.shoplive.showLiveMiniPreview(); </script>
dismissLiveMiniPreview - 방송배너 닫기
dismissLiveMiniPreview - 방송배너 닫기<script defer> cloud.shoplive.dismissLiveMiniPreview(); </script>
Updated over 1 year ago
